
WordPress(ワードプレス)で作っているブログサイトで、一部のページのファビコンだけ、違う画像にしたいけど、どうしたらいいの?
という方向けの記事です。
アプリでGoogle APIを利用するために、GoogleにOAuth検証の承認を得ようとしたら、この対応が必要になり、苦労したので、その方法を共有したいと思います。
ファビコンは、ブラウザのタブ部分に表示されるアイコン画像のことです。
WordPressでサイト(ブログ等)を作っている場合、管理画面の機能で簡単にファビコンを設定できますが、全ページ一律に設定されてしまいます。
一部のページだけ変更する方法を調べたところ、自分でコーディングをしている場合の方法は分かったのですが、WordPress上でやる方法を紹介している例は、見つかりませんでした。
試行錯誤の末、自分なりに得た結論は、以下になります。
- プラグイン「Header Footer Code Manager」を入れる。
- ファビコンを変更したいページを指定し、「Snnipet/Code」に以下を記述する。
<link rel="shortcut icon" href="https://ドメイン名/xxxxxx.ico" /> <link rel="apple-touch-icon" href="https://ドメイン名/yyyyyy.png" />
以降に、手順や留意点等の詳細をご説明します。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
一般的なファビコンの変更方法
WordPressでファビコンを設定するには、管理画面の「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」に画像を設定すればできますが、これだとサイト内の全画面に同じファビコンが表示されてしまいます。
結論としては、ファビコンを変更したいページのHTMLファイルのhead要素内(<head>から</head>の間)に、以下のコードを入れれば変更できます。
<link rel="shortcut icon" href="https://ドメイン名/xxxxxx.ico" /> <link rel="apple-touch-icon" href="https://ドメイン名/yyyyyy.png" />
1行目は、ファビコン画像のファイル名が「xxxxxx.ico」の場合の例です。ファイルの拡張子は「.ico」にする必要があります。
2行目は「apple touch icon」(iOS端末のホーム画面に、Webサイトのショートカットを置いた場合に表示させるアイコン)を設定したい場合に記載します。
「apple touch icon」のファイルの拡張子は「.ico」である必要はなく、「.jpg」でも「.png」でも大丈夫です(ここではファイル名が「yyyyyy.png」の場合の例で記載しています)。
※ファビコン画像の作成方法とサーバーへの設置方法は、後述します。
※以下の記事を参考にさせていただきました。
問題は、このコードをWordPressでどうやって反映するか?です。
HTMLファイルを全て自作している場合は、簡単に追記できますが、WordPressで作成している場合は、特定ページのhead要素を簡単に書き換えられないため、検討が必要です。
WordPressで、特定ページのhead要素を修正する方法
調べたところ、管理画面の「外観」→「テーマエディター」で、「functions.php」ファイルを開き、ページのID番号に応じて条件分岐を作ってファビコンを変更する、というPHPのコードを書けば、できそうでした。
※以下の情報がとても参考になりました。
ただ、、、テーマの更新時に不具合が生じる可能性もあるようで、PHPのファイルを直接改変するのに抵抗を感じました。
一方、こちらの記事に、「Header Footer Code Manager」というプラグインを使用して、一部のページのhead要素を変更する方法が紹介されていました。
「Header Footer Code Manager」は、
- レビュー209件中、201件が星5の評価
- 有効インストール数 300,000+
ということで(2022年1月現在)、とても信頼できそうなプラグインです。

