
初心者から副業で個人でアプリ開発にチャレンジしたいけど、プログラミング学習以外の点では、どんなことを準備すればよいの?
という方向けの記事です。
プログラミング初心者から、個人でアプリ開発を始め、試行錯誤しながら、これまでにiOS・Androidで6つのアプリをリリース・運用してきました。
アプリ開発を始めるとき、私のような初心者は、どこから手を付ければ良いのか悩むものです。プログラミングを学ぶことだけでなく、開発環境や学習スペース、使うツールなど、意外と考慮すべきことが多かったです。。
そんな非エンジニア職かつ初心者の自分が、過去を振り返り「これは準備してよかった」と思うことを、共有できればと思います。
既に、プログラミング言語や学習方法(スクールか独学か等)の選択については、多くの役立つ情報があるので、ここではプログラミング学習以外の観点についてご紹介したいと思います。
概略は以下のとおりです。
- 1.PCはMacBookを用意する
- 2.ドメインを取得する
- 3.サーバをレンタルして、ブログサイトを作る
- 4.バーチャルオフィスを契約する
- 5.Microsoft 365をサブスク契約する
- 6.実機の検証端末を用意する
- 7.パーテーションを導入して自宅内に集中できる環境を作る
- 番外編:クッション型マッサージ機を自分にご褒美する
以下、詳細となります。
私の経験・調査に基づく内容のため、ご参考の1つにしていただければ幸いです。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
1.PCはMacBookを用意する
最初に多くの方が、「WindowsかMac、どちらのPCを選べばいいの?」と迷うのではないでしょうか。
私も当時、悩みましたが、結論としてはMacがオススメです。
選択肢の広さと情報の多さが魅力
最も大きな理由は、iOSとAndroid両方のアプリ開発がスムーズに進められるためです。
現在は、UnityやFlutterといった、1つのフレームワークで両OSのアプリを開発できる方法がありますが、iOSアプリをリリースするためには、どうしてもMac専用のXcodeという開発ツールが必要になります。
厳密には、WindowsでiOSアプリを開発する方法も存在しますが、情報が少なく、推奨もされていないため、初心者には厳しいのが実情です。
また、ネット上で、アプリ開発のエラーやバグに関する情報を検索すると、Macを前提とした情報が多いのもポイントです。何か問題が生じたときの対処がしやすくなります。
何より、せっかく開発したアプリなのであれば、iOSとAndroid両方でリリースしてみたいものです。
