Flutter: iPhoneを横向きにすると、cameraパッケージのプレビュー幅が狭くなる

結論:引数を設定した「lockCaptureOrientation」メソッドを実行する
2023/1/8 Flutter エラー・バグ日記
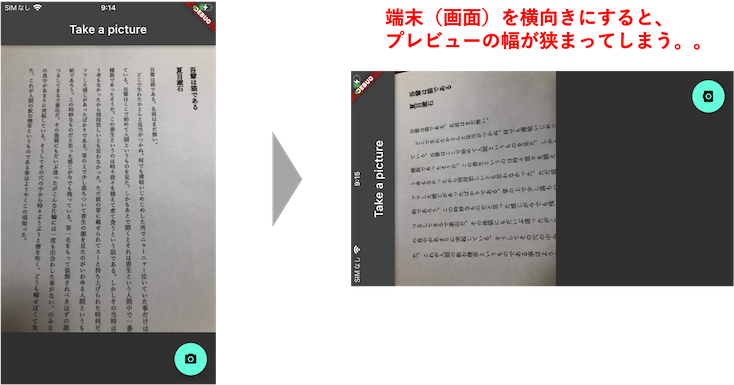
デバイスのカメラ機能を使用できるcameraパッケージを使っているが、画面を横向きにすると、下図のように、cameraのプレビュー画面の幅が狭くなってしまうことに気づいた。

縦向き固定に設定しても発生する
画面を縦向き固定するため、main関数内に、下記設定を入れていた。
// main関数内で非同期処理をする際に必要な決り文句
WidgetsFlutterBinding.ensureInitialized();
// 画面の向きを縦向き固定
await SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
]);
また、Xcode上でも「iPhone Orientation」の「Portrait」のみにチェックを入れていた。
それでも横向きにすると、プレビュー画面の幅が縮んでしまう。
なお、上記main関数内の設定をしていれば、Androidのエミュレーター・実機では発生しないので、iOS(iPhone)実機のみでこの問題が発生する状況。
Githubにあるイシューは解決済になっている。。
調べてみると、2021年に類似のイシューが報告されていた。
ただ、Android端末に対する報告で、その後、cameraパッケージのアップデートにより解消された模様。
単純に「lockCaptureOrientation()」を使うだけでは不十分
引き続き調べると、以下のQ&A記事が見つかった。
これも2021年に上がっている報告だが、自分の直面した状況と全く同じ内容。
投稿者による解決マークは付いていないのだが、カメラのコントローラーを初期化した後に、「lockCaptureOrientation」メソッドを実行することが提案されていた。
そこで、下記のように初期化の後に、コードを1行追加した。
// cameraControllerOは、CameraControllerクラスのインスタンス await cameraControllerO.initialize(); await cameraControllerO.lockCaptureOrientation(); // これを追加
確かにこれにより、画面を回転させても、プレビューの幅が狭くなる(変化する)ことはなくなった。
しかし、初めから画面を横向きにした状態でアプリを起動するとは、やはりプレビュー画面の幅が縮まった状態で立ち上がってしまった。。
向きを固定する引数があった
「lockCaptureOrientation」のソースコードを見てみると、下記コードが書かれていた。
/// Locks the capture orientation.
///
/// If [orientation] is omitted, the current device orientation is used.
Future<void> lockCaptureOrientation([DeviceOrientation? orientation]) async {
try {
await CameraPlatform.instance.lockCaptureOrientation(
_cameraId, orientation ?? value.deviceOrientation);
value = value.copyWith(
lockedCaptureOrientation: Optional<DeviceOrientation>.of(
orientation ?? value.deviceOrientation));
} on PlatformException catch (e) {
throw CameraException(e.code, e.message);
}
}
実は、「lockCaptureOrientation」メソッドには引数があったようで、冒頭のコメントを見ると、
[orientation]の引数を省略すると、その時点のデバイスの向きが採用される
とある。なるほど。。
そこで、引数の型となっている「DeviceOrientation」のソースコードも見てみると、enum型であり、
- portraitUp
- landscapeLeft
- portraitDown
- landscapeRight
の4つの定数が設定されていた。
そこで、縦向きに固定したいため、下記のように引数を設定した。
await cameraControllerO.initialize();
await _controller.lockCaptureOrientation(
DeviceOrientation.portraitUp, // この引数を追加
);
すると、無事、画面を横向きにした状態でアプリを起動しても、プレビュー画面の幅が縮まること無く、表示されるようになった。
ちなみに、大変恥ずかしい限りだが、、ソースコードで「lockCaptureOrientation」の引数が、「[DeviceOrientation? orientation]」と書かれていたので、てっきり引数をリスト型で与える必要があると勘違いし、何度やってもエラーになり、詰まっていた。。
引数を[]で括っているのは、引数を省略しても良いこと(オプショナルであること)を示す記号らしく、リスト型という意味ではなかった。。
※こちらの記事などに教えていただきましたm(_ _)m
\一般的なエラー対処法をまとめた記事はこちら/
リリースしたアプリ(全てFlutterで開発)
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/







