(2022.9.14更新)
Flutterで作ったアプリを、Xcodeでbuild Archiveにして、ようやくApp Store Connectへアップロード!してみたら、
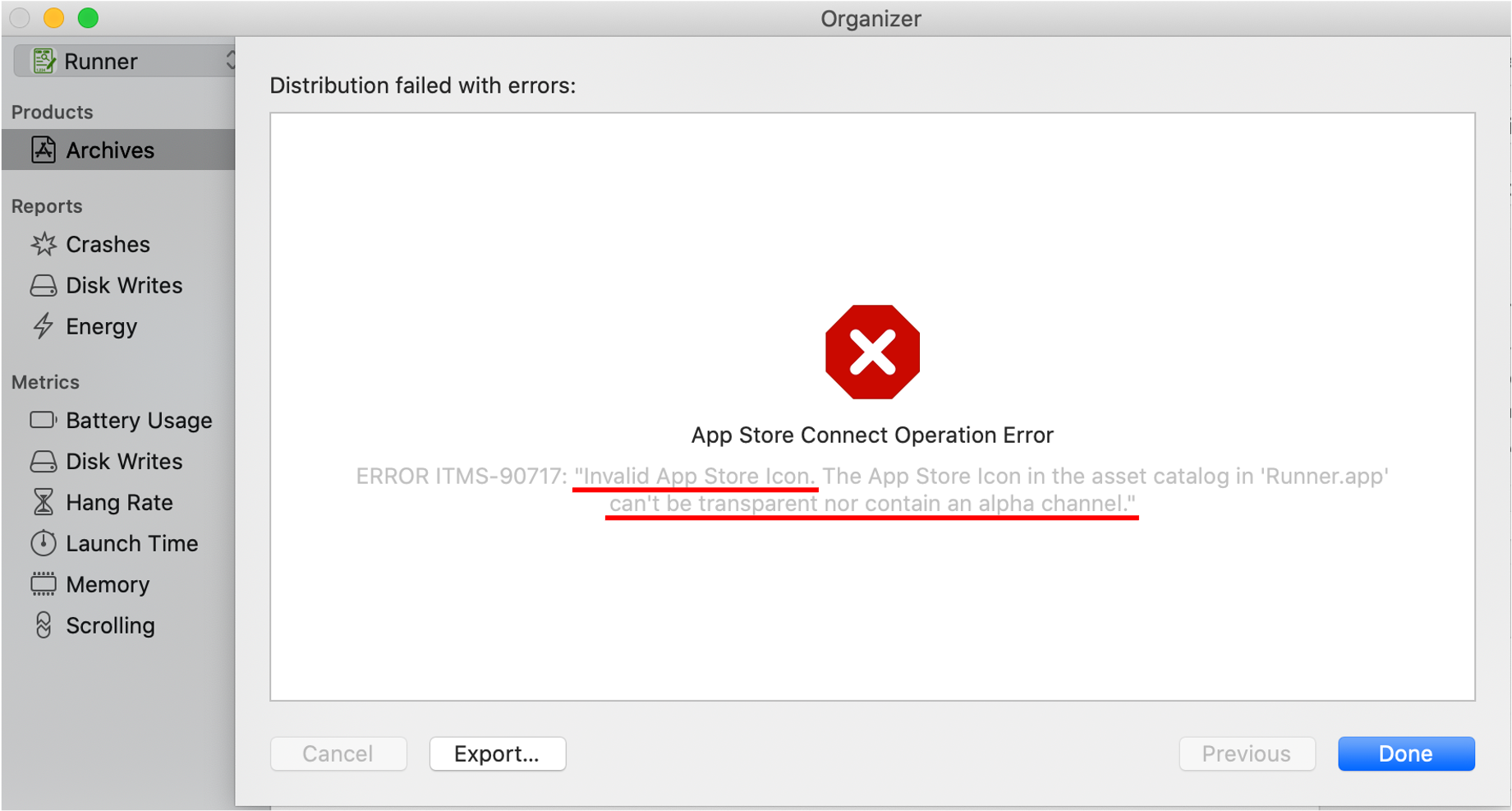
ERROR ITMS-90717: "Invalid App Store Icon. The App Store Icon in the asset catalog in 'Runner.app' can't be transparent nor contain an alpha channel.”