より多くのユーザーに使ってもらえるメリットがあるほか、各OSで、ユーザー層も微妙に異なるので、同じ機能に対する反応が異なるなど、気づきも多く得られます。
どの種類・スペックを選ぶか
デスクトップ型かノート型か、という選択については、ノート型のMacBookがオススメです。外出先やカフェなどで、場所を選ばず開発ができるのは大きな利点となります。
MacBookの種類については、初心者のうちは、小規模なアプリ開発がメインとなるため、Apple公式ストアで購入できる最も安い「MacBook Air」(2023年10月現在では、13インチM1チップMacBook Air)で十分だと考えます。

更に安く購入したい場合は、Amazonや楽天などで購入すれば、金額を抑えて、かつポイントも得られるのでお得です。
一方、公式ストアで購入する場合は、メモリを増設できるメリットがあります(その他、ハードディスクの容量アップも可能)。
そのため、予算に余裕がある場合は、メモリを16Gにしておくと(デフォルトのスペックは8G)、複数のソフトを同時に動かしてもサクサク動いてくれるので、使いやすいです。

より高性能な「MacBook Pro」もありますが、動画制作などの重い処理を想定しない限り、初心者の段階では不要かと思います(もちろん予算に問題がなければ、Proにしても良いのですが)。
なお、以前は、CPUについて、Intel製にするか、新しいApple純製(Appleシリコン)にするか、を選択する必要がありましたが、2023年10月現在、Apple公式ストアでは、Appleシリコン(M1チップやM2チップ)のみの取り扱いになっており、迷うことはない状況です。
2.ドメインを取得する
ドメインとは、自分が所有する独自のURL(インターネット上の住所)のことで、アプリをリリースする上では必須になります。
例えば、このサイトのドメインは、URLの先頭部分にあたる「halzoblog.com」になります。
リリース目的のアプリを開発する前には、入手した方が良い
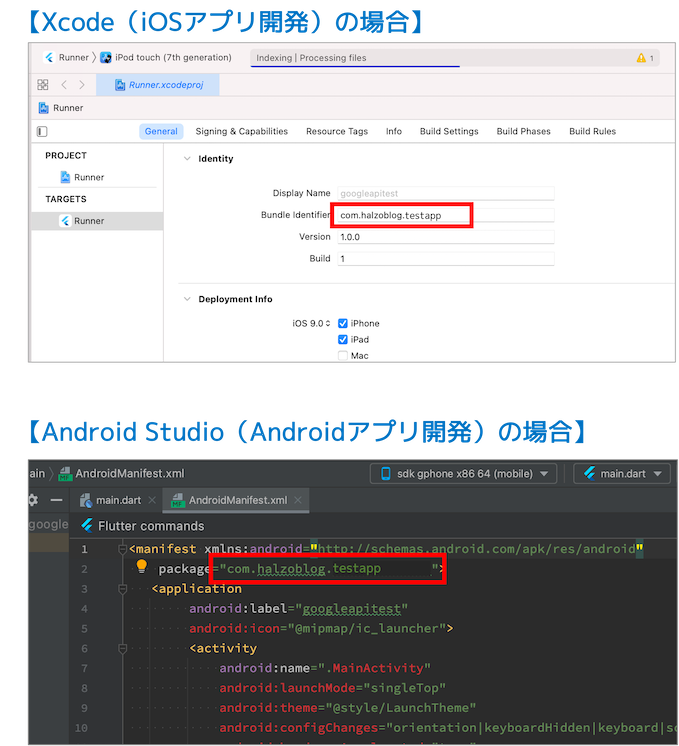
iOSアプリやAndroidアプリには、他の開発者と名前が重複しない独自の識別名称を付ける必要があります。
これは、iOSアプリでは、Bundle Identifier、AndroidアプリではPackage Nameという名称で呼ばれ、ドメインを逆にした形で、「com.halzoblog.testapp」(testappは任意のアプリ名称)のように設定します。

他の人と重複したドメインは取得できません。
そのため、ドメインを使った名称にすることで、他の開発者と重複しないことが保証されます。
