Android StudioでFlutterのコードを書いていると、
あれ?コード補完機能(※)が動作しないぞ?
ということが時々あります。
※「setState」、「TextField」などの単語を途中まで書くと、候補を表示してくれ、選択すると残りの文字を自動で書いてくれる機能です。
ググっても対処法が見つからず、これまではAndroid Studioを再起動して対応してきたのですが、手探りの結果、もっと簡単な方法が分かったので共有します。
結論は、
「Dart Analysis」タブの「Restart Dart Analysis Server」を実行する
です。
以下に、実際に発生した事例をもとにご紹介します。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
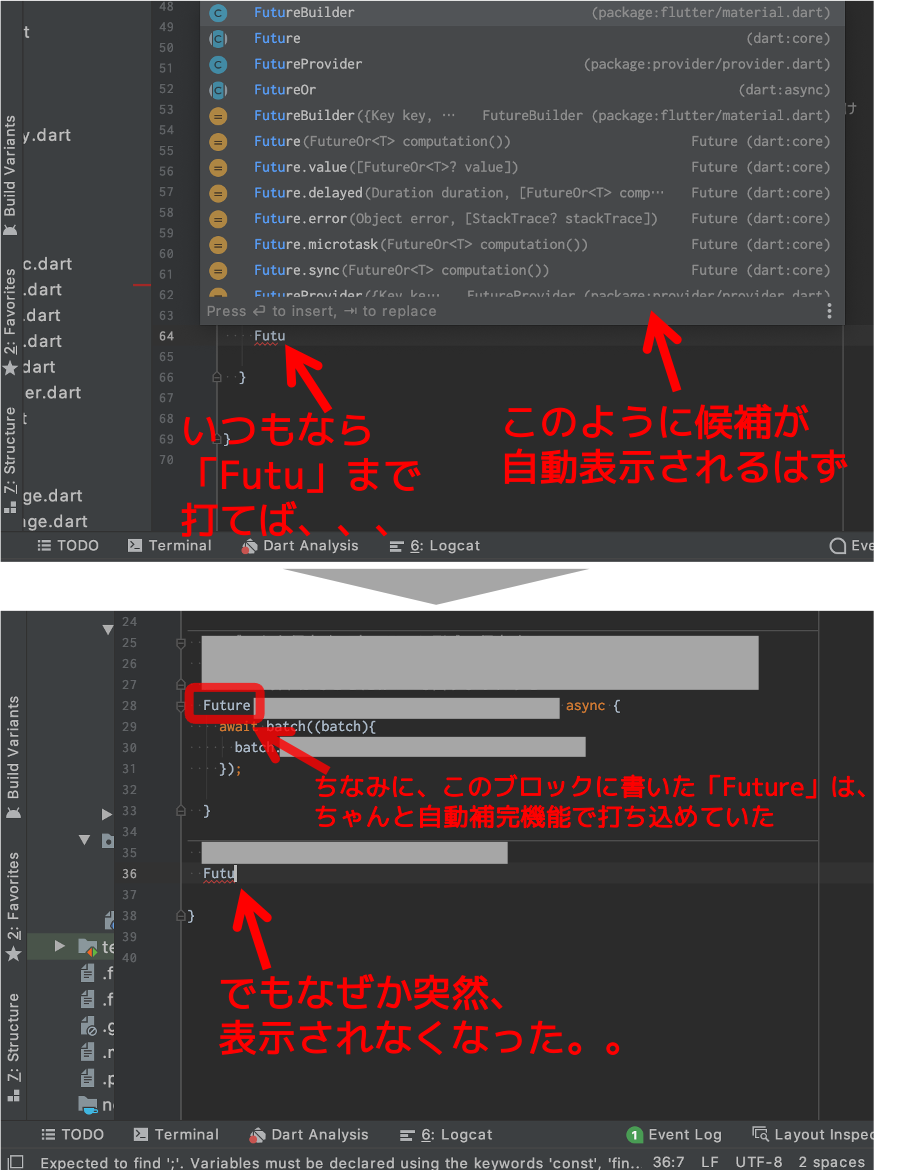
いつも出るはずのコード補完の選択肢が表示されない。。
