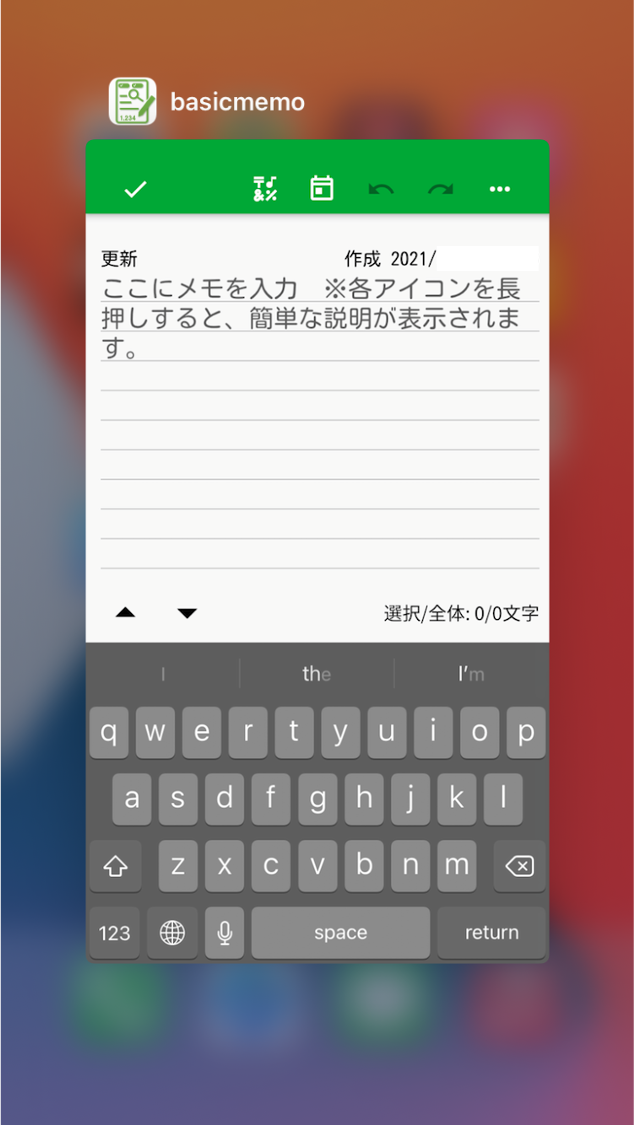
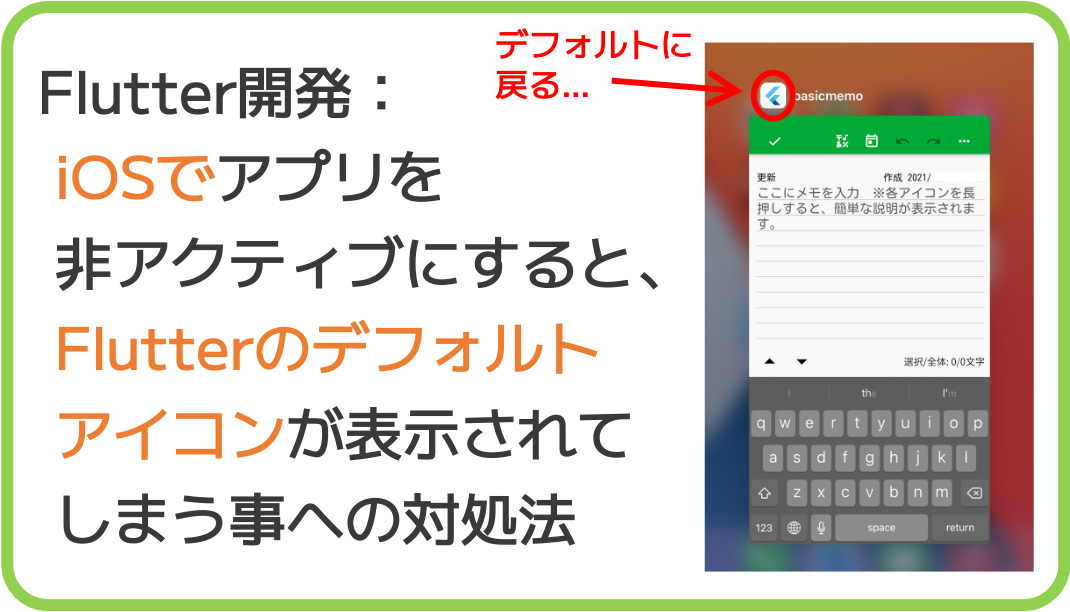
App Storeにリリースしたアプリを自分でダウンロードし、そのアプリをホームボタンで非アクティブにしたら、Flutterデフォルトのアイコンが表示されてしまいました。

アプリアイコンの設定は、下記記事でも説明している「flutter_launcher_icons」を利用した方法で正しく行っていました。
でもなぜかFlutterアイコンが復活してしまう。。リリースしているアプリがこの状態だとちょっと恥ずかしいですよねw
ネットを探しても解決法が見つからず(そもそも、どんなキーワードで検索すればよいかが難しい、、、)、苦労したので、その過程を共有したいと思います。
結論は、
iPhoneを再起動する
でした。。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
英語&画像検索で関連記事を発見
初め、
iOS アプリを非アクティブ Flutterのデフォルトアイコンに戻る
などのキーワードでググったのですが、Flutterのデフォルトアイコンを変更する方法の記事しか見つかりませんでした。
そこで、
ios not change default flutter icon
などの単語で、かつ画像検索をしてみたところ、自分と全く同じ現象に対するQ&A記事が複数見つかりました。
iPhoneを再起動したら解決
いずれの記事にも、
iPhoneを再起動するとよい
と書かれていたので、早速やってみたら無事、解消しました!

リリース前にiPhoneの実機でテストしていたとき、アプリアイコンをFlutterのデフォルトアイコンのままにしていました。
その状態で、後からアイコンを変更したリリース版のアプリをインストールしたので、アイコン情報が一部残ってしまったようです(なぜ、非アクティブにした時だけ残ってしまうのか不明ですが、、)。
ちなみに、この現象はAndroid端末では起こりませんでした。
StackOverflow、GitHubの記事にはいつも助けられます。ありがとうございます!
そして、
英語検索 & 画像検索 は強力
ですね。
以上、分かってしまえば簡単な話なのですが、地味にこういった事でも時間を取られるので、同じ現象に悩んだ方のご参考になれば幸いです。
最後までお読みいただき、ありがとうございました。

個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/















コメント