プラグインの中には、更新が止まってしまうものもありますが、「使用中のWPバージョンと互換性あり」となっており、継続して利用できそうです。
そこで、本プラグインを導入して対応することにしました。
以降に、具体的な使用方法を記載します。
「Header Footer Code Manager」を使った設定方法
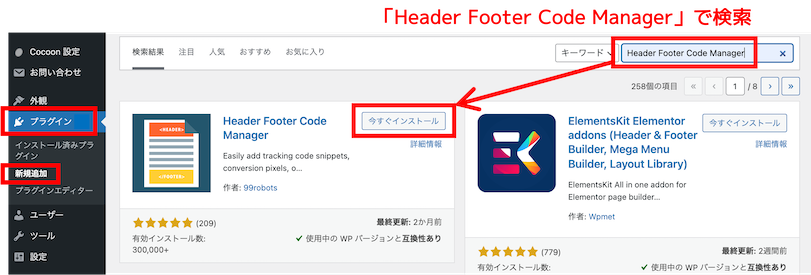
まず、下図のようにプラグインをインストールし、「有効化」します。

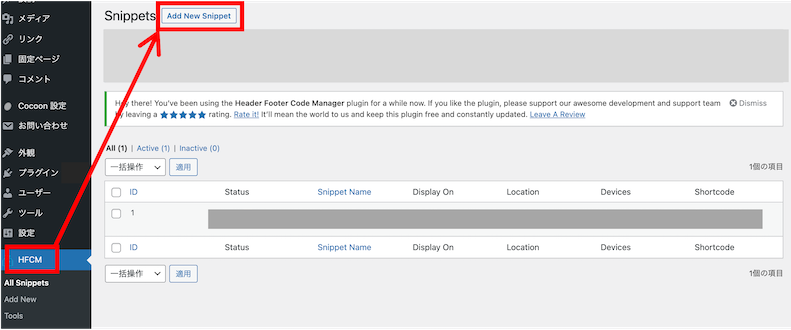
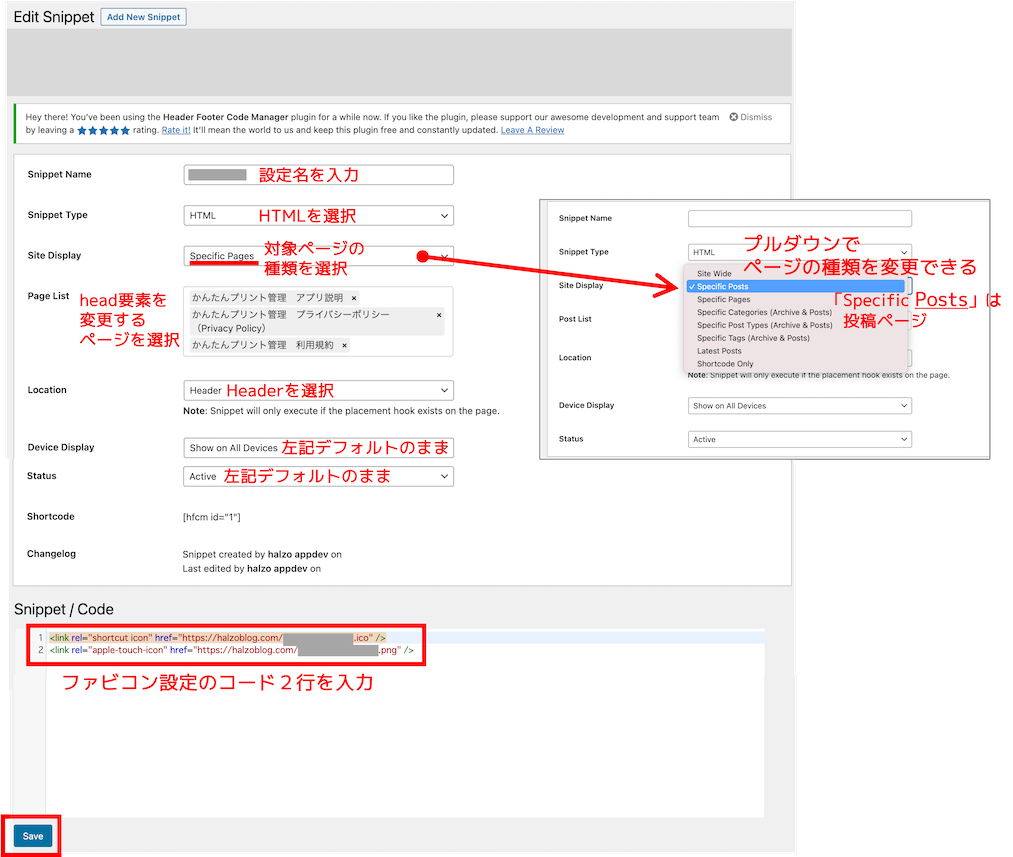
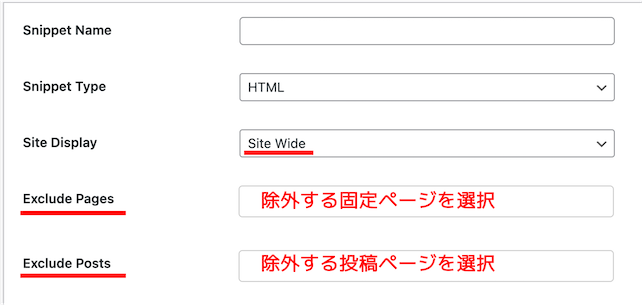
管理画面左側の「HFCM」→「Add New Snippet」から、下図のように設定をします。


