(2023.9.18更新)

Flutterの学習・開発中にエラーや不具合が出たとき、どうしたらよいの?
一般的な対処法を知りたい。
という方向けの記事です。
40代から本業の傍らでプログラミング・アプリ開発を始め、これまで何度も「もう駄目か、、」というエラーに出くわしましたが、試行錯誤して、何とかここまでやってこれました。
そこで、本記事では、初心者からFlutterを始めた自分が経験した
エラーが出たとき、こんな事を試すと良かった
という項目を共有し、少しでも学習初期の方々のお役に立てればと思います。
私自身、修行中の身なので、自分自身が忘れないためでもあります。
理解不足の点もあるかと思いますので、お気づきの点がありましたら、是非ご指摘くださいm(_ _)m
結論をリストアップすると、以下のとおりです(Chat-GPTなどの生成AIの利用については、下記「質問する」の中で触れております)。
- エラー文をよく読む(リンク先もチェック)
- スペルミスがないか確認する(半角・全角など。コピペ時注意)
- 「print」文を入れる
- コメントアウトして実行する
- Debugモードで停止した箇所のコードや変数の値を確認する
- Containerに異なる色を付けて確認する
- DevToolsを使って位置・サイズ情報を確認する
- 「flutter clean」する
- 「pod install」する ※iOSビルドエラーの場合
- DebugモードとReleaseモードで挙動を比較する
- エミュレーターと実機で挙動を比較する
- AndroidとiOSで挙動を比較する
- 正常に動作する他の類似プロジェクトとの相違点を探す
- 関連するソースコード内の説明文を読む
- エラー文などを日本語でGoogle検索する
- エラー文などを【英語で】Google検索する
- Googleで画像検索する
- YouTubeで動画検索する
- 書籍を探す
- 再起動する
- 質問する(Chat-GPTなど)
- 別の手段を考える
- あきらめて、しばらく間を置く
カテゴリーは意識せず、概ね、自分がよくやる対策から順に記載しています。
新しく発見したものがあれば、随時更新していきます。
なお、自分が日々直面しているエラーやバグの対応履歴を、日記的に綴っていますので、よろしければこちらもご参考にしてください。
以下、各項目の詳細をご説明します。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
- エラー文をよく読む(リンク先もチェック)
- スペルミスがないか確認する(半角・全角など。コピペ時注意)
- 「print」文を入れる
- コメントアウトして実行する
- Debugモードで停止した箇所のコードや変数の値を確認する
- Containerに異なる色を付けて確認する
- DevToolsを使って位置・サイズ情報を確認する
- 「flutter clean」する
- 「pod install」する ※iOSビルドエラーの場合
- DebugモードとReleaseモードで挙動を比較する
- エミュレーターと実機で挙動を比較する
- AndroidとiOSで挙動を比較する
- 正常に動作する他の類似プロジェクトとの相違点を探す
- 関連するソースコード内の説明文を読む
- エラー文などを日本語でGoogle検索する
- エラー文などを【英語で】Google検索する
- Googleで画像検索する
- YouTubeで動画検索する
- 書籍を探す
- 再起動する
- 質問する
- 別の手段を考える
- あきらめて、しばらく間を置く
エラー文をよく読む(リンク先もチェック)
一番最初に実行する、基本中の基本かと思います。
エラーが出た場合、原因となるコードを特定する事が最重要ですが、エラー文を読むと把握できることが多いです。
思わず、そのままエラー文をGoogle検索に入れたくなるのですが、グっとこらえて、Google翻訳もしくはDeepL翻訳に入れたほうが良いです。
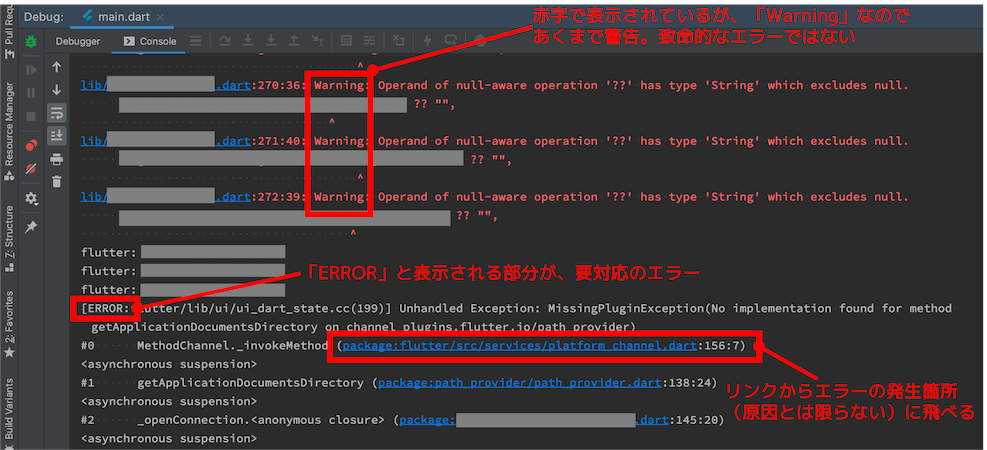
ビルド中または実行中にエラーが発生する場合、エラー文は何行も束になって表示されますが、最初の方に根本原因があることが多いです。