開発自体は、とりあえず「com.example.testapp」のように、適当な名称で始めることも可能ですが、ストアにリリースする段階で必ず修正が必要になります。
そのため、テストアプリの開発であれば不要ですが、リリースするアプリを開発する前には、必ずドメインを取得しておきたいところです。
なぜ開発前に取得する必要があるかというと、Bundle IdentifierやPackage Nameを後で修正しようとすると、大変なためです。
特に「Bundle Identifier」は大変です。。後で変更しようとして、苦労した体験談が下記になります。
ドメインの取得方法
ドメインは、お名前.comで取得するのが最も一般的です。
このサイトで取得すると、1人1個までは0円で取得できます(2023年10月現在)。
>>お名前.comを見てみる
また、後述するレンタルサーバー契約の中で、同時にドメインを取得してしまう方法もあります。
レンタルサーバーであるConoHa WINGは、2個のドメインを無料で取得できるので、かなりお得です。
ドメインの名称(「com.XXXXX」の部分)は、重複しないものを見つければ、自由な名称を取得できます。
しかし、後述するブログサイトのドメインと兼ねるのが効率的なため、WebサイトのURLとして表示されても違和感のない名称にしておくのが良いと思います。
3.サーバをレンタルして、ブログサイトを作る
一見、アプリ開発とは関係ないように見えますが、是非、ご自身のブログサイトを用意することをお勧めします。
ブログサイトを作った方が良い理由
お勧めする理由は、大きく2つあります。
①アプリのサポート情報を掲載するサイトにできる
App StoreやGoogle Playにアプリをリリースする際、アプリのサポート情報を掲載したページを用意し、ストア上にそのURLリンクを掲示する必要があります。
アプリの利用規約やプライバシーポリシーも同様に作成し、URLを掲示する事が求められます。
このとき、自分のウェブサイトを1つ持っておくと、そこに様々なアプリの情報を集約して掲載できるので、大変便利です。
私の場合、下記のように、アプリの利用マニュアルを書いたページを、このブログサイト内に掲示して、アプリ内からリンクを貼っています。
後述するWordPressの機能を使えば、デザインされたWebページを簡単に作成できるので、アプリの利用マニュアルなどを、画像や装飾を用いて、ユーザーにわかりやすく伝えることも可能になります。
②学習過程や開発過程の情報を発信できる
学習や開発の過程で、自分が苦労しながら解決した情報や、興味深い発見をした情報があれば、ブログサイトで発信することをオススメします。