非同期処理の宣言型である「Future」を途中まで打ち込んだとき、いつも表示されるコード補完が機能せず、選択肢が表示されませんでした。
そのひとつ上のブロックで、「Future」は普通にコード補完で入力できていたにもかかわらず、、、です。

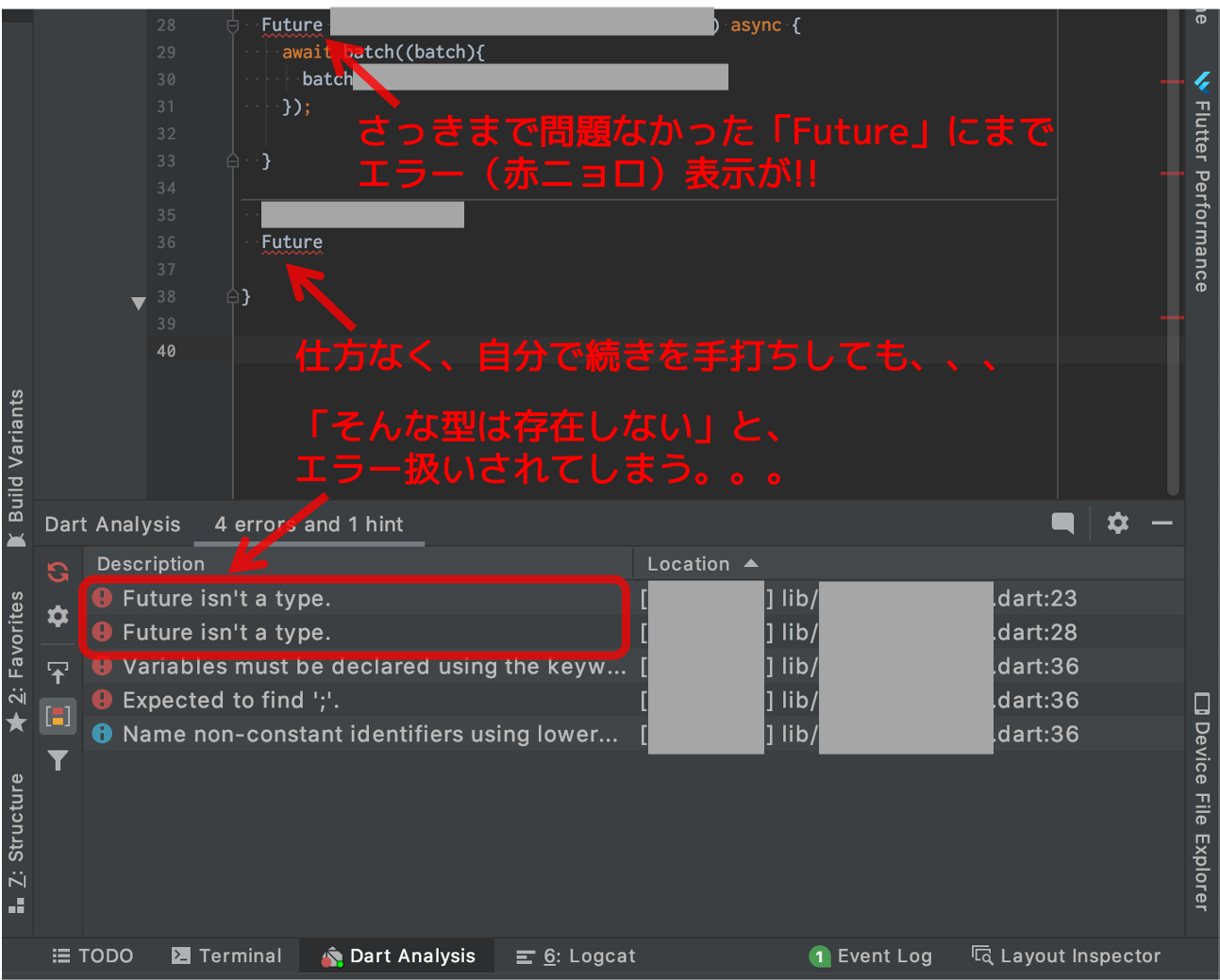
しかも厄介なことに、手打ちで「Future」と最後まで入力したのに、下図のように、
そんな型はない
とエラー表示されてしまいました。

「Future」は特にライブラリ(パッケージ)のインポート不要で使える型宣言なので、本来、エラーになるはずはありません。。
また、ひとつ上のブロックで、元々問題なく入力されていた「Future」にも、エラーが出てしまいました。
どうやらAndroid Studio側のコード認識がバグってしまっているようです。
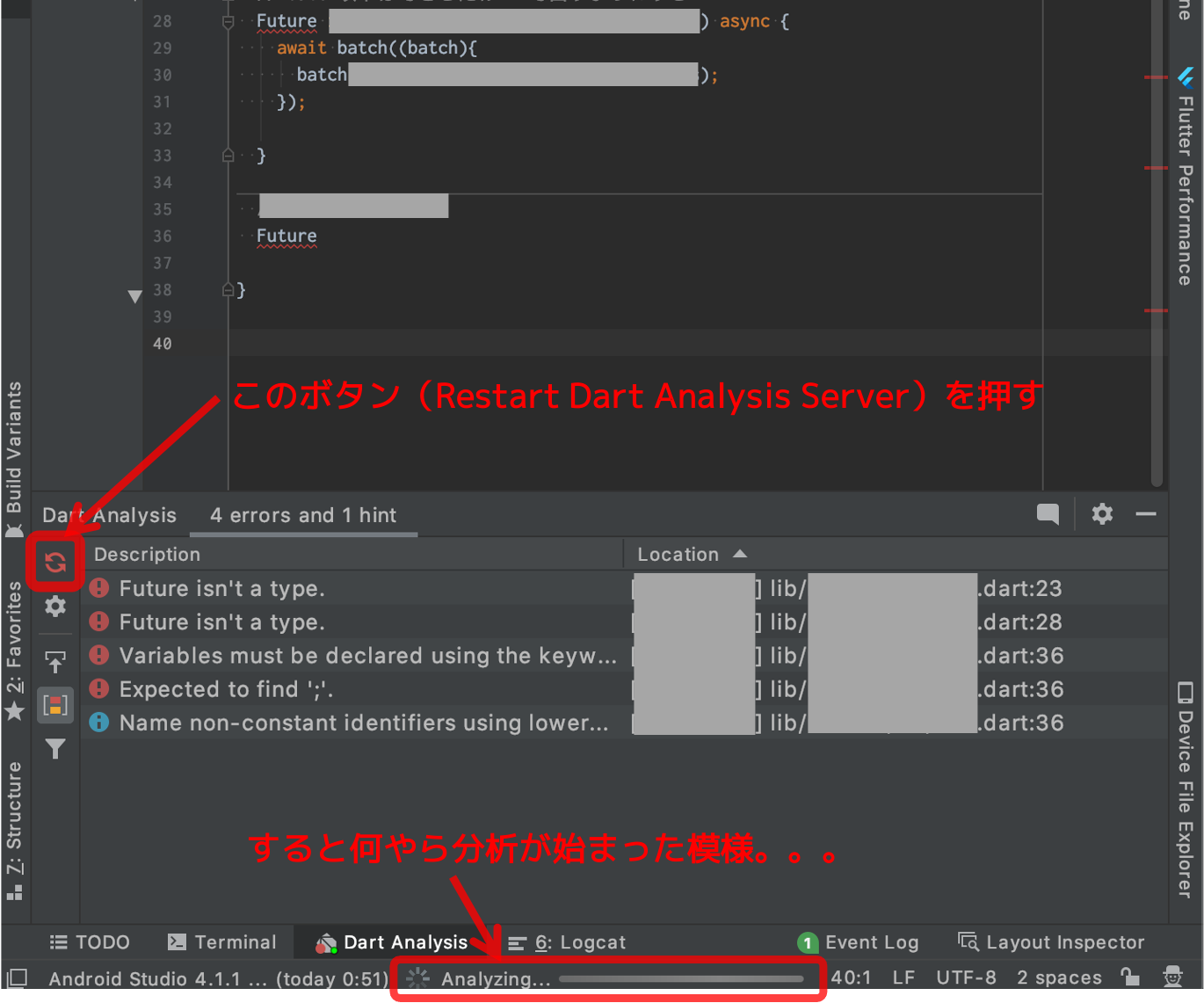