エラー文には、直接解決方法が書かれている場合もありますし、文中のリンクをクリックすると、ヒントにたどり着けることもあります。
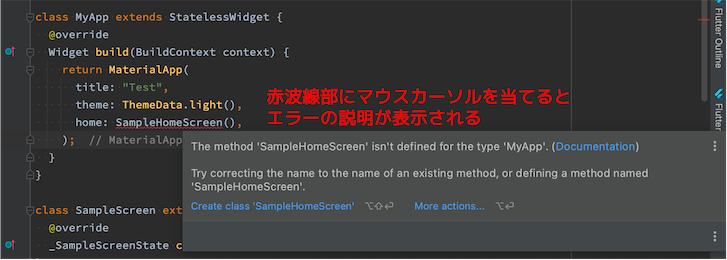
文法間違いなどが原因で、コードを書いた時点でエラーが発生するときは、Android Studioの場合だと、赤い波線が表示されます。
この部分にカーソルを当てると、エラー内容が文章で表示されます。

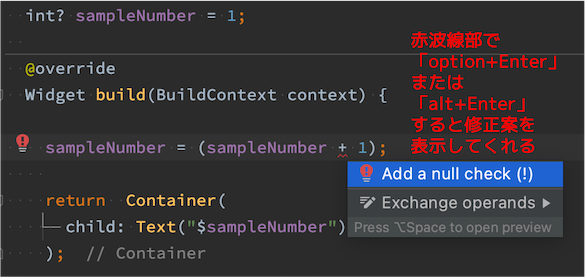
赤い波線が出ているケースでは、「option+Enter」または「alt+Enter」(Android Studioの場合)を押すことで、解決策を提示してくれる場合があり、そのまま選択するだけで自動修正してくれます。

null safetyの対応が漏れている場合や、パッケージのインポートがされていない場合などは、この方法で簡単に解決できます。
スペルミスがないか確認する(半角・全角など。コピペ時注意)
スペルミスは、多くの場合、実行前にエディタ上にエラー表示が出るので気づけますが、念のため以下のような点が無いか確認します。
- 全角スペースを入れていないか
- 半角ハイフン「-」が、全角ハイフン「−」になっていないか
自分の経験では、ネットで見つけたコードをコピーペーストしたときに、よく発生していました。
「print」文を入れる
エラー文からでは、エラーの発生箇所を特定できなかった場合に実行します。
個人的には、この方法で解決することが最も多いです。
以下のように、怪しい部分に複数のprint文を入れ、Console上(Debugウィンドウ上)で、エラーメッセージが、どのprint文の後に発生しているかを確認します。
・・・コード1・・・
print("チェック1");
・・・コード2・・・
print("チェック2");
・・・コード3・・・
print("チェック3");
もしConsole画面に、「チェック2」が表示された後に、エラー文が表示されたとすると、「コード3」の部分でエラーが発生していると分かります。
コメントアウトして実行する
これもエラー箇所の特定に役立ちます。
特に、今まで問題なく動いていたのに、コードを修正していたら、いつの間にかビルドエラーになっていた、という場合に効果があります。
必ずしも、エラーでプログラムが停止した箇所自体に原因があるとは限らず、別の箇所に書いたコードが原因で停止した、ということもよくあります。
こういう時にコメントアウトする方法は大変役に立ちます。
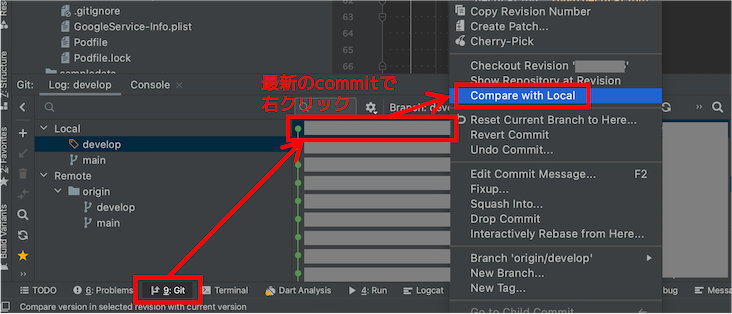
Android Studioの場合、Gitを導入していると、Gitタブで最新のcommitを右クリックして、「Compare with Local」を選ぶことで、前回commitからの変更箇所を確認できます。

これを見ながら、変更箇所の中で、怪しいコードを1つずつコメントアウトする、もしくは単純にコメントアウトしてしまうと、コードとして成立しない場合は、変更前の状態に戻すなどして、挙動の変化(正常に戻るか)を確かめます。
Debugモードで停止した箇所のコードや変数の値を確認する
正直、自分のレベルではこの機能をあまり使いこなせていないですが、一応ご紹介です。
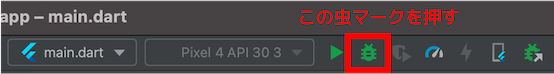
Debugモード(Android Studioでは虫マークのボタンで実行するモード)では、途中でプログラムを停止させ、変数の状態を確認できる機能があります。

