Flutter: iPhoneでAdMobのインタースティシャル広告の閉じるボタンが押せない

結論:setEnabledSystemUIModeメソッドでステータスバーを一時的に隠す
2022/10/10 Flutter エラー・バグ日記
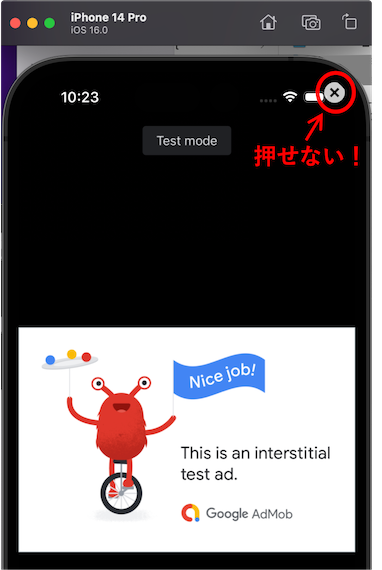
AdMobのインタースティシャル広告(全画面広告)を表示すると、一部のiPhoneで、右上に出てくる閉じるボタン(バツマーク)が押せず、広告を消せないことに気づいた。

使用している「google_mobile_ads」のバージョンは、本日記時点で最新の2.0.1。
一度インタースティシャル広告を表示すると、アプリを落とさざるを得ないので、この状態は絶対NG。。。
ノッチのあるiPhoneだと発生する?
この問題は、iPhone14 Pro(iOS16)のシミュレーターでやると発生する。
iPhone 8 Plus(iOS16)のシミュレーターでは、問題なく広告を閉じることができた。
以前、こちらの日記でも似た現象が発生したことを書いたが、どうやらノッチ(画面上部の切り込み部分)の有無が影響している印象(iPhone14 Proは画面上部に楕円形のノッチがある)。
SafeAreaの設定有無は関係なかった
もしかすると、閉じるボタンが、タップできない領域に表示されているせいかもしれないので、
SafeAreaを設定すれば解消するのでは?
と思い、全体をSafeAreaでラップしてみたが、残念ながら状況は変わらず。
ステータスバーが邪魔するのが原因らしい
仕方なく調べてみると、日本語の情報は見つからなかったが、GitHubのイシューに類似の報告が多数上がっていた。
2つ目、3つ目のイシューを見ると、本日記時点でまだOpen中であり、解消に至っていないらしい。
3つ目のイシュー内のこちらのコメントでは、iOS16のiPhone14 Pro Maxで発生すると報告されている。
ざっと見た感じでは、どうやら「google_mobile_ads」の不具合で、広告表示時にステータスバー(時刻や電池残量等の表示エリア)を隠す動作がうまく機能せず、閉じるボタンを押せない状況にしているらしい。
そのうちパッケージの更新で解消される気もするが、イシュー自体は2021年に上がったものなので、難しい問題なのかもしれない。。
setEnabledSystemUIOverlaysは非推奨なので、setEnabledSystemUIModeで暫定対処
とは言え、対処法が無いわけではなく、上記イシューの中で、暫定対処法が示されていた(大変助かりますm(_ _)m)。
具体的には、「setEnabledSystemUIOverlays」メソッドを用いて、インタースティシャル広告表示中に、ステータスバーを非表示にし、広告表示が終わったら、再度ステータスバーを表示させるという方法。
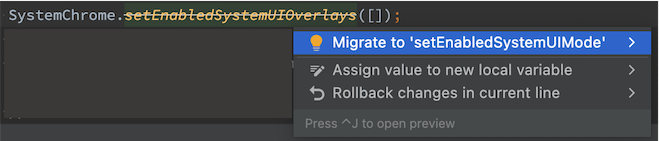
ただし、こちらの日記でも書いたが、「setEnabledSystemUIOverlays」メソッドは非推奨になっているので、下図のように、option+Enter(Android Studioの場合)を押して、推奨メソッド「setEnabledSystemUIMode」に修正する必要がある。

結論として、インタースティシャル広告の表示メソッド内に、以下のように追記することで、無事、解消できた(追記部分に「↓追記箇所」とコメントを付記)。
※コードの詳細説明は割愛しているが、ベースのコードは、こちらのExampleのインタースティシャル広告の部分を参考にしたもの
// クラス名、メソッド名、プロパティ名(変数名)について、筆者が作成したもの(名前変更可のもの)
// の名前の末尾には、大文字のオー「O」をつけています
// ※ライブラリ(パッケージ)で予め決められているもの(名前の変更不可のもの)と、
// 自分で作成したもの(名前の変更可のもの)の区別をしやすくするため
Future<void> showInterstitialAdO() async{
if (interstitialAdO == null) {
return;
}
interstitialAdO!.fullScreenContentCallback = FullScreenContentCallback(
onAdDismissedFullScreenContent: (InterstitialAd adO) async{
await adO.dispose();
await initInterstitialAdO();
// ↓追記箇所 ここから
// iOSの場合、広告を閉じたらステータスバーを再表示する
if (Platform.isIOS) {
SystemChrome.setEnabledSystemUIMode(
SystemUiMode.manual, overlays: SystemUiOverlay.values);
}
// ここまで
},
onAdFailedToShowFullScreenContent:
(InterstitialAd adO, AdError adErrorO) async{
await adO.dispose();
await initInterstitialAdO();
}
);
// ↓追記箇所 ここから
// iOSの場合、広告表示中はステータスバーを非表示にする
if (Platform.isIOS) {
SystemChrome.setEnabledSystemUIMode(SystemUiMode.manual, overlays: []);
}
// ここまで
await interstitialAdO!.show();
interstitialAdO = null;
}
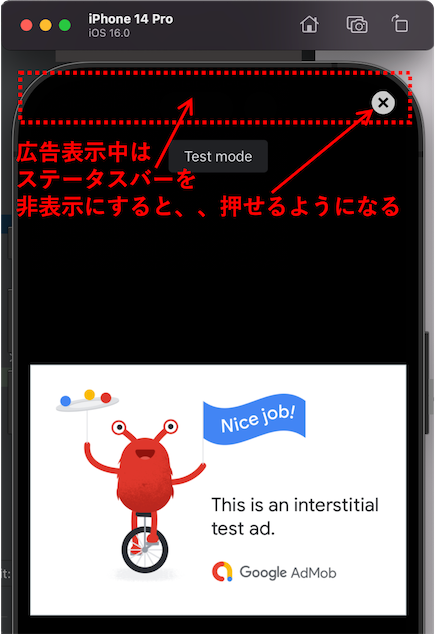
インタースティシャル広告表示中は、下図のようにステータスバーが非表示になり、右上の閉じるボタンが押せるようになる。

そのうちパッケージの方で解消されるとは思うが、インタースティシャル広告を使うときは注意が必要。
\一般的なエラー対処法をまとめた記事はこちら/
リリースしたアプリ(全てFlutterで開発)
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/






