Flutter: doc comments(3本スラッシュ「///」のコメント)のポップアップを表示できない

結論:control+jでポップアップを表示し、「︙」マークから、「Show on Mouse Move」にチェックを入れる
2022/6/24 Flutter エラー・バグ日記
ソースコード内にある、3本スラッシュ(///)で書かれた緑色の説明文(「doc comments」と呼ぶらしい)が、説明対象のクラス名やメソッド名の所でマウスオーバーしても、ポップアップ表示されなくなっていた(※IDEはAndroid Studioを使用している)。
「doc comments」自体に関しては、下記ページに説明がある。
ソースコード内に書かれている「doc comments」は、Flutter公式ページにあるクラスやメソッドの説明と同じ内容であることが多い。
そのため、最近は、クラス内に有用なメソッドやプロパティが無いか探すとき、公式ページで確認するよりも、直接ソースコード内の「doc comments」を読んだ方が早いので、よく閲覧していた。
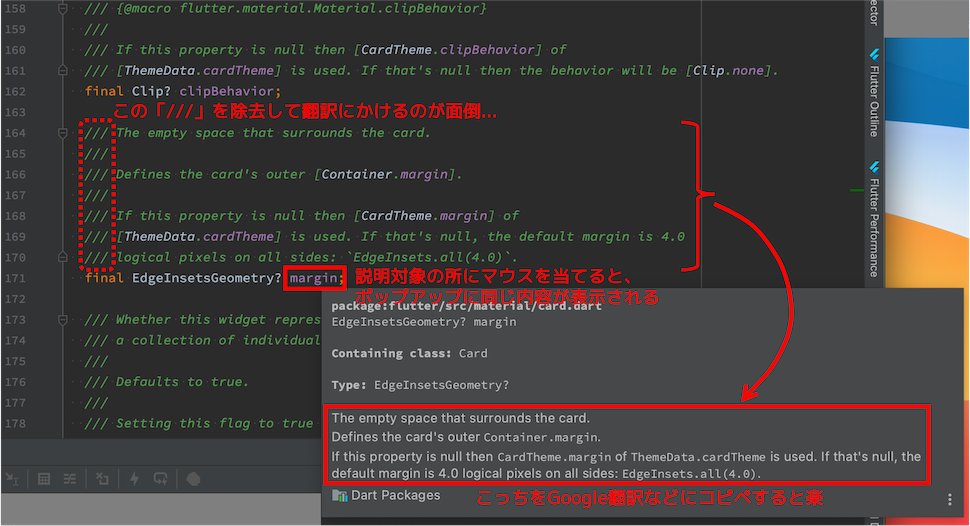
和訳して読めると楽なので、Google翻訳やDeepLに直接コピペしたいが、改行毎にある3本スラッシュ(///)を除去する必要があり、その点が面倒。
しかし、対象となるクラス名やメソッド名のところでマウスオーバーすれば、下図のように、ポップアップで同じコメントを///無しの状態で表示できるので、ここからコピペすれば良く、大変助かっていた。

今回、そのポップアップを表示できなくなってしまったので、困ったことに。。。
Android Studioを再起動しても変わらず。
「Preferences」をひと通り眺めるも、該当する設定は見つけられず。
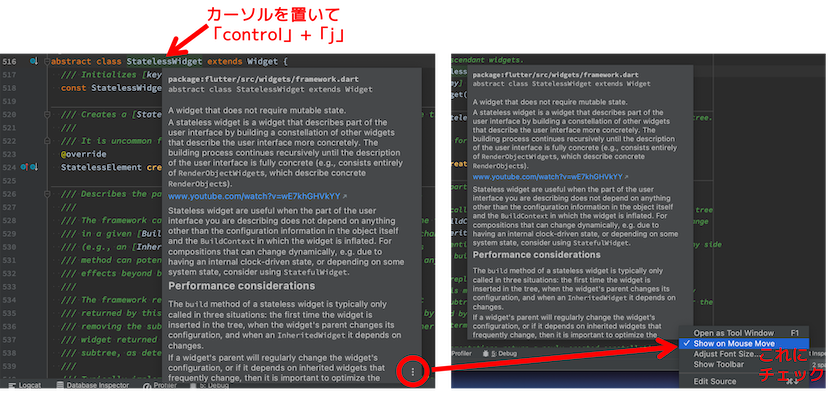
仕方なくググってみると、下記情報が見つかり、クラス名やメソッド名にカーソルを当てた状態で「control」+「j」でポップアップを表示できると分かった(Macの場合、「command」キーではなく、あくまで「control」キー)。
ただ、以前はマウスオーバーするだけでポップアップを表示できていたので、何とか戻せないか試行錯誤したところ、下図のように、ポップアップ右下の「︙」マークから、「Show on Mouse Move」にチェックを入れると、戻せることが分かった。

明確な記憶は無いが、どこかで設定を変更してしまったのかもしれない。。
ただ、マウスオーバーするだけで表示されると、煩わしい時もあるので、今後は「Show on Mouse Move」で切り替え可能であることを覚えておこう。
\一般的なエラー対処法をまとめた記事はこちら/
リリースしたアプリ(全てFlutterで開発)
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/