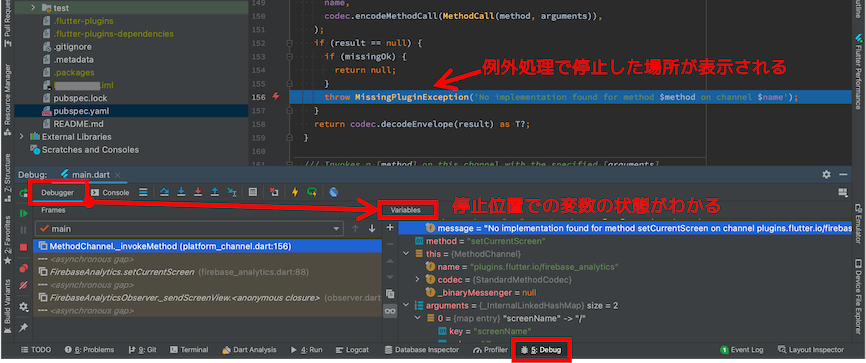
ソースコード内に、例外処理コード(Exception:エラーを予測検知するコード)が入っている場合、例外の発生時点でアプリを停止させ、停止位置のソースコードと変数の状態を表示してくれます。

ただし、停止するのは、ライブラリ内のソースコード上なので、これを読んで原因を突き止めるのは結構大変です。。
さらに対象は、あくまでソースコード内で予測しているエラー(例外処理)だけなので、想定外のエラー発生時点の変数状態は確認できません。
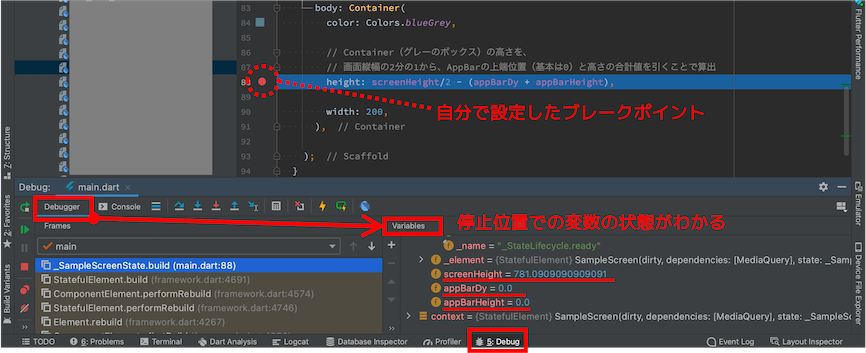
また、例外処理ではなく、事前に自分で設定したブレークポイントでアプリを停止させ、変数状態を確認することもできます。

例外処理に比べると、自分でブレークポイントを設定するので、どの場所で停止したか理解しやすく、変数の状態変化を確認したい場合には便利な機能です。
しかし、エラーの原因究明に使おうとすると、エラー発生箇所の後にブレークポイントを設置しても、その前にアプリが停止するため、エラー発生時点の変数状態は確認できません。
そのため、この方法も使いこなすのが難しく、あまり活用できていないのが実情です。。
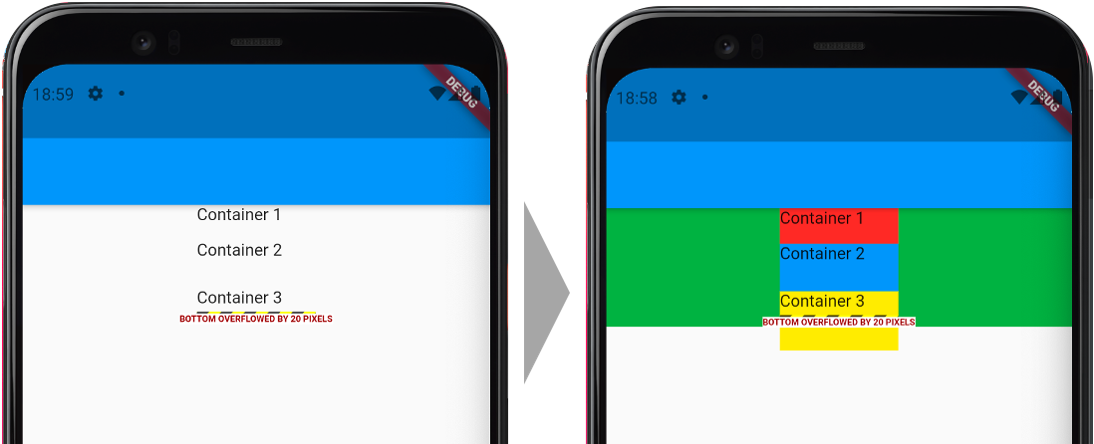
Containerに異なる色を付けて確認する
UI系のエラー・不具合のときにやると良い方法です。
例えば、
- サイズオーバーのエラーが出ているけど、どの程度オーバーしているのか、どのウィジェットがオーバーしているのか、分からない。
- 想定外の余白が発生しているが、いくつもウィジェットがあるため、どのウェジェットの余白が大きいのかわからない。
などの場合に、各ウィジェットをContainerでラップし、それぞれ異なる色をつけると、どの程度オーバーしているのか、どのウィジェットが想定以上に大きくなっているか、などが視覚的にわかりやすくなります。