というエラーに遭遇しました。

App Storeのアイコンは透過できない(アルファチャンネルを含める事ができない)
ということらしいですが、解決するのにやや手こずったので、対処法を共有したいと思います。
要点は以下のとおりです。
- iOS用のアプリアイコンの画像からは、透過部分をなくす処理をする(Macにプリインの「プレビュー」アプリで対応可能)
- ランチャーアイコンの設定を変えたら、必ず「flutter pub run flutter_launcher_icons:main」で設定を上書きする必要がある
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
alpha channel(アルファチャンネル)とは?
アルファチャンネルとは、デジタル画像処理において、透過度の情報を扱うために用意された補助的なデータ領域のことである。
出典:IT用語辞典バイナリ
恥ずかしながら、今回のエラーにぶつかるまで知りませんでした。。
アプリアイコンを作るとき、Power Pointで描画し、右クリックして「図として保存」でpngファイルを生成していました。
pngファイルは透過情報を保持する形式のため、図形に凸凹があると、その背景部分が透過状態になります。
アルファチャンネルの外し方
アルファチャンネルの外し方って難しいのでは、と思いましたが、実はとても簡単でした。
以下、Macの場合の例です。
特別なソフトは必要なく、Macにプリインストールされている「プレビュー」アプリで対応できます。
まず、作成したアプリアイコンの画像ファイルを「プレビュー」アプリで開きます。
通常はダブルクリックするだけで開くと思いますが、開かない場合は右クリックから「このアプリケーションで開く」で「プレビュー」アプリを選択します。
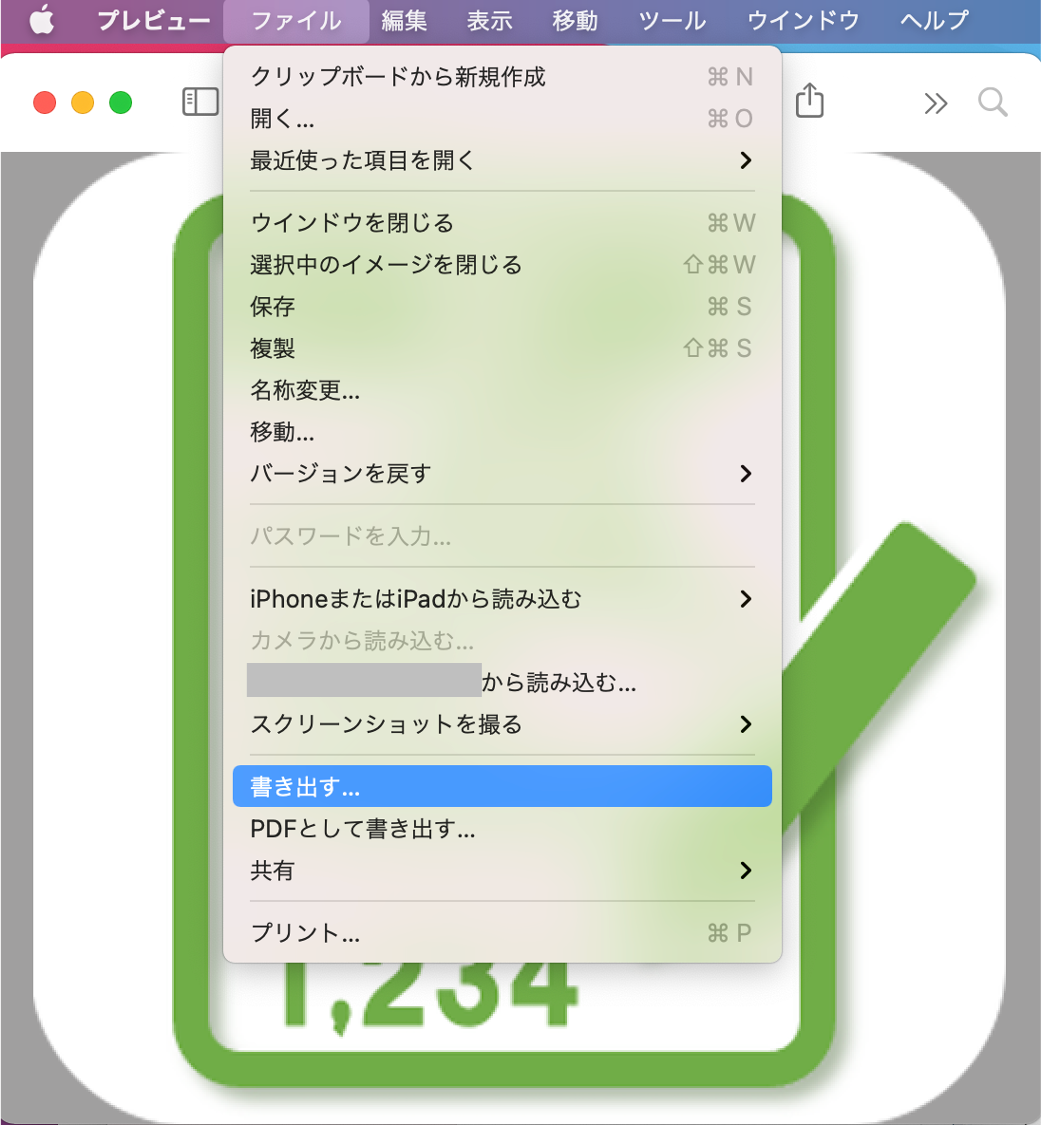
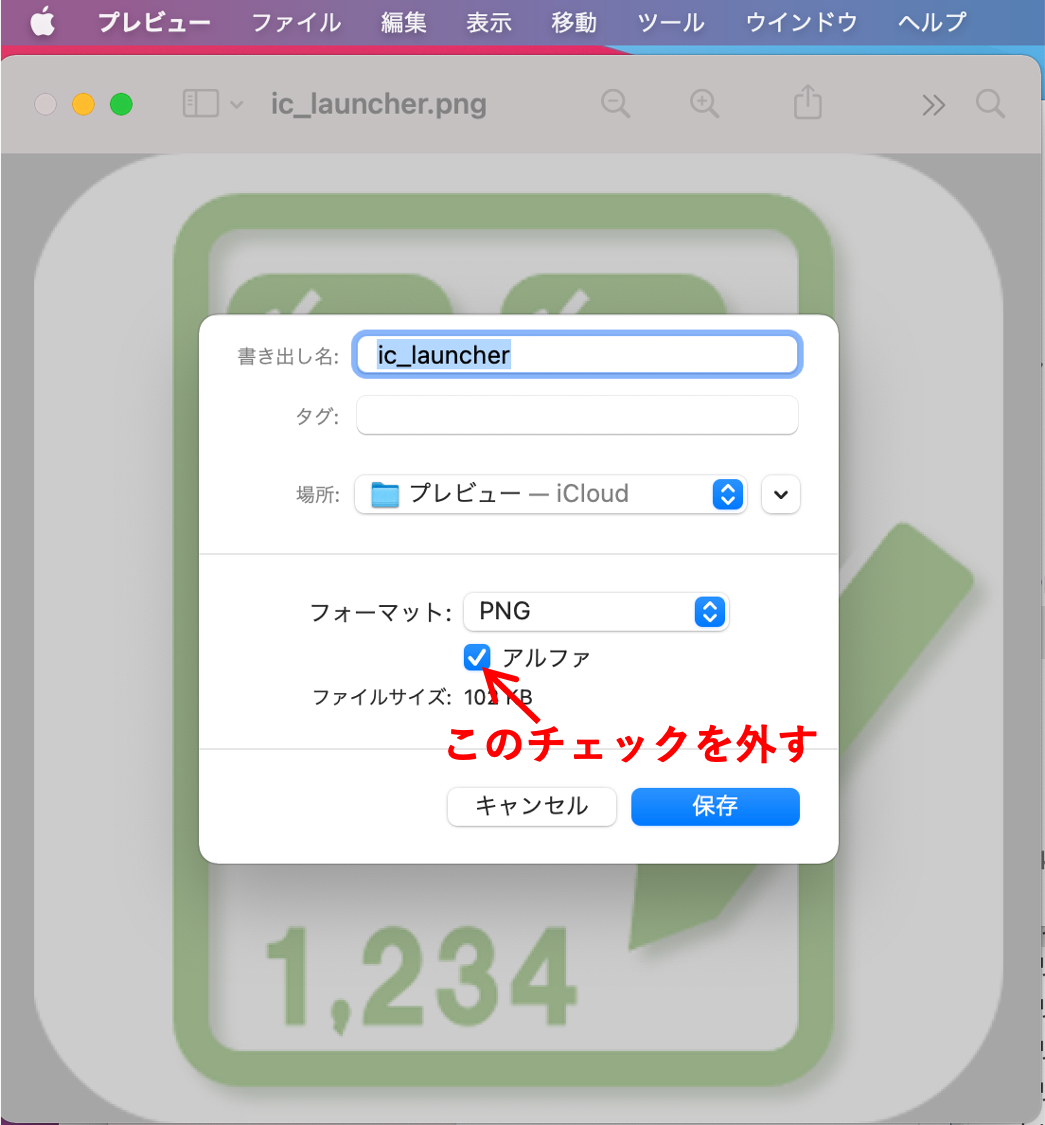
「ファイル」→「書き出す」を選択すると、下図のようなウィンドウが開くので、「アルファ」にチェックが入っていたらチェックを外します(この時点で「アルファ」にチェックがなければ、アルファチャンネルは外れています)。


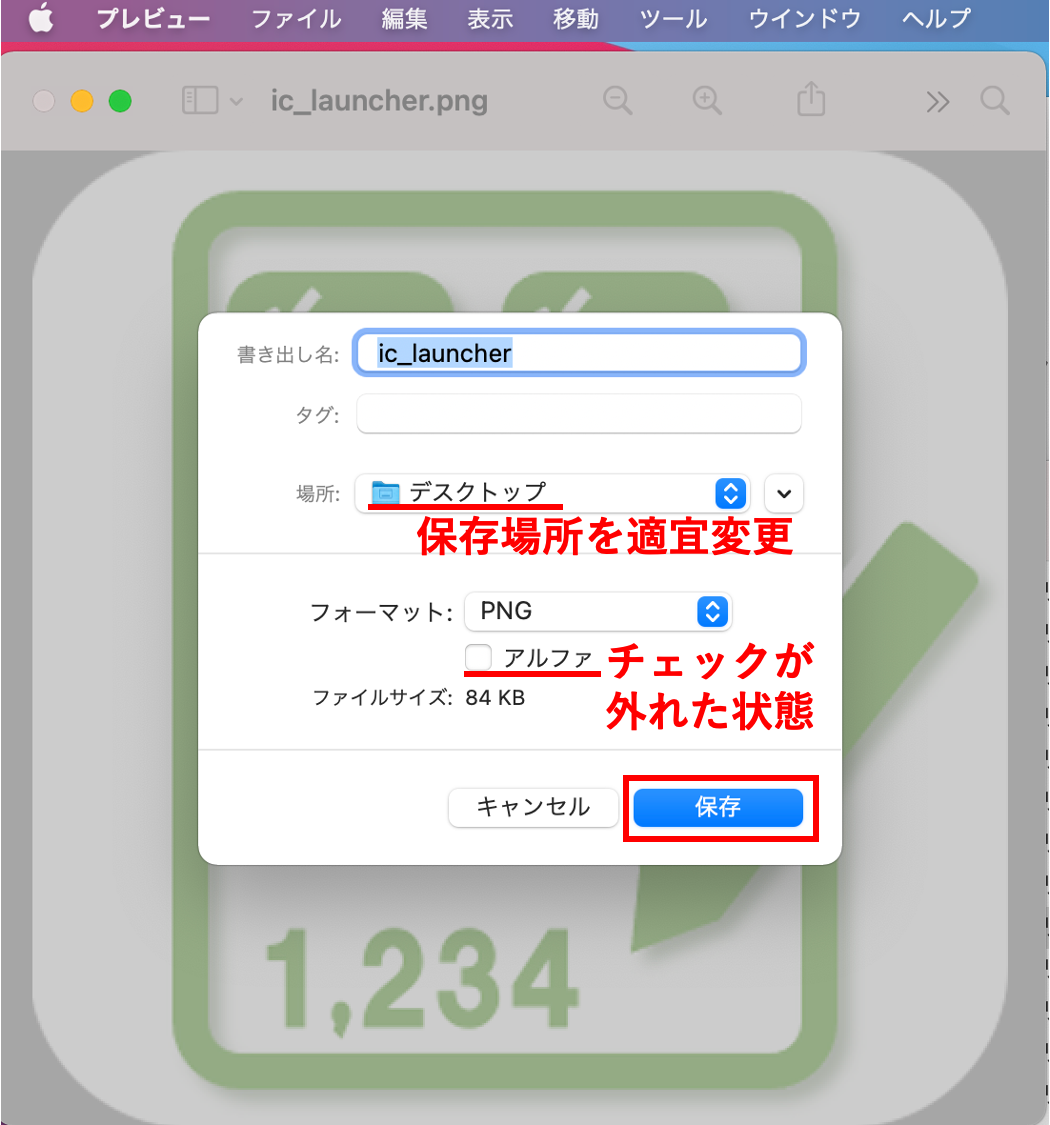
チェックを外したら保存します。
このとき、保存フォルダが適切に選択されているか確認します。
自分の場合、保存後にもう一度ファイルを開いて確認したら、また「アルファチャンネル」にチェックが入っていて、「上書き保存したつもりなのに、なぜか変更が反映されていない」と、詰まってしまいました。
