Flutterの開発言語であるDartについて、Googleの公式ページを読んで理解を深めたいと思ったので、まずは、「dart.dev」のトップページ(2020年9月時点)について、
- 書かれていること(ほぼ単純和訳)
- 自分なりの解釈と補足(用語説明も含む)
まとめてみました。

Dartの公式サイト、理解したいのは山々だけど、英語だし、読むのおっくうだなぁ〜。
という方のご参考になればと思います。
なお、用語説明は自分なりの解釈・理解で記載しておりますので、ご了承ください。
※本記事の内容は、2020年9月時点の情報となります。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
トップ画像部分(Dartは何がスゴイの?)

Dart仮想マシンのホットリロード機能を使って、あなたの作るUI(ユーザーインターフェース)に命を吹き込もう。
■補足
Flutter(開発フレームワーク)で使うDart(プログラミング言語)には、コードを修正しても、いちいちコンパイルせずに、ボタン一つで即時に修正結果をエミュレーターや実機上で確認できる
「ホットリロード」
という機能がありますが、そのことを言っています。
トップタイトルで伝えているということは、これがDartの一番のPRポイント!ということだと思います。
■用語
・VM: Virtual Machine(仮想マシン)の略。コンピューター内にソフトウェアによって作られた仮想的なコンピューターのこと。
動画説明部分(そもそもDartって何?)

Dartという言語は、iOSでもAndroidでもそのプラットフォームによらず、アプリが高速で動くように、クライアント側(端末側)に最適化された言語です。
■補足
クライアント側=端末側と捉えましたが、もしかして顧客側という意味だっららスミマセン。。
文章に付属している動画の内容についても簡単にまとめました。
- 様々なプラットフォーム(AndroidとかiOSとか)向けにサービスを出すと、それぞれの品質維持が大変ですが、Flutterなら1つの言語で全てのプラットフォームに対応できるので、開発が早いです。
- それを実現する言語がDartです!
- 通常のアプリ開発で必要になる、コンパイルしてデバックして、、、というプロセスが不要!ホットリロード機能により、コードを修正したら1秒かからず結果を確認できます。
- ユーザーの高い期待に応えるため、プラットフォームごとに開発チームを分けることが多いと思いますが、FlutterならDartで全て対応できるから、チームは1つで済みます。
- Dartは、モバイルアプリ用にもWebアプリ用にも対応できるようにコンパイルしてくれます。また、JavaScript、Swift、Javaと似た言語なので、とても学びやすいですよ!
Dartの3つの特長説明