DevToolsを使って位置・サイズ情報を確認する
UI系でもう少しレベルの高い方法としては、DevToolsがあります。
ただ、読み方が難しく、自分はそこまで使いこなせていません。。
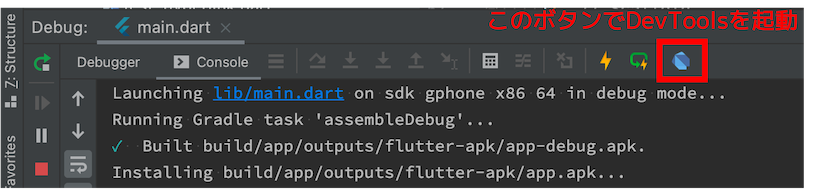
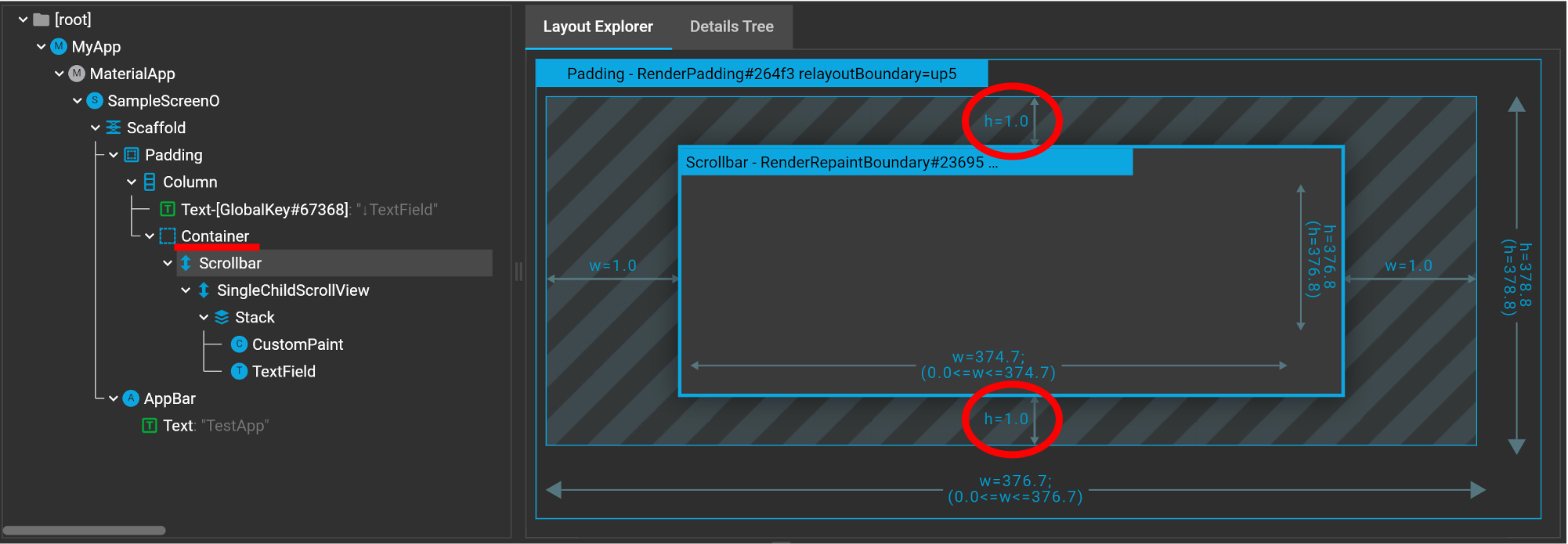
実行中にDevToolsの起動ボタンを押すと、ブラウザ内に画面が立ち上がり、各ウィジェットの位置や寸法などが数値で分かります。

※起動してブラウザの画面がエラーになる場合は、Android Studioを再起動すると、解消される事が多いです。
思わぬPaddingやMarginが入っていることに気づいたりするので、読み方に慣れれば、便利かと思います。
実際、DevToolsを使ったことで、Containerに枠線をつけると、自動的に内側に1.0pixelのパディングが設定されることに気づけた事がありました。

「flutter clean」する
エラー箇所は特定できたが、解消方法がすぐに思いつかないときに試します。
特に、Androidでは問題なく動作するが、iOSでビルドするとエラーになる場合によく使います。
ターミナルで「flutter clean」を実行した後は、「pub get」も必要になるので、忘れず実行します。
「pod install」する ※iOSビルドエラーの場合
Flutterの学習初期に遭遇したiOSのビルドエラーは、多くの場合、これで解決しました。
「pod install」は、iOS用に必要なライブラリをインポートするコマンドです。
ターミナル上で、プロジェクト内の「ios」フォルダに移動して、実行します。
「pubspec.yaml」にパッケージを追加した後は、だいたい必要になります。
「pod install」を実行するとエラーになる場合は、「Podfile.lock」削除→「flutter clean」→「pub get」をした上で、
pod install --repo-update
を実行すると、エラーが解消されることがあります。
DebugモードとReleaseモードで挙動を比較する
2つのモードで、それぞれ実行結果が異なるか確認します。
自分の経験上、エラーが出るとき・出ないときの条件の違いがわかると、一気に問題解決につながることが多かったです。
Debugモードは、Console画面に実行中の情報を表示してくれるモードで、実行速度は遅いです。
一方、Releaseモードは、Console画面に情報は表示されませんが、本番アプリと同様に実行速度が速いです。
2つの中間のProfileモードもありますが、エラー検証の際にはあまり使いません。
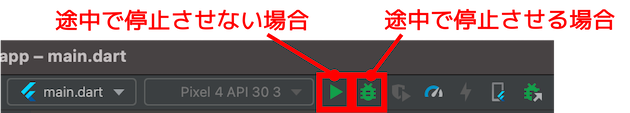
Android Studioの場合、Debugモードは2通りの実行方法があります。
虫のようなボタンで実行した場合は、予め設定したブレークポイントや、例外処理が投げられた時点でアプリを停止します。
一方、▶ボタンでDebugモードを実行すると、途中で停止することなく処理が続きます。