「Site Display」を「Specific Pages」にすると、次の「Page List」で、プルダウンからファビコンを変更したい固定ページを選択することができます(複数選択可)。
また、「Site Display」を「Specific Posts」にすれば、次の項目名が「Post List」に変わり、ここで投稿ページを選択できます。
「Site Display」を「Site Wide」にすると、「Exclude Pages」と「Exclude Posts」で、設定を除外するページを選択できます。

とても気が利いた設計になっていて、便利です。
「Location」では「Header」を選びます。
「Snippet / Code」の欄に、前述の2行のコードを貼ります。
最後に、左下の「SAVE」を押します。
以上で、WordPressの設定作業は完了です。
とても簡単です!
エラーが出てSAVEできない場合
自分の場合、「Snippet / Code」にコードを入力して、初めて「SAVE」のボタンを押したとき、
閲覧できません(Forbidden access)
というエラーが出ました。
調べたところ、このヘッダー設定の変更を、「クロスサイトスクリプティング」(サイバー攻撃の一種)とみなし、サーバー側でブロックしたためだったようです。
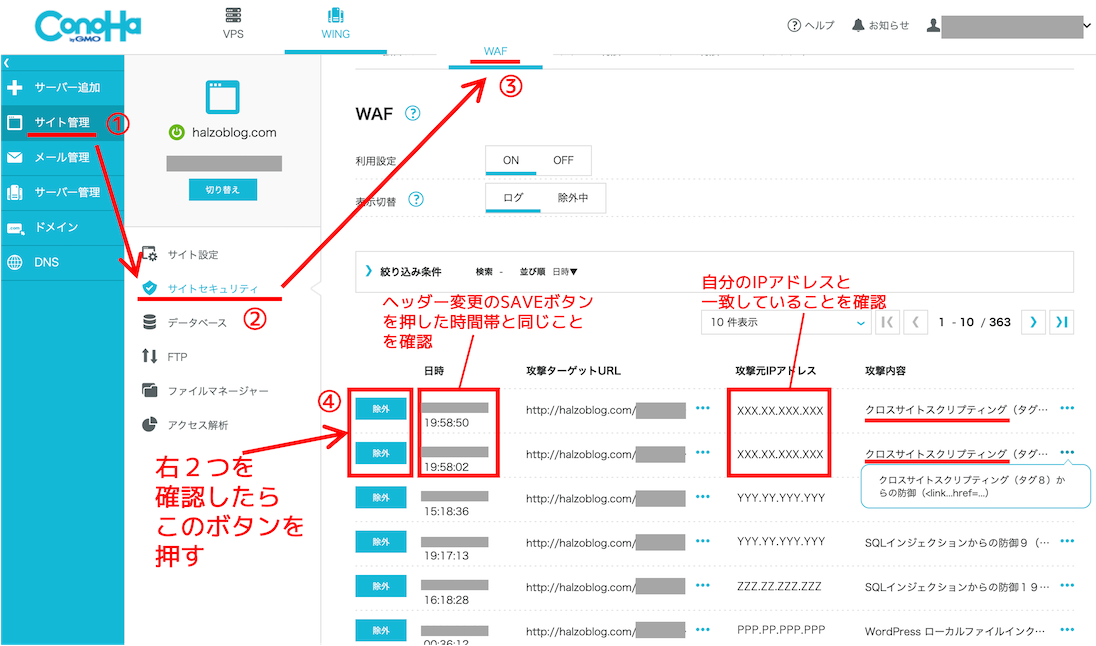
自分はサーバーに「ConoHa WING」を使用していますが、サーバーの管理画面で確認すると、確かに「SAVE」ボタンを押した時刻付近に、「クロスサイトスクリプティング」扱いで処理したログが出ていました。