発信するとなると、理解があやふやだった事も、キチンと調べて理解してから書くことになるので、知識の定着に繋がります。
また、苦労してエラーを解決しても、後でその対処法をスッカリ忘れてしまう事もよくあります。
そんなときに、自分のブログに対応履歴を書いておくと、思い出すのが楽になります。事実、自分のブログの記事に何度も助けられたことがあります(笑)。
さらに、同じ悩みにぶつかった方がコメントをくれたり、他のブログサイトで引用されたりすることもあるので、モチベーションアップにも繋がります。
ブログサイトの開設方法(概略)
ブログサイトの開設方法については、ネット上に多くの情報があるので、ここでは詳細は省きますが、個人のアプリ開発初心者にとっては、
- レンタルサーバーを契約
- アプリ開発用に取得したドメイン(前述)をブログサイトのドメイン(URL)としても利用
- WordPressでWebサイトを作成
という方法が適しています。
「はてなブログ」や「アメーバブログ」のような、ブログサービスの利用は、手軽に始められる反面、自由なカスタマイズができないので、サーバ上に設定ファイルの設置などが必要な場合があるアプリ開発においては、適していません。
そのため、自身でレンタルサーバーとドメインを契約し、その上でウェブサイトを開設するのが良いです。
WordPressは、HTML、CSS、JavaScriptのように、ウェブサイト作成のためのコーディング・プログラミング言語を扱えなくても、簡単にWebサイトが作れるツールです。
メジャーなレンタルサーバーであれば、WordPressは初めから利用可能になっています。
おすすめのレンタルサーバーは、GMOインターネットグループが運営するConoHa WINGです。

月額料金が安いほか、2つのドメインを無料で取得できるメリットもあります(2023年10月現在)。
また、前述のとおり、アプリを運営していると、いくつかの設定ファイルを、自分のウェブサイト上に配置する必要が出てきます(主には、広告収益を得たい場合など)。
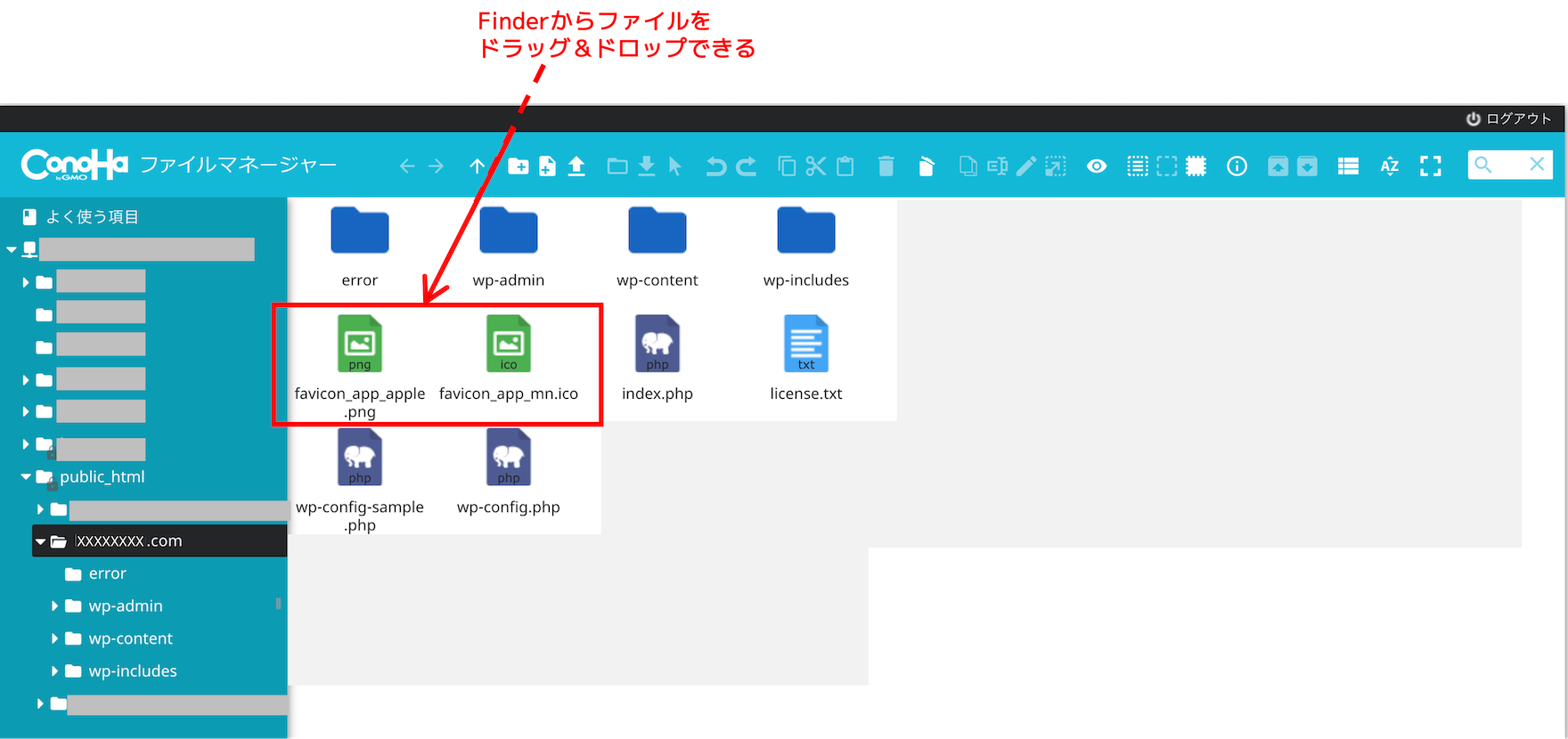
通常は、FTPソフト(ファイル転送ソフト)をPCにインストールして、転送する必要がありますが、ConoHa WINGの場合は、サーバーの管理画面内に、「ファイルマネージャー」というファイル転送アプリが用意されており、簡単にファイルのアップロードを行なえます。

そのため、初心者にも非常に使いやすく、オススメのレンタルサーバーです。
>>ConoHa WINGを見てみる
4.バーチャルオフィスを契約する
Google Playで、ユーザー課金できるAndroidアプリをリリースする場合には、開発者の住所を登録する必要があります。
