flutter_typeaheadの候補リスト部分が、一部の端末だとタップできない

結論:パッケージを使わず、候補リスト表示部分をListViewで自作する
2023/3/21 Flutter エラー・バグ日記
かなりレアな事象だと思うが、万一同じ状況の方がいた場合のご参考に、、と思い記録。
テキスト入力欄に、候補リストを表示することができる「flutter_typeahead」パッケージを使用していたが、Flutter3.7.1にアップグレード後に、自分の保有するAQUOS sense3(Android11)で実機ビルドしたところ、候補リスト部分をタップしても反応しなくなってしまった。

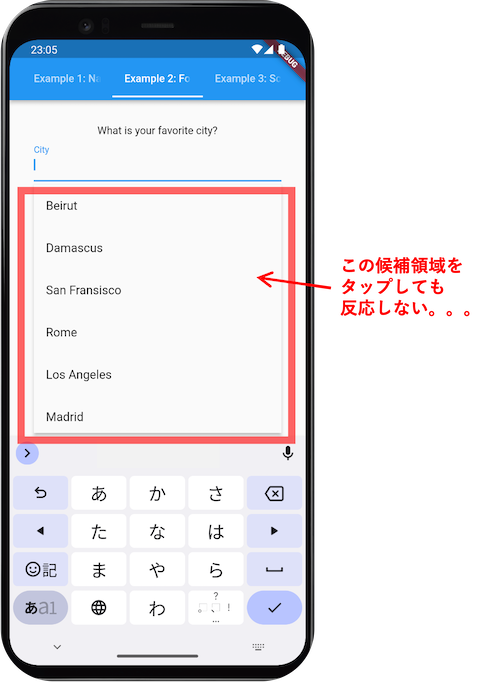
この現象は、自分の作成したアプリだけではなく、「flutter_typeahead」パッケージの「Example」コードを実行した場合も(上図)、同様に発生した。
一方、iPhoneやPixel(Android13)の実機では問題なくタップできる。
また、エミュレーターでの確認結果にはなるが、Android11およびAndroid12のPixelでも問題なくタップできた。
各種バージョンを更新しても変わらず
Flutter SDKのバージョンを、最新の3.7.7にアップグレードしたり、「flutter_typeahead」パッケージを最新版に更新したりしたが、結果は変わらず。。
Flutter SDKのバージョンを戻せば解消する可能性はあるが、3.7.1にアップグレードした時点で、様々な不具合調整をしているので、正直ダウングレードは避けたい。。
コード自体に問題はなさそう
たまたま、AQUOS sense3(Android11)の端末をもう一台保有していたので、こちらでも試してみると、やはり同様に候補リスト部分をタップできなかった。。
なぜか、AQUOS sense3(Android11)の実機でだけ発生する。。
Android11のエミュレーター(Pixel)では正常に動作するので、コード自体に問題があるわけではなさそう。。
「Autocomplete」クラスへの代替を検討するも、結局自作。。
ググってみたが、自分と同じような報告をしている情報は見つからず。
限定された端末での事象であれば、放置もやむ無しかと思ったが、やや気持ちが悪いので、代替案を検討した。
まずは、Flutterで元々用意されている「Autocomplete」クラスへの変更を検討した。
しかし、自分の理解が浅いせいか、テキスト入力部分(「fieldViewBuilder」プロパティで設定)の制御が難しく、、結局、候補リスト部分を「ListView.builder」で自作して、表示する形に作り変えた。
この結果、AQUOS sense3(Android11)の実機でも、問題なくタップできるようになった。
正直、原因はよくわからなかったが、、、パッケージを使用して不具合がある場合、さほど複雑な機能でないならば、自作して回避することも一案かもしれない。
\一般的なエラー対処法をまとめた記事はこちら/
リリースしたアプリ(全てFlutterで開発)
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/