UIに最適化:
UI作りに最適化された言語である。
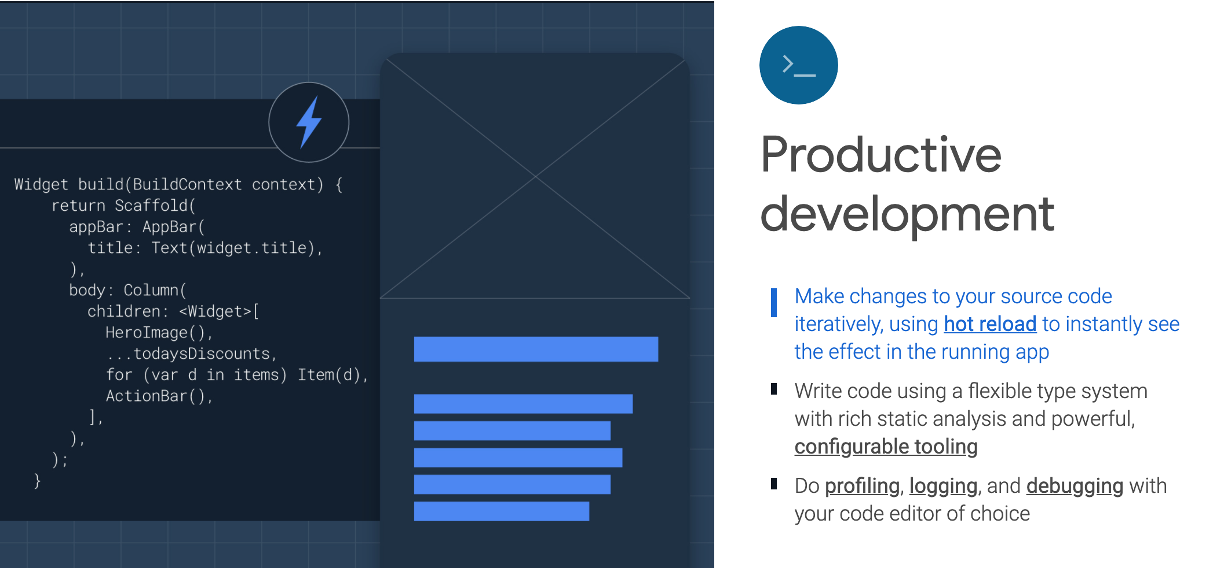
生産性の高い開発:
ホットリロード機能を使うことで、アプリが実行中の状態でも、すぐにコードの修正点を反映した結果を確認できる。
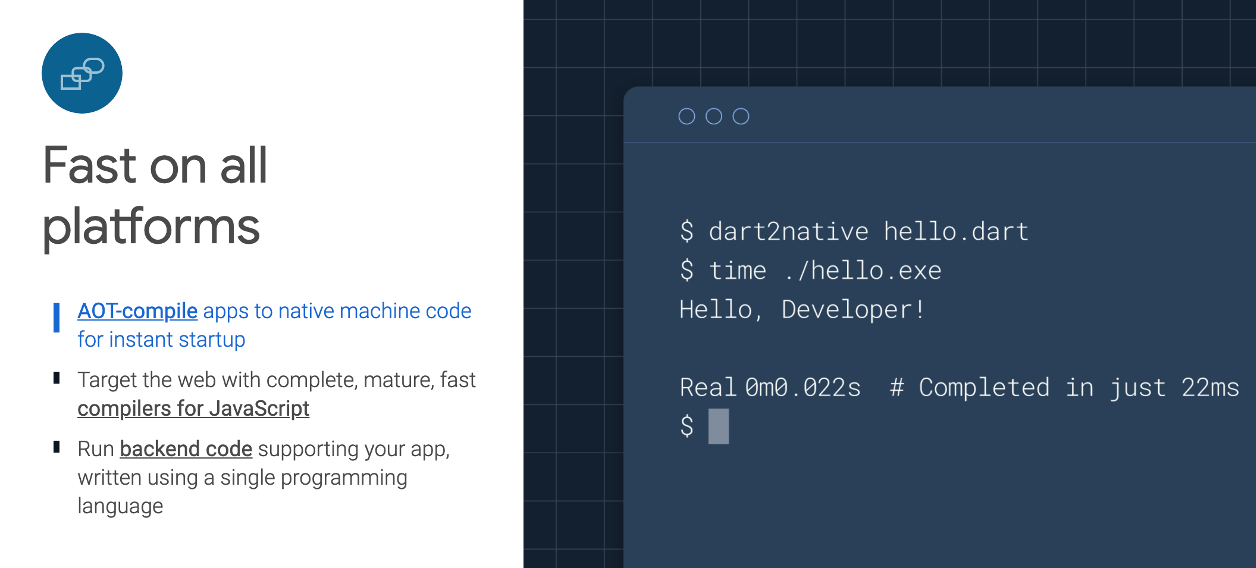
全てのプラットフォームで高速:
モバイルアプリ用、デスクトップアプリ用、バックエンドアプリ用のどのプラットフォームに対しても、ARMマシン語とx64マシン語にコンパイルされる。また、Webアプリ用には、JavaScriptにコンパイルされる。
■用語
・ARMマシン語: CPU(Central Processing Unit)の基本設計がARM社によって作られたコンピューターのマシン語。スマホやタブレットが主にこれ。
・x64マシン語: CPUの基本設計がIntel社もしくはAMD社によって作られたコンピューターのマシン語。サーバーやパソコンが主にこれ。
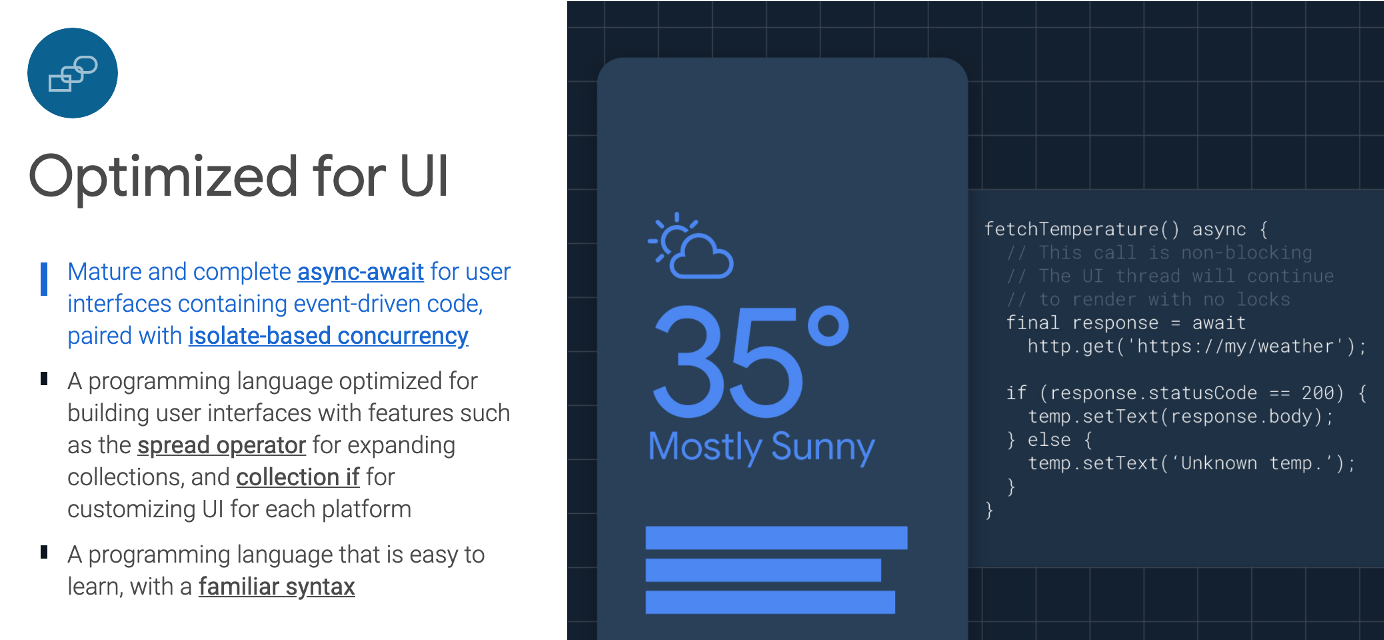
1つめの特長(UIに最適化)について