実は、この住所、Google Playの「アプリのサポート」欄に公開されてしまいます。。
※App Storeでも同様に、ユーザー課金できるiOSアプリをリリースする場合、銀行口座情報とともに、名義人の住所を登録する必要がありますが、App Storeで公開されることはありません。
しかし、副業で個人開発をしている方は、自宅の住所を公開することに、抵抗があると思います。
その時、助けになってくれるのが、バーチャルオフィスになります。
バーチャルオフィスは、以下のような様々なサービスを、複合的に提供してくれるサービスです。
- Webサイト(ECサイト等)での表示目的での住所の貸出し
- 法人登記目的での住所の貸出し
- 郵便物の受け取り
- 働く場所の提供
個人アプリをリリースする目的では、法人登記までは不要だと思うので、Webサイト上に表示できる住所の貸出しサービスを利用できれば十分です。
具体的には、Webサイト表示用の住所貸出しのみのプランが用意されていて、とても低価格で利用できる下記サービスがおすすめです。
>>METSバーチャルオフィスを見てみる
数百円/月の水準で契約可能なので、前述したブログ用のレンタルサーバー代に、ほんの少し金額が上乗せされたと考えれば、安いものです。
課金アプリをリリースしたい場合は、ご自身の個人情報を守る観点からも、是非、バーチャルオフィスの住所貸出しサービスを利用すると良いでしょう。
上記でご紹介した「METSオフィス」の詳細(口コミ・評判・実体験レビューなど)は、下記記事でご紹介していますので、是非ご参照ください。
5.Microsoft 365をサブスク契約する
Microsoft 365は、Microsoft社のPowerPoint、Word、Excel等のソフトウェアを、サブスクリプション形式(月額払い・年額払い)で利用できるサービスです。

買い切りのインストール型と異なり、常にネットワーク経由で最新バージョンに更新されるので、セキュリティ面でも安心です。
あまり語られる事が少ない印象ですが、実は、Microsoft 365は、個人でのアプリ開発にとても役立つツールなんです。
私自身、アプリ開発にフル活用しています。
>>Microsoft 365を見てみる
「365 Personal」で十分。商用利用できる点がありがたい
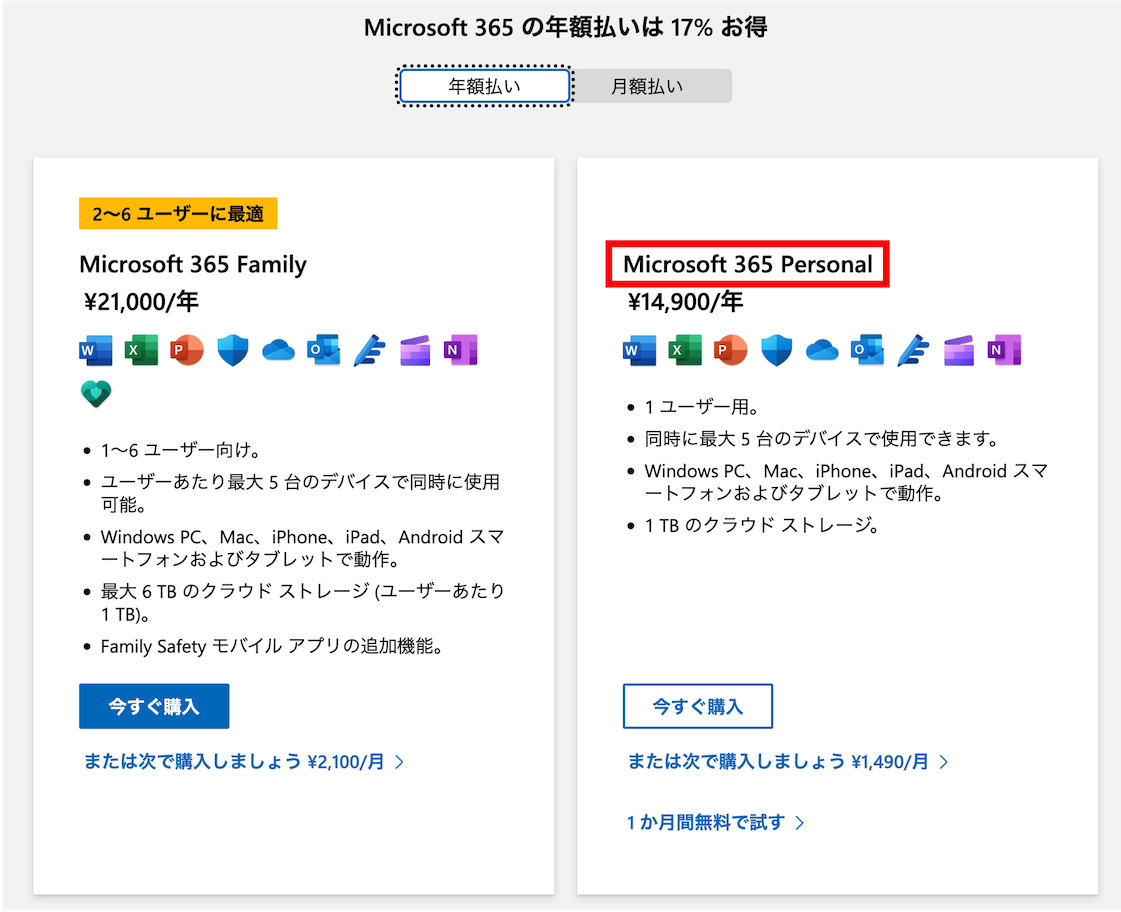
サブスクのプランは法人用、個人用で様々な種類がありますが、最も安い「Microsoft 365 Personal」で十分です(月払い契約1,490円/月、年払い契約14,900円/年 ※2023年10月時点)。

もしかすると、
個人用だと商用利用できないのでは?