Releaseモードは、ターミナルから「flutter run --release」で実行できます。
実は、エラーメッセージが出たり、アプリが停止したりするのは、Debugモードのときだけだった、ということもよくあります。
その場合は、警告レベルのエラーだった(絶対に修正しなければならないエラーではない)と割り切って許容するのも1つです。
エミュレーターと実機で挙動を比較する
エラーが出るのは、どちらか一方で実行したときだけ、ということもあります。
特にエミュレーターは、実機でできる機能が一部制限されていることも多いので、エミュレーターではエラーになるが、実機では問題ない、というケースもあります。
実機で問題がある場合は解決必須ですが、エミュレーターだけで生じるエラーであれば、それほど深刻ではない場合があります。
AndroidとiOSで挙動を比較する
エラーが出るのは片方のOSだけ、ということもあります。
この場合は、使用しているメソッド・プロパティやライブラリの中に、片方のOSしか対応できないものがないか、確認します。
ある場合は、コードの中でOS判定
(「if (Platform.isIOS) {・・・}」など)
を入れて、処理を分岐させます。
また、Androidの場合は「AndroidManifest.xml」や「build.gradle」、iOSの場合は「info.plist」や「Podfile」などの設定系ファイルに、必要な記述がなされていないことが原因の場合もあります。
正常に動作する他の類似プロジェクトとの相違点を探す
抽象的な表現になりますが、経験上、持っておくと有益な視点だと思います。
どうしてもエラーの原因が分からない場合、エラーになるプロジェクトと類似した正常に動作するプロジェクト、もしくはエラーになるプロジェクトと類似したコードを使用していて、かつ正常に動作する他のプロジェクトがあれば、それとの相違点が無いか探します。
実際の例として、Android Studioで、突如、Device File Explorerが表示されなくなり、いくら調べても原因が分からなかったのですが、正常に表示されるプロジェクトもあったため、相違点を探したところ、設定の違いが分かり、解決できたことがありました。
関連するソースコード内の説明文を読む
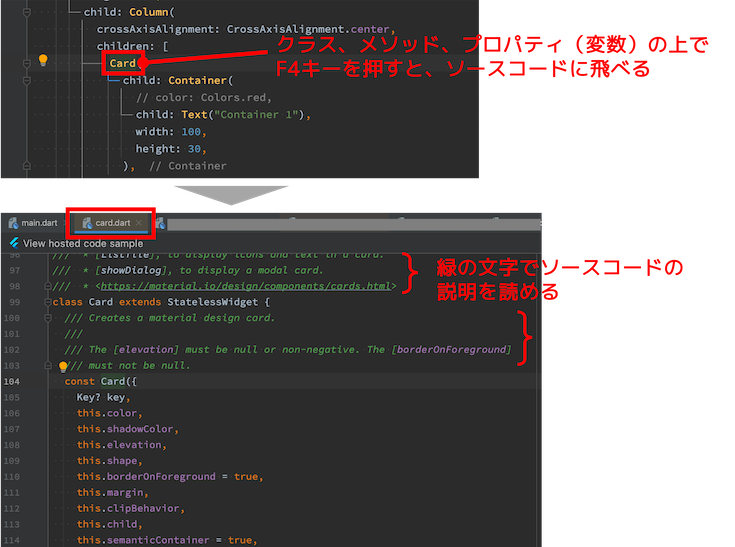
Android Studioの場合、クラス名やメソッド名のところでF4キーを押すと、Flutterのソースコードに飛ぶことができます。
ソースコードには、3本のスラッシュ「///」で緑色のコメント(「doc comments」と呼びます)があり、クラスやメソッドの使い方について説明が書かれています(ただし、英語です。。)。

