Flutter: ノッチのあるiPhoneでSafeAreaを使うと、ステータスバーの文字が見えなくなる

結論:AnnotatedRegionクラスで全体をラップする
2022/9/23 Flutter エラー・バグ日記
以前、「flutter_native_splash」を導入したことで、iOSのステータスバー(時刻や電池残量が表示される場所)が表示されなくなり、「setEnabledSystemUIMode」メソッドを導入して対処したが(こちらの日記に記録)、実はノッチ(画面上部の切り抜き)があるiPhoneでは、引き続きステータスバーが表示されないことに気づいた。
例えば、iPhone8のようにノッチのない場合は、問題なくステータスバーが表示されるが、iPhone11 Pro MaxやiPhone14 Plusなど、ノッチのあるシミュレーターでビルドすると、なぜかステータスバーが表示されない。。
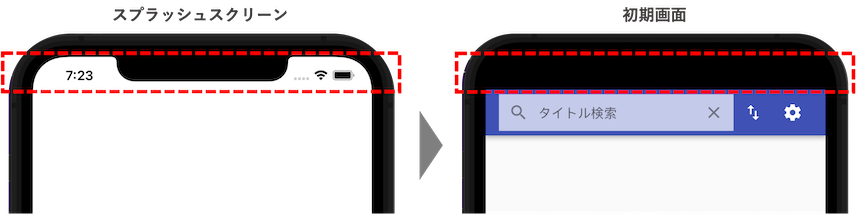
挙動をよく調べると、下図のように、スプラッシュスクリーンの終わり際に、一瞬だけ、黒字でステータスバーの文字が表示され、その後、初期画面が表示されると、ステータスバーの文字が消えてしまう。

SafeAreaが無ければ表示される
元々、ノッチ部分にAppBarが被らないよう、SafeAreaを設定していたが、試しに外してみると、ステータスバーの文字が表示された。

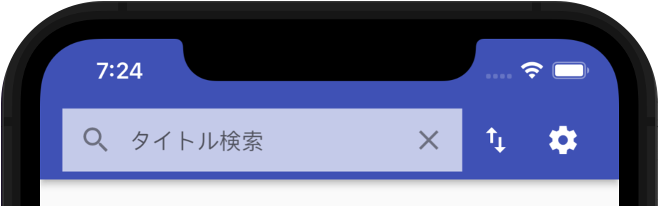
前述のとおり、スプラッシュスクリーンの終わり際は、黒字で表示されるが、初期画面では白字に切り替わり、AppBarの背景色に対して視認しやすく表示されている。
実は文字色が黒だっただけ。表示自体はされていた
SafeAreaを設定すると、ステータスバーのゾーンが黒色になる。
スプラッシュスクリーンの終わり際に、ステータスバーの文字が黒字で表示されるので、もしかすると、初期画面でも黒字のまま表示されていて、見えないだけではないか?(実際は表示されているのでは?)と気づく。
そこで、ステータスバーのゾーン(「unsafe area」と呼ぶらしいが)に背景色をつける方法を調べたところ、単純に「SafeArea」を「Container」でラップして色を設定すれば良いと分かる。
早速「Container」でラップし、黒以外の色を設定してみると、予想どおり、初期画面でステータスバーの文字が黒字で表示された。
したがって、「SafeArea」そのものの問題ではないと判明。
また、初期画面でステータスバーの文字色を黒以外の色に変更できれば解決できそうだと分かる。
AnnotatedRegion<SystemUiOverlayStyle>でラップし、SystemUiOverlayStyle.lightを設定する(解決)
ステータスバーの文字色をコントロールする方法を調べると、スバリのスレッドがあった。
この記事の2番目の回答方法で解決できた。
以下のように、「SafeArea」を「AnnotatedRegion<SystemUiOverlayStyle>」でラップし、「value:」プロパティに「SystemUiOverlayStyle.light」を設定するというもの。
@override
Widget build(BuildContext context) {
return AnnotatedRegion<SystemUiOverlayStyle>(
value: SystemUiOverlayStyle.light,
child: SafeArea( // 以下略
これで無事、初期画面において、ステータスバーの文字が白字で表示された。
しかし、なぜノッチがあるiPhoneだけ、スプラッシュスクリーンから初期画面(SafeAreaアリ)に遷移する際に、ステータスバーの文字色が、黒から白に自動で切り替わってくれないのか?
こちらのスレッドはswiftの例だが、やはりノッチのある端末の場合、ステータスバーの挙動が他とは異なる模様。
そもそも、「AnnotatedRegion」や「SystemUiOverlayStyle」について理解できていないので、それぞれの公式説明(こちらとこちら)を確認してみたが、システムの設定を一部変更できるクラス?程度の意味しか分からず。。
疑問が残り、詳細は詰めきれていないのだが、いったんは解決したので、また追々調べてみることにする。
\一般的なエラー対処法をまとめた記事はこちら/
リリースしたアプリ(全てFlutterで開発)
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/