理由は単純で、保存フォルダの選択がデフォルトのままだったため、チェックを外したファイルは「プレビューーiCloud」のフォルダに保存されていたからでした。

アプリアイコンの設定・修正方法
アプリアイコン画像を修正したら、Flutterのプロジェクトに再設定します。
アプリアイコンの設定方法(flutter_launcher_iconsの利用)
Flutterのアプリアイコン設定は、「flutter_launcher_icons」というパッケージを使うのが便利です。
まず、AndroidもiOSも同じアイコン画像を使う前提のシンプルな設定方法をご説明します(私は当初、このやり方で設定をしていました)。
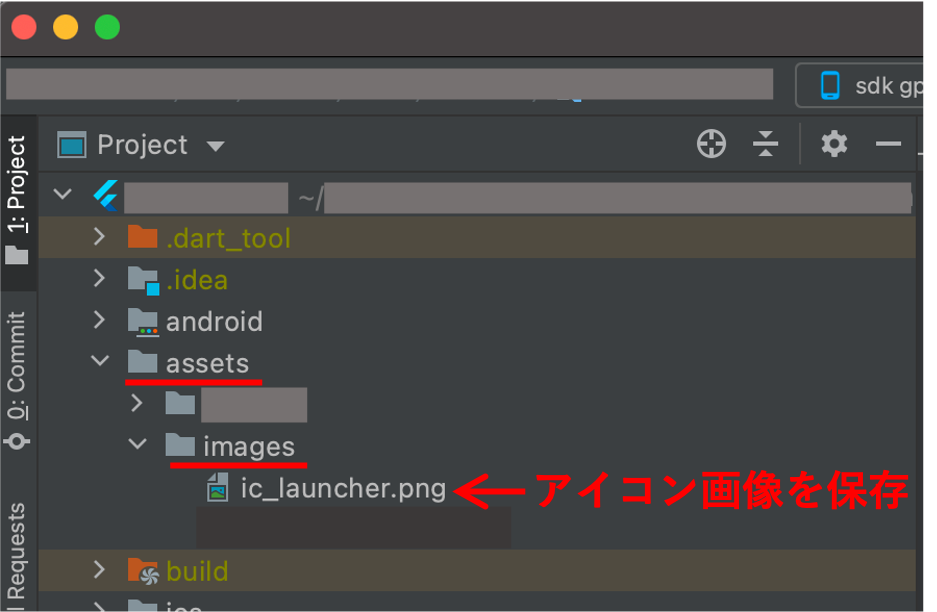
プロジェクト直下にアイコン画像を入れるフォルダを作り、以下のように画像ファイルを保存します(Android Studio上でコピーペーストできます)。

pubspec.yamlファイルの「dependencies:」のセクションに以下を記載します。
dependencies: ... ... flutter_launcher_icons: ^X.X.X # 左端に半角2文字空白を空ける。X.X.Xはバージョン名
pubspec.yamlファイル内に「flutter_icons:」という項目を作り、「image_path:」に保存した画像のパスを記載します。