ここに、「こういう場合は使えない」、「値はXXXが上限」といった制約条件が書かれていることがあり、解決につながるヒントを得られる場合があります。
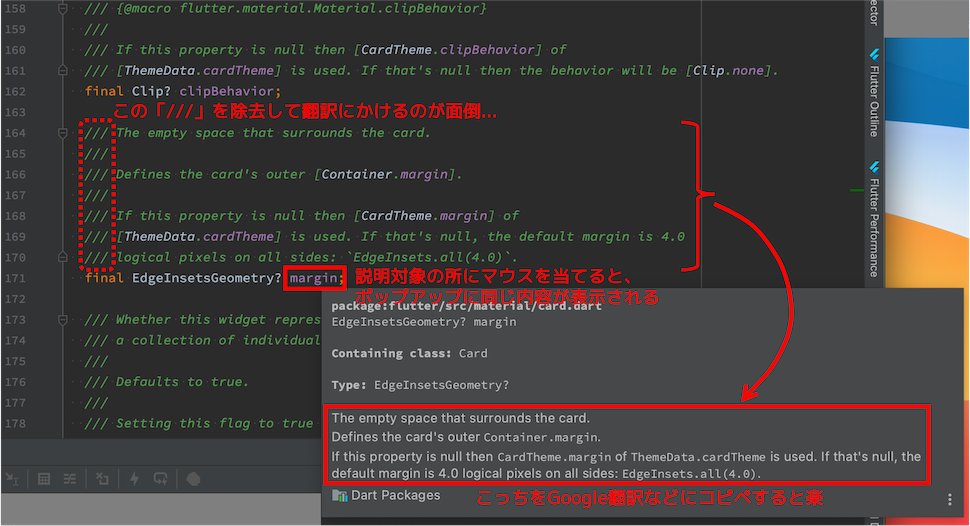
実際に、Cardクラスを使っていたとき、Paddingをつけていないのに、上下左右に余白ができてしまうため、Cardクラスの所でF4を押して、ソースコードを見たところ、デフォルトで4.0pixelのMarginがつくよ、という説明書きがあり、解決できたことがあります。
ちなみに、この緑コメントをGoogle翻訳にかける際、この「///」を毎回除去してから入力するのが面倒なのですが、下図のようにクラス名やメソッド名のところにカーソルを合わせ、表示されるポップアップ内にも同じコメントが表示されるので、この部分をコピペして翻訳にかけると楽だと分かりました。

(2022.6.25追記)
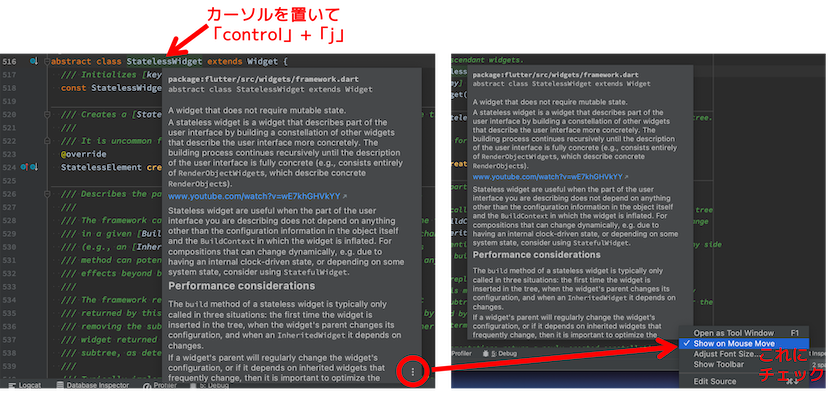
マウスオーバーしてもポップアップが表示されないときは、該当箇所にカーソルを当てた状態で「control」+「j」でポップアップを表示できます(Macの場合、「command」キーではなく、「control」キーです)。
また、マウスオーバーするだけでポップアップを表示させるためには、下図のように、ポップアップ右下の「︙」マークから、「Show on Mouse Move」にチェックを入れるとできるようになります。