と思われるかもしれませんが、実は、「Microsoft 365 Personal」は、日本では商用利用可能になっています。
Microsoft 365 Personal サブスクリプション。お客様のみ使用できます。Microsoft サービス規約に記載されている非商用目的の制限は、日本に居住するお客様、または日本に居住していたときにサービス / ソフトウェアに対するサブスクリプションを取得したお客様には適用されません。
Microsoft サービス規約の補遺
Microsoft 365 Consumer Subscription の Office サービスおよびソフトウェア
https://support.office.com/legal?llcc=ja-jp&aid=Office_Mac_Use_Terms_2018_ja-jp.htm
GoogleドキュメントやGoogleスライドなど、Googleの無料ツールを使うという方法もありますが、やはり、デスクトップアプリとしてサクサク動き、後述するような機能が充実しているMicrosoft 365の方が、圧倒的に使い勝手が良いです。
自分の場合、アプリ開発で最も使うのはパワーポイント(PowerPoint)です。
- アプリのアイコン
- ストアに掲載する画像
- ブログのアイキャッチ画像
- アプリ紹介ページの説明画像
などの作成に活用しています。
Canva、GIMPのような優れた画像処理ソフトウェアもありますが、実はパワーポイントも多機能で、
- 様々な描画ツール
- 様々なイフェクト機能
- サイズ・画質調整機能
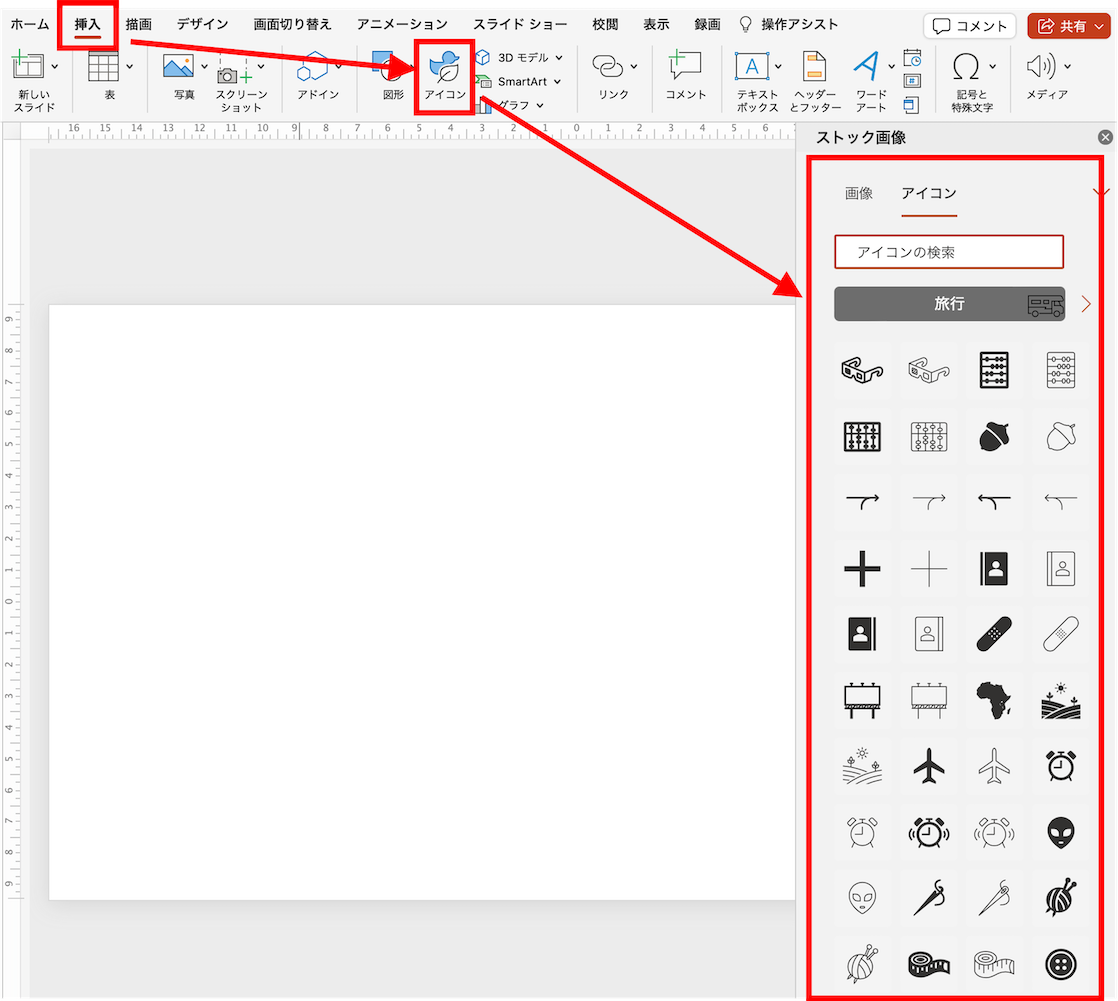
- 多数の既成アイコン