flutter_icons: android: "launcher_icon" ios: true image_path: "assets/images/ic_launcher.png"
これでAndroid、iOSともに「ic_launcher.png」がアプリアイコンとして設定されます。
あとは、Android Studio右上のpub getボタンを押した上で、ターミナルで、
flutter pub run flutter_launcher_icons:main
を実行すると、設定完了です。
iOS用のアプリアイコンだけ変更する方法
次に、アルファチャンネルを削除したアイコン画像に変更します。
簡単にやるには、「assets/images/ic_launcher.png」の画像を差し替えてしまえば良いのですが、AndroidはiOSと異なり、透過処理されたアイコン画像も設定でき、背景色の設定と組み合わせた利用が可能です。
そのため、Androidは透過ありの画像、iOSは透過なしの画像に分けて設定できると理想です。
その場合は、「assets/images/」のフォルダに、iOS専用のアイコン画像(例:ic_launcher_ios.png)を保存した上で、pubspec.yamlファイルを以下のように修正します。
flutter_icons: android: true image_path_android: "assets/images/ic_launcher.png" # android専用のパスであることを示す ios: true image_path_ios: "assets/images/ic_launcher_ios.png" # ios専用のパスであることを示す
詳細は、パッケージのページのこの部分にも説明されています。
pub getだけでなく、必ず「flutter pub run flutter_launcher_icons:main」を実行する
アイコン画像を変更したときは、pub getだけでなく、もう一度「flutter pub run flutter_launcher_icons:main」を実行する必要があります。
自分は当初、これが分からず、修正画像を保存して、pub getをすれば反映されると考えていました。
結果、そのままApp Store Connectにアップロードして再びエラーが出てしまいました(結構ここで詰まりました、、)。
もう一度「flutter pub run flutter_launcher_icons:main」をやると、以下のように表示が出て、確かにアイコン画像が上書きされた事がわかります。