自分の場合、いつの間にかポップアップが出なくなっていたので、調べて試行錯誤した結果、この方法で元に戻せることが分かりました。
エラー文などを日本語でGoogle検索する
定番の「ググる」です。
エラー文の一部や、「〜が起動しない」など不具合の現象をGoogleに入れて検索します。
解決方法は言語に依存するので、検索ワードの1つ目に必ず「Flutter」を入れています。
ただし、Google Cloud、Firebase、Apple StoreやGoogle Playの審査手続きなどは、言語によらず共通の部分もあるため、ネイティブ言語について書かれた記事も参考になる場合があります。
そのため、Flutterで情報が見つからなければ、あえて「Flutter」のキーワードは外して探してみることもお勧めします。
なお、エラー文は英文なので、そのまま検索に入れると、単語ごとに検索され、意図しない情報もヒットしてしまいます。
そのため、検索したいエラー文を「"・・・・"」のように、「"」でくくると、完全一致で検索され、必要な情報だけ得ることができます。
日本語で検索した場合、ヒットするWebサイトの代表例は、
などです。
QiitaとZennは、エンジニアの方々により、エラーの解消法や機能の実装方法などが紹介されている技術記事群のサイトです。
Zennは、比較的最近作られたサービスで、エンジニアの方々が書いた電子書籍も販売されており、参考になるものが多いです。
teratailは、10年ほど前からある、いわゆるQ&A型サイトです。
他の日本のQ&Aサイトとして、Yahoo!知恵袋などがヒットすることもありますが、プログラミング系の情報では、teratail一択かと思います。
ただ、Flutterについては、新しい言語ということもあり、Zennの情報が最も充実している印象です。
この他に、英語で書かれた海外サイトを日本語訳したサイトがヒットすることもあります。
ただ、自動翻訳されているためか、一部、日本語訳に違和感があり、かえって分かりにくいです。。
これらのサイトについては、概略だけ掴んだ上で、必ず原文の英語サイトを探して確認するようにしています(大体の場合、後述するQ&Aサイト「Stack Overflow」であることが多いです)。
エラー文などを【英語で】Google検索する
日本語検索で見つかればラッキーですが、Flutterの場合は、まだ日本語情報が少ないので、解決しないことも多々あります。
その場合は、不具合の状況を英語で表現し、英語で検索します。
エラー文はもともと英文なので、そのままで構いませんが、うまく動作しない状況を表現したい時は、「・・・not work」や「How to ・・・」のように簡単な英文にして検索します。
適宜、Google翻訳やDeepLで日本語から英文訳を作るのも良いと思います。
自分の経験上、Flutterに関して、英語検索でヒットするWebサイトの代表例は、以下3つがメインです(一応トップページのリンクを貼っていますが、トップページを見に行くことはまず無いです)。
- Stack Overflow ※Q&Aサイト
- GitHub(GoogleやFlutterのページ内のIssues) ※不具合や修正要請に関するIssue情報
- Medium ※技術記事
この他に、ソフトウェア系の海外企業が、自社メディアとして掲載している技術記事にも、参考になるものがあります。
Stack OverflowとGitHubは、一見すると非常に似ているのですが、目的が全く異なるサイトなので、以下に簡単に説明します。
※当初、初心者の自分には、2つのサイトの違いが分かりませんでした。ただ、情報の探し方にも影響するので、もっと早く理解しておけば良かったと思いました。。
Stack Overflowについて
Stack Overflowは、いわゆるQ&A型のサイトであり、質問者からの課題(エラー対応や、実現したい機能の実装方法)に対し、エンジニアの方々が解決法を回答してくれます。
詳細なコードも掲載されており、これまで何度となく、Stack Overflowに助けられました。。
日本語版のサイトもありますが、あまり活性化していない印象で、英語の本家サイトの方が圧倒的な情報量があります。
当初、サイト内の情報の読み方がわからず、苦労したのですが、大まかに以下のような仕様になっています。
- 一番上に質問者の投稿(質問内容)があり、以降に回答者からの投稿(回答内容)がスレッド形式で続く
- 質問や回答に関する短文のリプライ(主に質問趣旨の確認等が目的)が、各質問や各回答の下に、小さな文字で投稿される
- 質問者が「この回答で解決した」という回答に、緑のチェックマークが入っている
- 回答は必ずしも時系列ではなく、ユーザーが有益と判断した回答ほど上に記載される(上ボタン「useful」と下ボタン「not useful」で投票できるようになっており、「useful」の得票数が多い回答ほど、上に表示されている)
概ね、緑のチェックマークがついた回答か、「useful」が最も多い回答で解決することが多いですが、必ずしも、緑のチェックマーク=「useful」最多得票 とは限りません。
また、人気上位の回答が、自分の状況と必ずしも一致しない場合もあり、下方にある回答内容で解決したことも多々あるので、スレッド全体に目を通すことをお勧めします。
GitHubのIssues情報について
GitHubは、ソースコードのバージョン管理が主目的のサービスですが、バグなどを発見したユーザーが、ソースコードの管理者に「Issue」という形で、修正をリクエストできる機能があります。
この機能を使い、一般公開されているFlutterやGoogleのGitHubのページ内で、ユーザーがリクエストした「Issue」について、多くの議論がなされており、これらの情報も解決に役立つことがあります。
但し、いわゆるQ&Aサイトではなく、あくまでFlutterのソースコードに関して議論する場なので、エラーの解決法や、機能の実装方法が掲載されているわけではない点に注意が必要です。
そのため、「その質問は、Stack Overflowで議論して下さい。」という指摘がなされているケースもよく目にします(とはいえ、議論の流れによっては、実質的な解決方法を示してくださる方もいますが、、、)。
GitHubの情報がヒットした場合は、この点を理解した上で読むと、理解しやすいかと思います。
Googleで画像検索する
普通の検索でヒットする情報が少ないときや、そもそもどんな言葉で検索したら良いか分からないときなどは、画像検索に切り替えると見つかる場合があります。
自分がアプリを作成した際、iOS用のアプリアイコンを設定していたにもかかわらず、アプリを非アクティブにしたら、左上に表示されるアイコンが、Flutterのデフォルトアイコンに戻ってしまう、という現象に遭遇しました。
日本語で情報が見つからず、英語で検索しようとしましたが、どう表現したら良いか分からなかったので、悩んだ結果、とりあえず
ios not change default flutter icon
のような単語を並べて、画像検索したところ、スバリ同じ状況を報告している画像が見つかり、そこから問題解決につながりました。
