自分のような
- プログラミング初心者で
- Flutterに挑戦し始めた方
に向けてのご参考メモです。
Android StudioでFlutterのプログラミング言語(Dart)を書く際、メソッド(関数)やクラスの単語上で「F4キー」を押すと、
そのメソッド(関数)やクラスが定義されている場所に飛んでくれる
という便利な機能があります。
ただ、たまにその機能が不能になってしまう時があるので、その対処法を書きました。
結論を先に言うと、
Android Studioを再起動する
です。対処法というほどではないですね。。
【注】その後、「Dart Analysis」タブの「Restart Dart Analysis Server」を実行する、という方法でもっと簡単に対処できることが分かりました。
下記記事もご参考にしていただければと思います。
Flutterは、Microsoftの「Visual Studio Code」というツールでも書けるのですが、Visual Studio Codeでの挙動は分からないです、スミマセン。。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
F4キーでできること
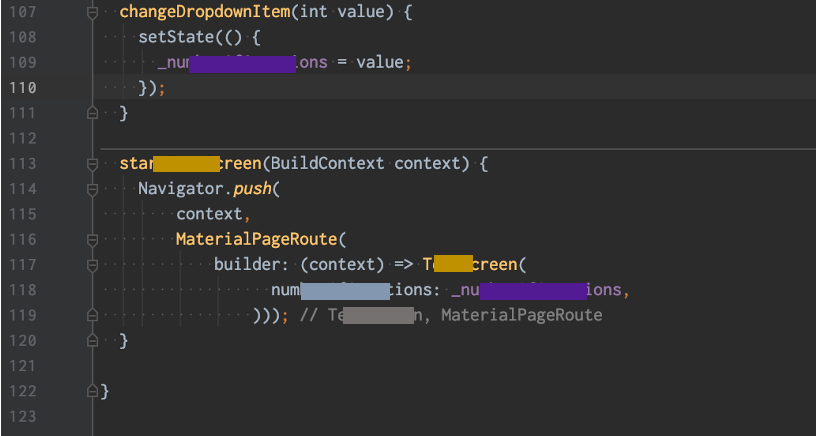
Android StudioでDartを書いている時は、他のプログラミングエディタと同様に、こんな感じで、各単語の意味(命令)の種類に応じてカラフルに色分けがされています。

まだ自分の理解が浅いので、正直、色の違いの基準はよく分からないです。。。
なんとなく、薄いオレンジの単語がクラス(=ざっくり言うと、複数のメソッド(関数)を集めて一機能にしたもの)を現しているのかな?と思いますが、青の単語にもクラスがあったりするので、よく分かりません。。
ただ、とにかく単語に色がついている、と言うことは、Android Studioの方で、それぞれの単語の意味を区分けして、理解してくれているのは確かです。
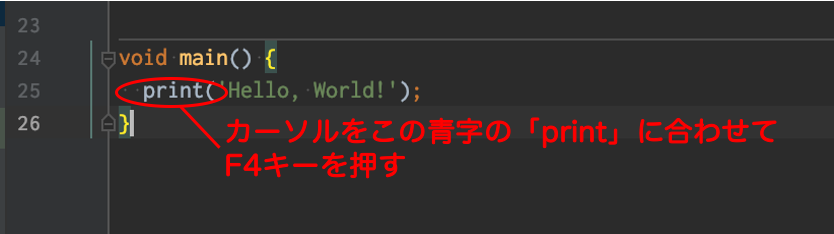
ここで、例えば、「print」というメソッド(関数)の上でF4キーを押すと、