分離ベースの同時実行と組み合わせたイベント駆動型コードを含むUIに対して、成熟かつ完全な非同期処理を実現
■補足
直訳すると難解ですが、、、
タップやクリックなどのイベントに応じて発生する処理を、それぞれ分離してスムーズに同時並行できるような言語である。
という意味合いだと思います。
ある処理が終わるまでプログラムが立ち往生して次の処理に進めない、ということが無いようにしてくれること(これがFlutterでいうところの「非同期処理」)を指しているのかと思います。
■用語
・非同期処理: 時間がかかる処理をするときに、それが終わるまで以降の処理を全部止めてしまうのではなく、進められるものは進めておけるようにする処理方法。
・イベント駆動型プログラミング: タップやクリックなどのイベントに応じて処理を発生させるプログラミング方法。
・分離ベースの同時実行: 複数の処理を分離して同時に実行すること。
UIを作り上げるのに最適な言語になっている。
例えば、コレクションを拡張するためのスプレッド演算子やプラットフォームに応じてUIをカスタマイズできるコレクションifのような機能を使用できる。
■補足
こちらも結構難しいのですが、、、ざっくり解釈すると、
ボタンやテキストなどのウィジェット(Flutterでは画面上の要素をウィジェットと呼びます)を、その時々の状況に応じて柔軟に、表示・非表示を切り替えたり、形態を変えたりするプログラミングが簡単に組めるよ
ということだと思います。
これをプログラミング上でしやすくするために、スプレッド演算子という記法や、collection ifという文法が用意されている、ということだと思います。
※簡単ですが、スプレッド演算子やコレクションifの用語について、下記に整理してみました。
■用語
コレクション: データ(定数、変数)、配列(複数のデータを格納したもの)、関数、クラス(データと関数からなる処理のまとまり)などをまとめたもの
スプレッド演算子: 配列を簡易な別の表現に置き換えることで、配列に簡単にデータを付け加えたり、他の配列等にその配列を入れ込んだりできるようにする記法
コレクションif: 例えば、ボタンを表示したいときに、ある変数が特定の条件を満たしていたら(例:0より大きかったら、など)、ボタンに「xxxxx」というテキストを表示させる、というように柔軟に条件を付加できる記法
親しみやすい文法で、学びやすい言語である。
■補足
Dartは、文法的にはJavaやJavaScriptと似ていると言われています。
プログラミング言語のアクティブ利用者数は、Javaが3位、JavaScriptが1位だそうなので(SlashData社の調査結果、2020年4月)、これらの言語と似ているDartは、確かに多くのプログラマーにとって親しみやすいのかと思います。
2つめの特長(生産性の高い開発)について