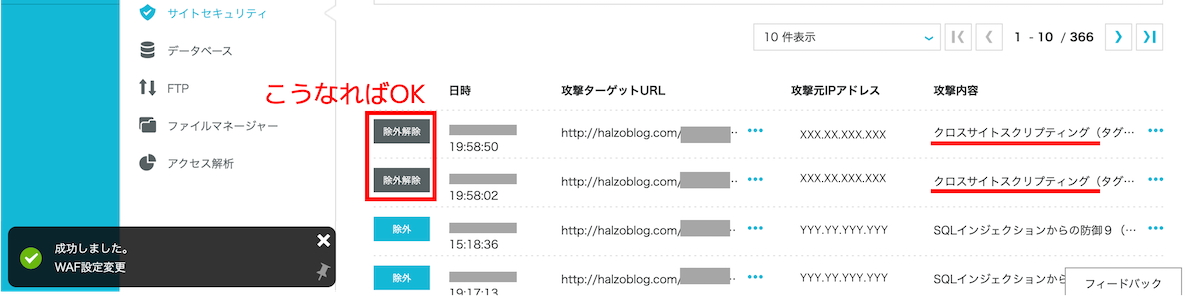
念のため、表示されているIPアドレスが、自分のIPアドレスと一致する事を確認した上で、「除外処理」(クロスサイトスクリプティング扱いをしない処理)をしたところ、無事、「SAVE」ボタンを押せるようになりました。
「ConoHa WING」を使っている方のご参考になればと思い、簡単な手順を掲載しておきます。