XXXXXXXXXXXXXXXXXXXXXX % flutter pub run flutter_launcher_icons:main ════════════════════════════════════════════ FLUTTER LAUNCHER ICONS (v0.9.0) ════════════════════════════════════════════ • Creating default icons Android • Overwriting the default Android launcher icon with a new icon • Overwriting default iOS launcher icon with new icon ✓ Successfully generated launcher icons
無事アップロード成功
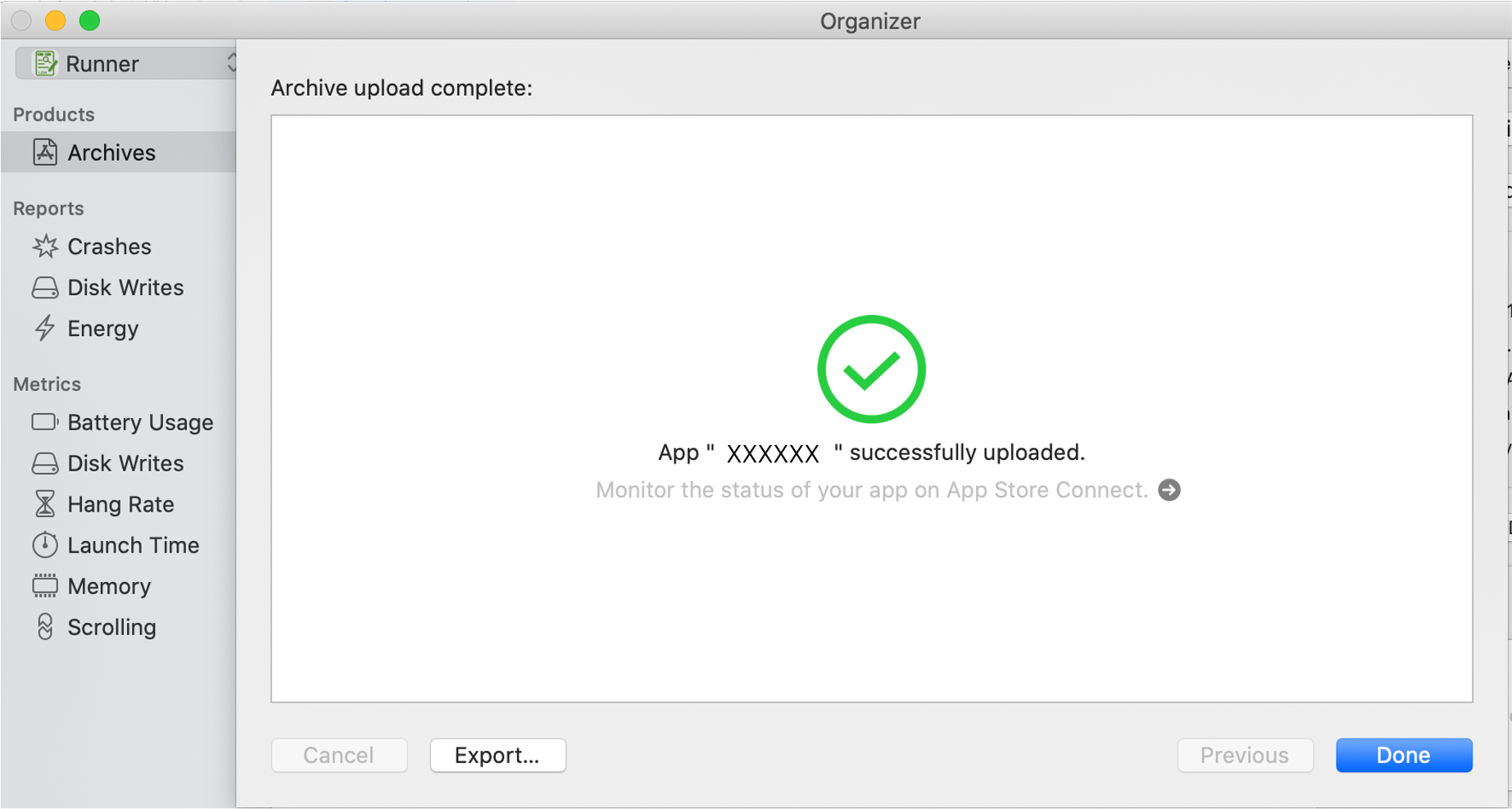
以上対応の上、再度、Xcodeでbuild Archiveを作り、App Store Connectへアップロードすると、無事アップロードが成功しました。

以上、ご参考になれば幸いです。
最後までお読みいただき、ありがとうございました。

個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/















コメント