fvm導入後にpod installするとFlutter.xcframework must existのエラー

結論:プロジェクトフォルダで「fvm flutter precache --ios」を実行する
2023/11/26 Flutter エラー・バグ日記
プロジェクトごとにFlutter SDKのバージョン切り替えが可能になるFVM(Flutter Version Management)を導入後、Androidのビルドは問題なく動作したが、iOSのビルドのために、「pod install」したところ、以下のエラーが発生。
[!] An error occurred while processing the post-install hook of the Podfile.
/Users/ユーザー名/fvm/versions/バージョン番号/bin/cache/artifacts/engine/ios/Flutter.xcframework must exist. If you're running pod install manually, make sure "flutter precache --ios" is executed first
この状態でXcodeからビルドしてもやはりエラー。。
エラー文中の指示通りにやっても解消せず、Chat-GPTやネット情報で調査しながら、やや苦労したので、備忘のためメモ。
指示通り「flutter precache --ios」をやってみるも、変わらず
エラー文には、
「pod install」を手動で実行している場合は、最初に「flutter precache --ios」が実行されていることを確認せよ
とあるので、早速「flutter precache --ios」を実行するも、コンソールには何も表示されず。
試しに再度「pod install」すると、やはり同じエラーが出てしまった。
Chat-GPTに尋ねるも解決せず。。
Chat-GPTに尋ねてみると、2つの提案があった。
1つ目の提案は、「flutter clean」してから「pub get」→「pod install」するというもの。
「Podfile.lock」も削除の上、上記を実行したが、エラーは解消せず。
2つ目の提案は、Xcodeの「Build Settings」で、「Framework Search Paths」や「Library Search Paths」内に、Flutter SDKのパス(「$(PROJECT_DIR)/Flutter」のような記述)が含まれているか確認するというもの。
しかし、いずれにもFlutter SDKのパスらしきものは含まれていなかった。
ただ、Flutter SDKの参照先をfvmではなく、元々のグローバル(ユーザー名直下)のSDKのパスに変更すると(つまりfvmでインストールしたSDKを使わない状態)、問題なく「pod install」は完了できたので、Xcodeの問題ではない印象。。
頭に「fvm」をつけるらしい
ネットを調べると、関連しそうな記事はほとんど見つからなかったが、下記記事で、頭に「fvm」をつけて「flutter precache --ios」を実行することが報告されていた(最終的に、こちらの情報が役立ったので、大変助かりました!)。
しかし、実行するも「fvm」を付けなかった時と反応は変わらず。。「pod install」のエラーも解消できなかった。
プロジェクトフォルダ内で実行すると解消できた!
改めてエラー文を確認すると、
「/Users/ユーザー名/fvm/versions/バージョン番号/bin/cache/artifacts/engine/ios/」
というフォルダに、「Flutter.xcframework」というファイルが必要だが、見つからないよ、ということらしい。
Finderで確認すると、そもそも「engine」フォルダの中に、「ios」フォルダ自体が無かった。

この「engine」フォルダは、Flutterのプロジェクトフォルダ内ではなく、ユーザー名直下の「fvm」フォルダ内にある。
ここで、先ほど試した「fvm flutter precache --ios」を「ios」フォルダ(/Users/ユーザー名/Flutterプロジェクト名/ios)の中で実行していたことに気づく。
そこで、Flutterプロジェクト名直下(プロジェクトのルートフォルダ)内で、「fvm flutter precache --ios」を実行してみたところ、
Downloading ios tools...
Downloading ios-profile tools...
Downloading ios-release tools...
というコメントが表示され、必要なファイルのダウンロードが始まった模様。
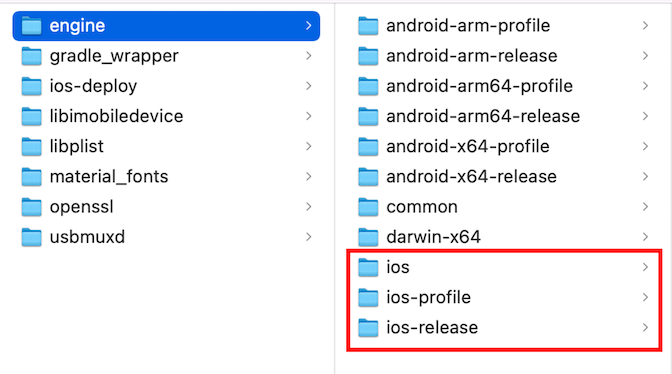
改めて「engine」フォルダを見てみると、下図のように「ios」、「ios-profile」、「ios-release」という3つのフォルダが生成されていた。

「ios」フォルダ内には、確かに「Flutter.xcframework」というファイルも存在していた。
これで「pod install」で無事エラーが出なくなり、XcodeからのiOSビルドも問題なく完了できた。
なぜ「ios」フォルダで実行すると駄目だったのか?
恥ずかしながら、理解不足のため、なぜコマンドの実行場所が違うと正しく動作しないのか、ネット上を調べたが、情報は見つけられず。
そこで、Chat-GPTに尋ねてみると、下記回答だった。
fvmは、特定のFlutterプロジェクトに対して設定された特定のFlutter SDKバージョンを使用します。ios フォルダ内では、fvmが適切なFlutterプロジェクトのコンテキストや設定を認識できない可能性があります。これは、fvmがプロジェクトのルートディレクトリに存在する設定ファイル(例えば、fvm/config.json)を基に動作するためです。
自分のMac上だと、「fvm/config.json」の部分は、「.fvm/fvm_config.json」になっている。
なるほど、確かに「.fvm」はプロジェクトフォルダ直下にあるから、iosフォルダ内で実行すると、命令が届かなかったのだろうと理解。
リリースしたアプリ(全てFlutterで開発)
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/