YouTubeで動画検索する
YouTubeの動画は、Googleの一般検索でも表示されますが、YouTube内で検索すると、情報を見つけやすい場合があります。
自分も何度かYouTube動画に助けられました。
英語以外の外国語の動画がヒットすることも多く、見るのを諦めたくなりがちですが、映像だけでも理解できる場合はあるので、諦めず見てみることをお勧めします。
書籍を探す
書籍内の情報は、Google検索に出てこないものもあるので、ネット上で解決しない場合は、書籍にあたってみるのも1つです。
実際、下記書籍には、ちょうど行き詰まっていた部分の情報がズバリ載っていて、助けられました。
再起動する
手を尽くしても解決しないとき、必ず1回はやっておく「おまじない」です。
誰かに質問させていただく場合にも、最低限やっておくべきマナーという側面もあるかもしれません。
エディタ(Android Studio、Visual Studio Code、Xcode等)、エミュレーター(Android、iOS)、PC(Mac、Windows)の再起動をひと通りやってみます。
実際、エディタやエミュレーター関係のエラーは、これで解決したケースがありました。
なお、Android Studioでは、「File」→「Invalidated Caches / Restart...」をやって、キャッシュをクリアしてみるのもお勧めです。
質問する
以上の内容を試みても解決しない場合、生成AIや他の方に質問するのも良いと思います。
Chat-GPTに質問する
2023年9月時点で、おそらく最も利用されている方法がこちらの方法かと思います。
エラー文をそのままコピペして、
- Flutterで開発していること
- 原因や解決方法を教えてほしいこと
の2点を併せて伝えさえすれば、多くの場合、適切な回答をしてくれるので、大変ありがたい機能です。
2023年9月時点の最新バージョンであるGPT-4を使うには、月20$の有料課金が必要ですが、個人的には、無料のGPT-3.5でも遜色ないかと思います。
自分は有料課金しており、アクセス集中時に、通信状態を優先的に維持してもらえる点が一番のメリットだと感じていますが、回答の精度自体は、無料版と大差ない印象です。
Perplexity AIに質問する
2023年9月時点でのChat-GPTのネックは、最高パフォーマンスを得ようとすると、有料課金が必要になる点と、最新情報(2021年9月より後の情報)を踏まえた回答を得られない点かと思います(Webから収集した情報を元に回答してくれる「Web browsing」機能は一時停止されています)。
また、Chat-GPTからの回答で解決できなかった場合、セカンドオピニオン的に、「他の生成AIからの意見も聞いてみたい」という場面も多くあります。
Chat-GPT以外にも様々な生成AIが存在しますが、自分が試した結論としては、Perplexity AIが最も使いやすく、上記課題の解消に最適だと感じています。
2023年9月時点で、Perplexity AIは、課金不要・ログイン不要で使用でき、最新情報も踏まえた回答もしてくれます。
更に、情報の各引用元も分かりやすく表示してくれるので、大変便利です。
Chat-GPTと比較したデメリットとしては、会話のラリーを続けても同じ回答が続き、精度を上げることが難しい点かと思います。
しかし、質問して初回に得られる回答内容は、Chat-GPTと比較して遜色ない印象なので、Chat-GPTで解決しない場合、Perplexity AIに聞いてみるのがお勧めです。
講師の方に質問する
プログラミングスクールに通っていたり、オンライン講座を受講している方であれば、講師の方に質問するのが良いでしょう。
現時点(2022年3月時点)で、Flutterを学べる大手のプログラミングスクールは無いため、例えば、以下のような日本語の講座を活用するのがお勧めです。
ただし、質問できるのは、講義内容に関することだけなので、うまく関連させて質問する事が必要かと思います。
メンタリングサービスを活用する
メンタリングサービスには、ベースとなる講義は存在しないので、純粋に自分の作成しているプロジェクトについて質問できる点が大きなメリットです。
「どうしても詰まった」という時は、活用するのが良いと思います。
1つは、様々な分野で質問や相談ができる「ココナラ」というサービスを利用する手があります。
Flutterエンジニアの方々も多く登録されており、手軽な金額で、Flutterによるアプリ開発の質問・相談に対応いただけます。
また、プログラミングジャンルでは従前より「Menta」というサービスが有名ですし、Flutterの講師が多い「CodeBoy」というサービスもあります。
自分自身、短期間ですがこうした相談サービスを利用させていただき、講師の方にヒントを頂いて、解決できたことが何度かありました。
個人開発をしていると、つい自分の中に閉じこもりがちですが、「ちょっとした一言」をもらうだけでも、「あっそうか!」と気づいて解決できるので、やはり第三者から意見をもらう事も大切だと感じます。
Q&Aサイトで質問する
Q&Aサイトを使い、オープンに質問してみるのも1つの方法です。
日本では「teratail」が一番活発な印象です。
日本語版「Stack Overflow」もありますが、あまり活発な印象はないので、質問するなら本家の英語版「Stack Overflow」が良いと思います(英語に質問する必要はありますが、、)
別の手段を考える
ある程度、エラーの発生原因が分かっていることが前提ですが、どうしてもエラーを解消できない場合は、全く別の方法で、同じことを実現できないか考えます。
例えば、トーストメッセージを表示させるパッケージを導入したが、どうしてもうまく動作しない、という場合は、同じことができるパッケージは他にもあるので、別パッケージの導入を試してみる、といった具合です。
正面からの突破が難しい場合、こうした方法も時間節約のためには有効でした。
あきらめて、しばらく間を置く
これでも解決しない場合は、いったんあきらめて寝る、というのが効果的です。
実際、次の日に起きると、「そういえば、あれが原因かも」などとひらめくことが何度もありました。
また、しばらく日を置くことで、新しい解決策が「Stack Overflow」に掲載されていたり、一度読んだ情報であっても、後日、自分の理解度が進んだ上で改めて読むと、意味が理解できたりする場合もあります。
そのため、自分なりに色々と試して駄目だった場合は、潔くあきらめる(間を置く)のも有益だと思います。
以上、Flutterで学習・開発をする上で、自分自身がエラーや不具合で行き詰まったときに、取り組んでいる事項をご紹介しました。
新しい有益なアクションを見つけたら、順次追加していきたいと思います。
ご参考になれば幸いです。
最後までお読みいただき、ありがとうございました。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/

Dart入門 - Dartの要点をつかむためのクイックツアー



















コメント