なお、自分のIPアドレスは、以下にアクセスすると確認できます。
レンタルしているサーバーのセキュリティ設定に依存すると思いますが、エラーが出たときは、クロスサイトスクリプティングの可能性を確認すると良いと思います。
以下の情報がとても参考になりました。
ファビコン画像の作成・サーバへの設置方法
説明が後になりましたが、ファビコン画像の作成・サーバ設置方法にも触れておきます。
「.ico」ファイルと「apple touch icon」用の画像ファイル作成
ファビコン画像は、「.ico」という拡張子のファイルで用意する必要があります。
これは、Microsoftがアイコン用に作成した画像形式らしいです。
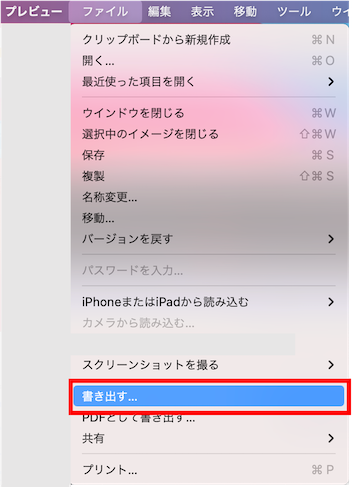
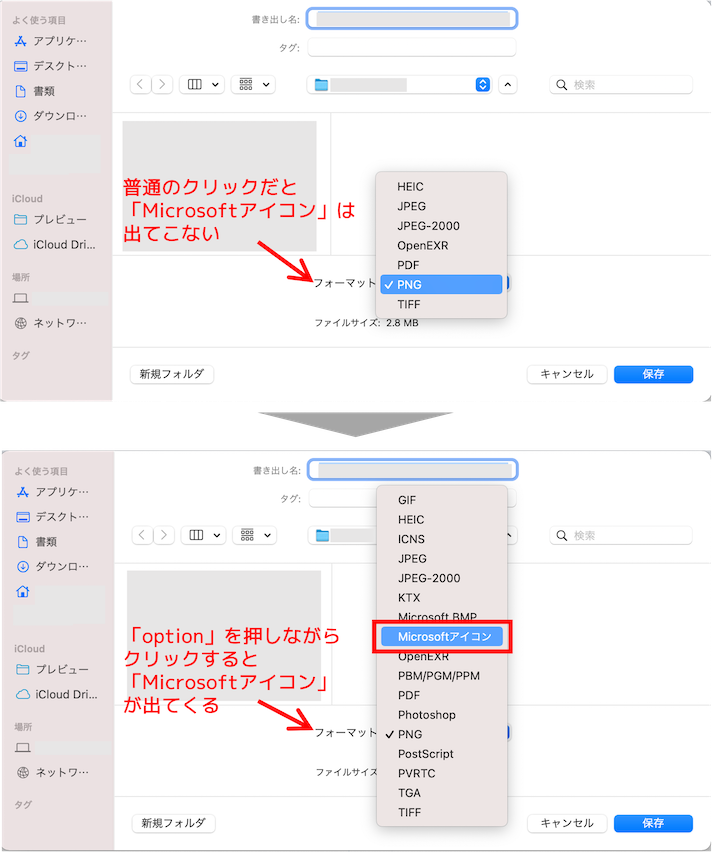
Macで作成する場合は、通常の画像ファイル(「.jpg」や「.png」など)をプレビューアプリで開き、「ファイル」→「書き出す」で、「option」ボタンを押しながら「フォーマット」のプルダウンを開きます。
「Microsoft アイコン」を選んで保存すれば、「.ico」に変換されたファイルが作成されます。