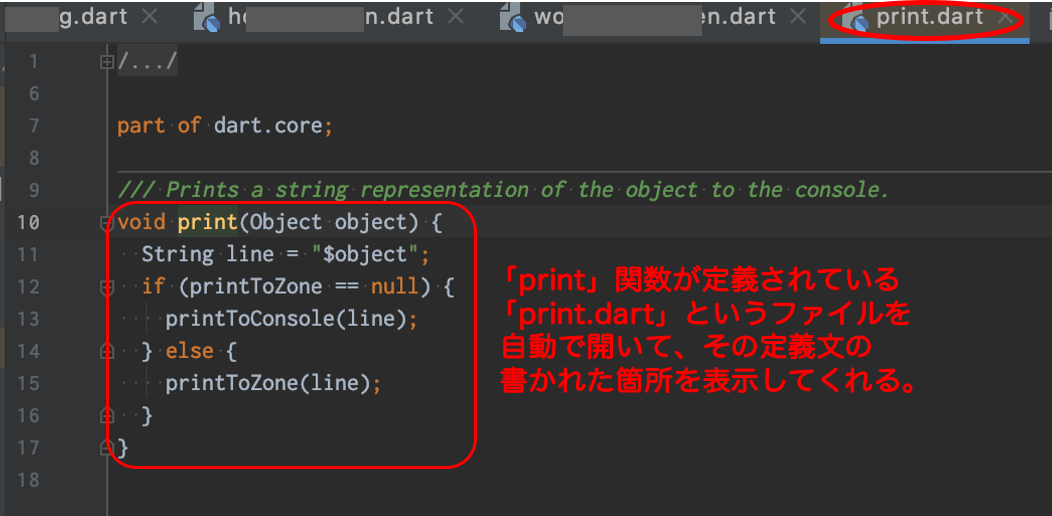
このように、「print」メソッドが定義されているページに飛んでくれます。

FlutterのDartでは、Googleがあらかじめ様々なメソッド(関数)やクラスを用意してくれているため、それらを便利に使わせていただくことになりますが、その用意されているメソッド(関数)やクラスが、
具体的にどんな内容で定義されているのか?
を確認したいときに便利です。
また、自分でメソッド(関数)やクラスを作ったとき(定義したとき)にも、
あれ?どこに書いたっけな〜
とか
あのファイルに書いたけど、自分で開いて確認するの面倒だな〜
とか思った時にも、F4キー1発で飛べるので、大変便利な機能です。
F4キーが効かなくなった時に生じる現象
理由は分からないのですが、このF4キーが突然効かなくなってしまうことがあります。
自分はそんなにスペックの高くないMacBookを使っているので、メモリーオーバーのせいでしょうかね。。。
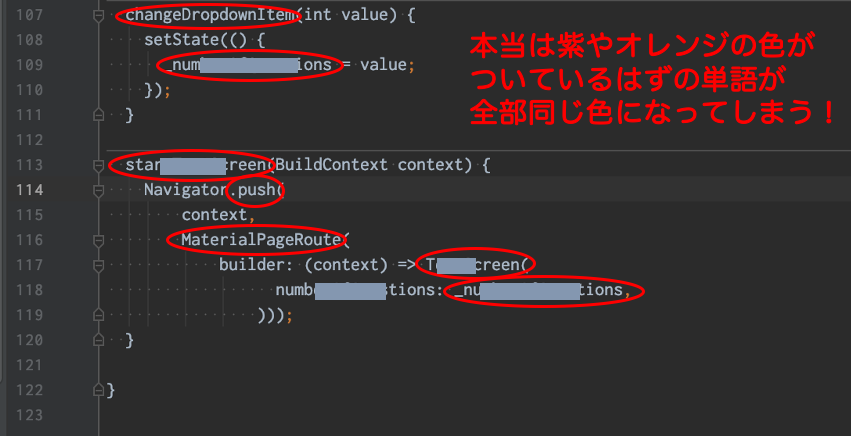
F4キーが効かなくなってしまった時、画面がこんな感じになります。

そうなんです、、単語の色分けが一切されず、全て青文字になってしまうんですw
こうなると、どの単語の上でF4キーを押しても、どこにも飛んでくれません。。
初めてこの状態になったときは、
何か大事なファイルやコードを勝手に消してしまったのでは!
と、すごいアセりました。。
対処法はAndroid Studioの再起動
しばらくググって調べたのですが、同じ現象を報告する情報は見つからず。。。
そこで結局、
アセッたときは、まず再起動!
という長年のPCユーザーなら誰もが叩き込まれてきた大原則に頼ることにしました。
まずはMac自体を再起動する前に、一度Android Studioを再起動して、編集中だったプロジェクト(プログラミングの編集画面)を再度開いてみることにしました。
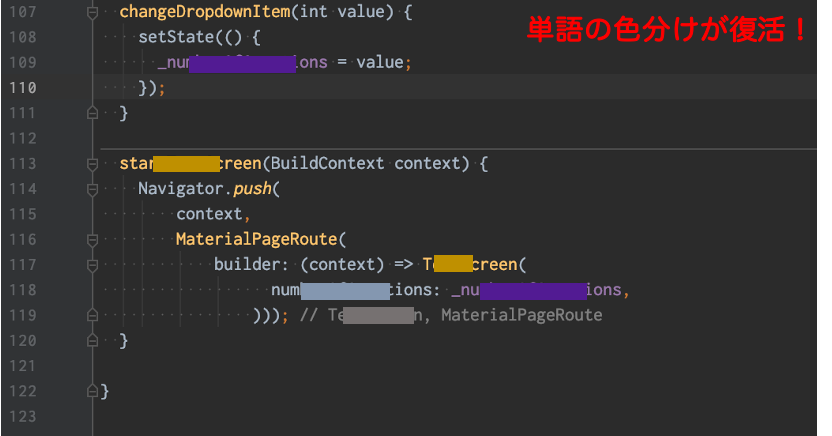
すると、立ち上げた瞬間は、相変わらず全単語が青文字の状態のままだったのですが、しばらく待つとパッとカラフルな色分けに戻ってくれました!

単語の上でF4キーを押しても、ちゃんとその定義されている所に飛んでくれます。
いやはや、めでたしめでたし(汗)。
それ以降は、同じ現象が起こってもアセらず対処できています。
初心者はこういったツールの使い方ひとつで悩むんですよね。。
【注】前述のとおり、その後、「Dart Analysis」タブの「Restart Dart Analysis Server」を実行する、という方法でもっと簡単に対処できることが分かりました。
これはAndroid Studioを起動するとき、最初に必ず「Restart Dart Analysis Server」が起動されるので、再起動でも解決できたのだと思います。
以上、もし同じ問題にぶつかった方のご参考になれば幸いです。
最後までお読みいただき、ありがとうございました。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/














コメント