Flutter: iPadの表示向きを固定できない 〜Xcode14での対処法

結論:新たに追加された「iPad Orientation」で設定する
2022/9/24 Flutter エラー・バグ日記
iOSアプリの向きを縦向き固定にする場合、Xcode上で、「TARGETS」の「Runner」→「General」タブ→「Device Orientation」で「Portrait」にのみチェックを入れれば良い。
しかし、iPadの場合は、チェックをしていても、端末の向きを変えると回転してしまう。
Flutterのコードの方にも、縦向きで固定するために、冒頭の「main」関数内に、下記メソッドを入れているが、それでも回転してしまう。
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
]);
かなり古いが、下記イシューにもコメントが上がっている。
対処法は、「TARGETS」の「Runner」→「Deployment info」の「Requires full screen」にチェックを入れるというもの。
早速、Xcode14で確認すると、上記参考記事とはやや状況が違っていた。
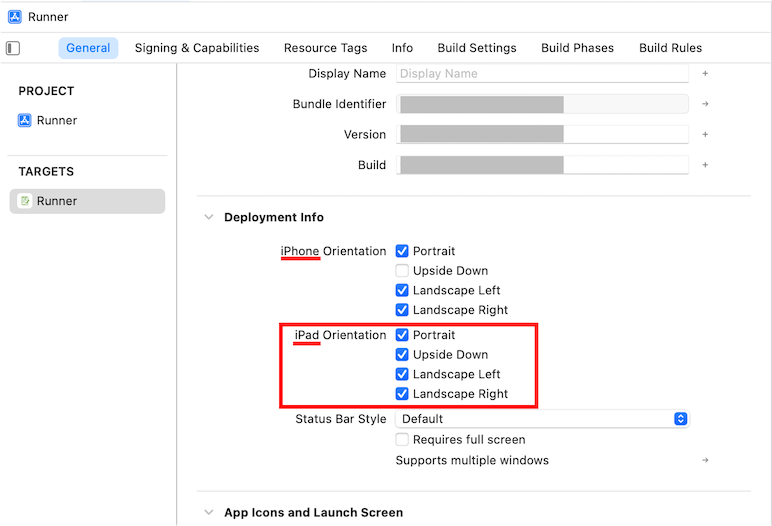
「Requires full screen」のチェックボックスはあるものの、その上に、今までは無かった「iPad Orientation」というゾーンが追加され、デフォルトで全項目にチェックが入っていた。
どうやらXcode14では、表示の向きを、iPhoneとiPadで個別に設定できるようになった模様。

試したところ、以下2通りのいずれでも、iPadを縦向き固定にすることができた。
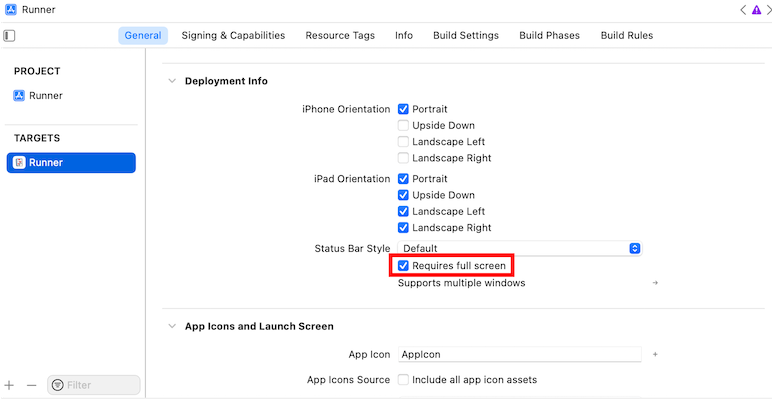
従前同様、「Requires full screen」にチェックする

この場合、「iPad Orientation」については、全てにチェックもしくは「Portrait」か「Upside Down」にチェックすると縦向きに固定され、「Landscape Left」か「Landscape Right」にチェックすると横向きに固定された。
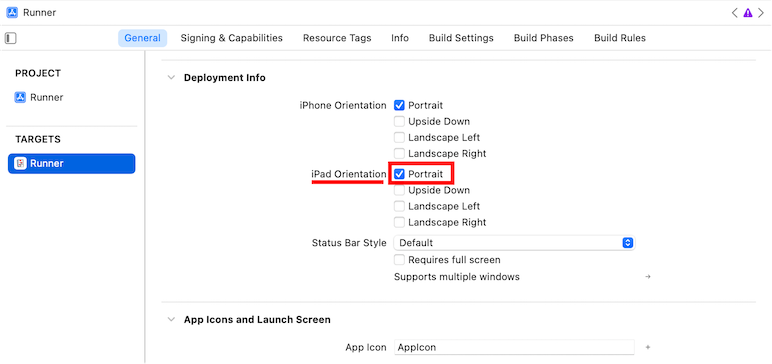
「iPad Orientation」の「Portrait」のみチェックする(「Requires full screen」はチェックしない)

こちらが、縦向き固定したい場合に、Xcode14で想定されている本来の使い方だと思われる。
いずれの方法でも分割表示(Split View)はできない。。
参考記事の情報では、「Requires full screen」にチェックすると、iPad特有の機能である分割表示(Split View)ができなくなる、とのことだった。
しかし、Xcode14で「iPad Orientation」の項目ができたことにより、「Requires full screen」にチェックしなくて済むので、この影響がなくなるのでは?と期待した。
しかし、「iPad Orientation」の「Portrait」にだけチェックして分割表示を試したところ、アプリ画面の上部に出てくるはずの「…」(分割表示を選択するためのメニューアイコン)が出てこなかった。
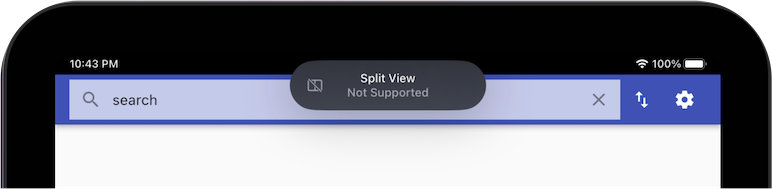
また、他のアプリを先に起動しておいて、分割表示相手として当該アプリを選ぶと、
Split View
Not Supported

というメッセージが表示され、結局、分割表示はできなかった。
※向きが固定されていると、分割相手が回転表示を許可している場合に、調整がつかなくなるためだろうと推察。
とは言え、Xcode14で、iPhoneとiPadで個別の設定ができるようになり、分かりやすくなったと思う。
\一般的なエラー対処法をまとめた記事はこちら/
リリースしたアプリ(全てFlutterで開発)
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/