Windowsの場合はもっと簡単で、「ペイント」で画像ファイルを開き、ビットマップ(BMP画像)で保存した後に、拡張子を「.bmp」から「.ico」に変更するだけです。
また、前述の「apple touch icon」は、別途設定する必要があるため、その画像も用意します。
ファイル形式は一般的な「.jpg」や「.png」でよく、サイズの規定も無いため、特に難しい点はありません。
こちらの記事が大変参考になりました。
ファビコン画像のサーバ設置方法
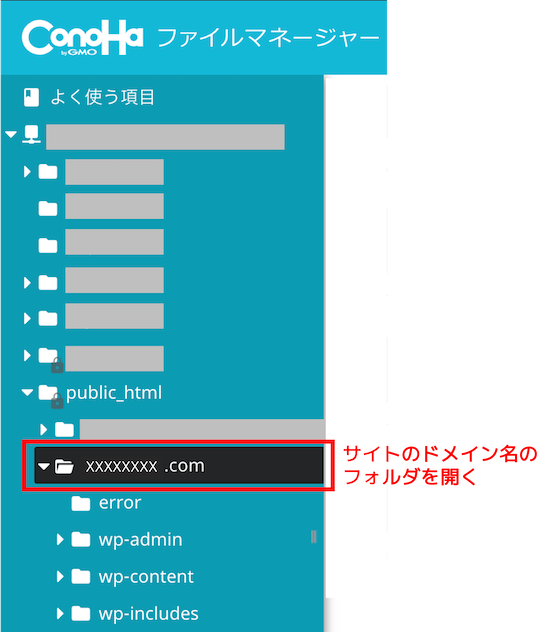
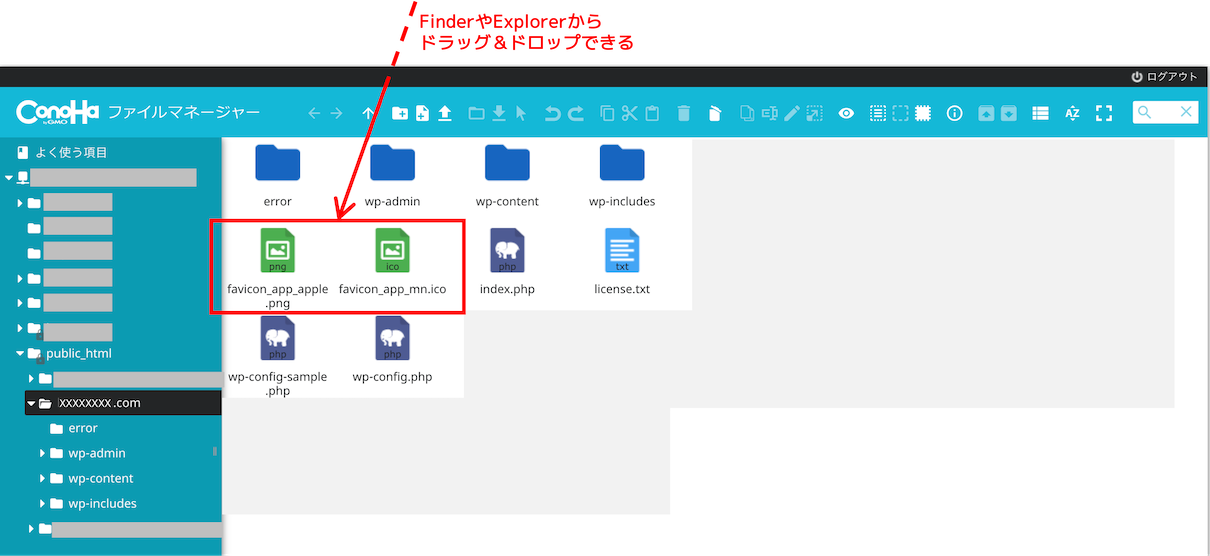
FTPソフトを使って、サイトのドメイン名のディレクトリ(サイト最上位の階層で、「wp-content」フォルダがある階層)に、作成したファビコン画像(「.ico」ファイルと「apple touch icon」用の画像)をアップロードします。

これにより、head要素に記述するファビコン画像のパスが、前述のようなドメイン名直下のパスになります。
自分の場合、サーバーには「ConoHa WING」を使っているので、FTPソフトを使わなくても、「ファイルマネージャー」機能を使うことで、ブラウザにドラッグ&ドロップすればアップロードでき、とても簡単でした。

「ConoHa WING」は、月1,000円程度から利用できるのに、便利な機能が揃っていて、管理画面も分かりやすいので、使いやすいです。
ConoHa WINGの詳細情報はこちら
以下の情報がとても参考になりました。
ファビコンが変更された事を確認する方法
ファビコンの設定変更後、ブラウザで再読込みしても、ファビコンが更新されない場合があります(自分はこの状況になり、地味に詰まりました)。
その場合は、ブラウザのキャッシュを削除するか、Google Chromeの場合は、URLバーに直接、ファビコンのURL「https://ドメイン名/xxxxxx.ico」を打ち込んで、ファビコン画像を単独で表示させ、Google Chromeを再起動すると、次からは無事、表示されるようになります。
こちらの情報に教えていただきました。
ご説明は以上になります。
簡単そうに見えて、以外に道のりが長かったです。。。
同じ状況の方には、少しでもご参考になれば幸いです。
最後までお読みいただき、ありがとうございました。


個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/
























コメント