「Restart Dart Analysis Server」を実行してみた
この現象はよく起こるので、いつもAndroid Studioを再起動していたのですが、ふと思い付いて「Dart Analysis」の左上にある赤いグルグルマーク(Restart Dart Analysis Server)を起動してみました。

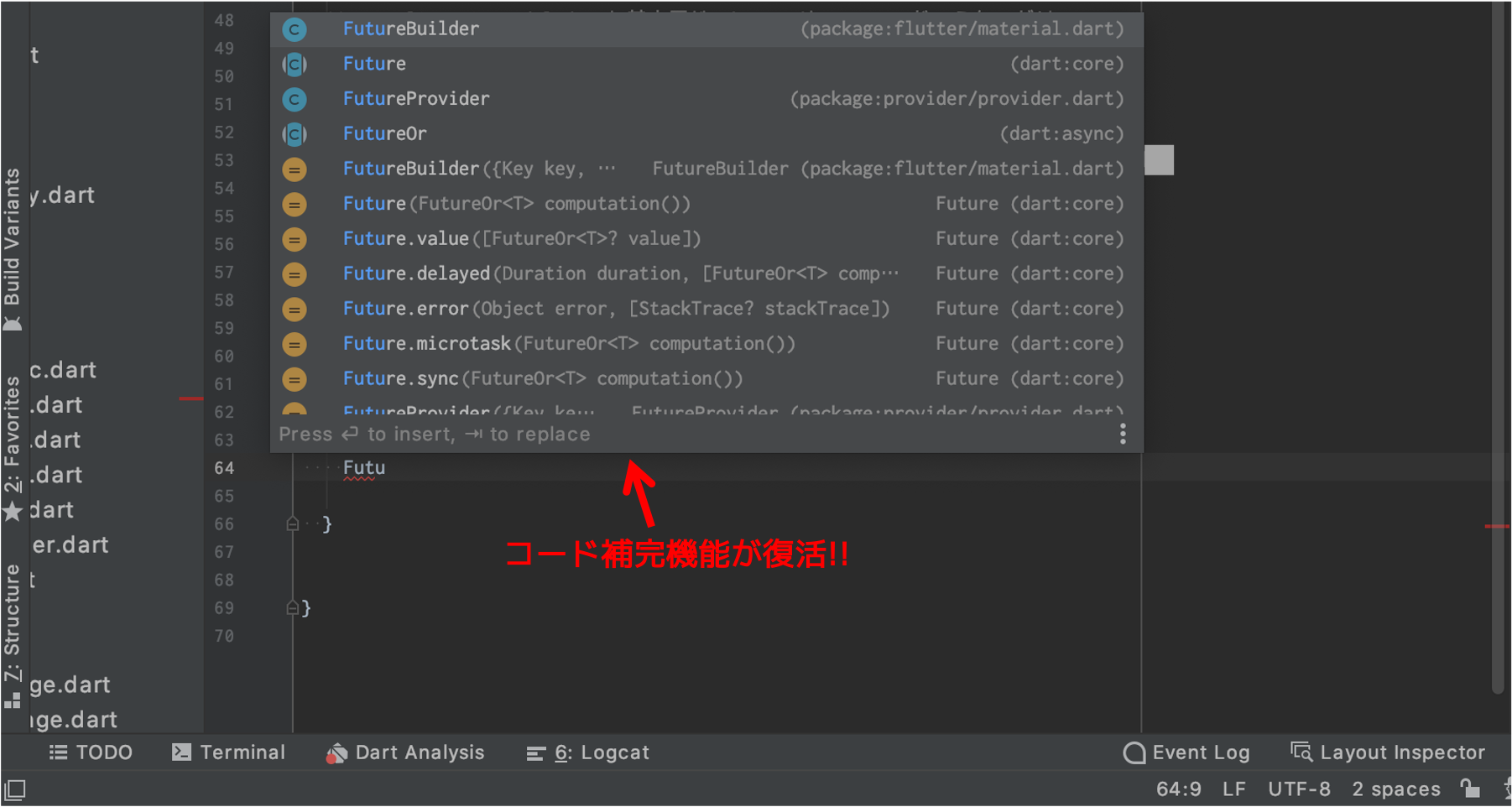
すると、無事、コード補完機能が復活しました!

ちなみに、上のブロックの「Future」に出ていたエラーも無事、消えてくれました。
F4キーが効かなくなったときも「Restart Dart Analysis Server」で対処できる。
以前、以下の記事で、F4キーの機能(※)が効かなくなったときの対処法を「Android Studioを再起動する」と書いたのですが、その後、この問題も「Restart Dart Analysis Server」で対処できることが分かりました。
※クラス名やメソッド名の上でF4キーを押すと、それが定義されている大元のコードを確認できる機能です。
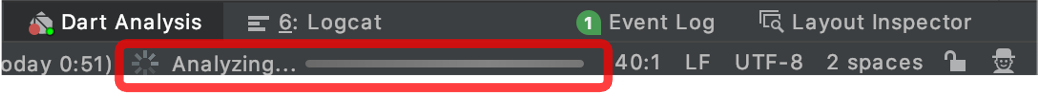
Android Studioを立ち上げると、最初はクラスやメソッドが色分けされないのですが、しばらくすると、画面下に「Analyzing…」の文字が出て、それと同時に色分けされる事に気づきました。

この「Analyzing…」の表示は、「Restart Dart Analysis Server」のボタンを押すと出てくる表示と同じなので、もしかしてF4キーの問題もこれで解決するのでは、と思ってやったらできました。
以上、ご参考になれば幸いです。
最後までお読みいただき、ありがとうございました!
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/














コメント