ソースコードを何度修正しても、ホットリロード機能を使うことで、実行中のアプリ上で修正結果をすぐに確認できる。
■補足
「ホットリロード」という言葉は動画も含めると4回目ですね。
Dartと言えば、ホットリロード!
というぐらい、ホットリロード機能はDartの中核的な特長と言えます。
しっかり分析してくれる仕組みと強力なツールを用いながらコードを書くことができる。
■補足
かなり意訳しましたが、すごくざっくり言うと、
エラーを起こさないようにチェックしてくれる機能がある
ということだと思います。
変数の型(整数型とか文字列型とか)が間違っていたり、クラス名のルール(大文字から始まる単語で書かないといけない)を守っていなかったりすると、アラートを出してくれます。
自身が使用するエディタで、プロファイリング、ロギング、デバッギングができる。
プロファイリング: プログラムの実行速度を早めるために、時間のかかっている処理がどこにあるかを分析すること
ロギング: エラーや不要メモリ領域の解放など、プログラムによる様々な実行結果のログをとること
デバッギング: プログラムのバグ(誤り)を発見して修正すること
3つめの特長(全てのプラットフォームで高速)について

アプリ(モバイル用、デスクトップ用)については、コードをネイティブマシンコードにAOTコンパイルして、アプリを瞬時に起動させる。
■用語
AOTコンパイル: Ahead Of Timeコンパイルの略で、アプリケーションを実行する前に、事前にコンパイルすること。実行時にコンパイルするJust In Timeコンパイルに比べてアプリの起動速度を早めることができる。
ネイティブマシンコード: コンピュータのCPUが理解できるいわゆる機械語(マシン語)で記述されたプログラムのこと
Webアプリに対しては、JavaScript用の完全、成熟、高速なコンパイラーを使用する。
■補足
リンク先の説明にもありますが、Webアプリ用のDartでは、DartのコードをJavaScriptのコードにコンパイルし、そのJavaScriptのコードをブラウザ上で実行するようです。
Dartという一つの言語によって作られたアプリをバックエンドコードからもサポートする。
■補足
ざっくり言うと、バックエンドつまりサーバー側のプログラミングもDartでできてしまう、ということだと思います。
リンク先の内容を読むと、Dartにはサーバー側の記述も簡単にできるようなパッケージ(プログラムのセット)が用意されていると書かれています。
サーバー側も同じ言語で書けるなら本当に効率的ですね。
まとめ
たった1ページの説明になりますが、ちゃんと用語を理解しながら整理すると、結構大変でした。。でもおかげで理解が深まりました。
改めてこのページで書かれていたDartの特長を要約すると、以下2点だと思います。
- スマホアプリもWebアプリもサーバーも、全部1つの言語で書ける!
- ホットリロードの機能により、プログラムの修正結果を即時確認できる!
以上、お読みいただき、ありがとうございました。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/













コメント