などがあり、アプリ開発の初心者にとって、できない画像処理はほぼありません。
特に、既成アイコンは順次追加されており、自分が契約開始した当初に比べると、現在のアイコン数は大幅に増えています。

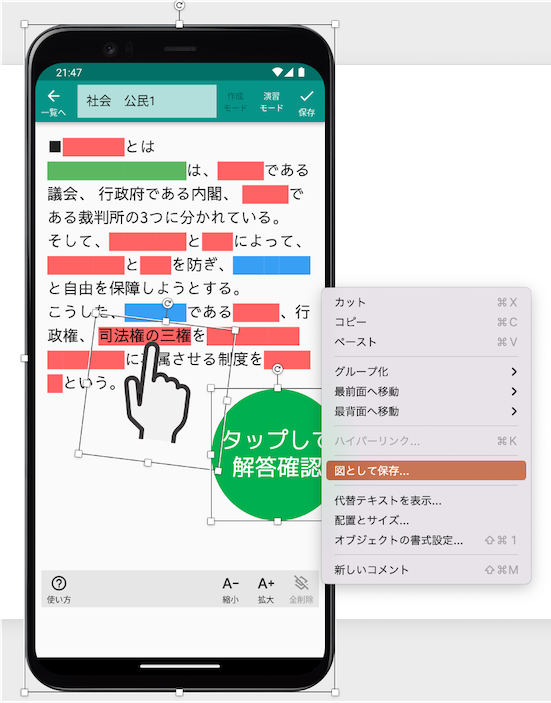
また、オブジェクトを複数重ねた状態で、全選択し、右クリックから1つの画像として一発保存できる機能は、アイコン作成、画面キャプチャ、ストア画像作成など、何にでも応用できて大変便利です。

学習コストが低い
自分のような、本業が非エンジニア職の場合、日頃、Microsoftのツール(Word、Excel、PowerPoint)を使うと思われるので、学習コストが低く、心理的なハードルも低い点もメリットです。
新しい画像処理系のツールは、日頃からデザイン業務などで使い慣れていないと、多少の学習時間と慣れるまでの時間が必要になります。
初心者としては、まずはプログラミング学習の時間を確保したいので、周辺ツールについては、できるだけ使い慣れたものを使うのが得策です。
また、アプリ開発では、コードを書き始める前に、画面デザインや画面遷移について、事前に設計するのがセオリーですが、この設計図面をスケッチするのにも、PowerPointは最適です。
本格的なアプリ開発では、「Figma」や「Prott」などの優れたツールを利用して、本番アプリ同等のデザインや試作品を作成するのが一般的かと思いますが、初心者が小規模なアプリを作る段階では、キレイな試作品を作る必要はありません。
そのため、設計図面は、使い慣れたPowerPointでラフに書ければ十分です。
新しいツールの学習や、デザイン・試作品作りに時間をかけるよりも、実際に動くアプリを作る方に時間に投じたほうが良いです。
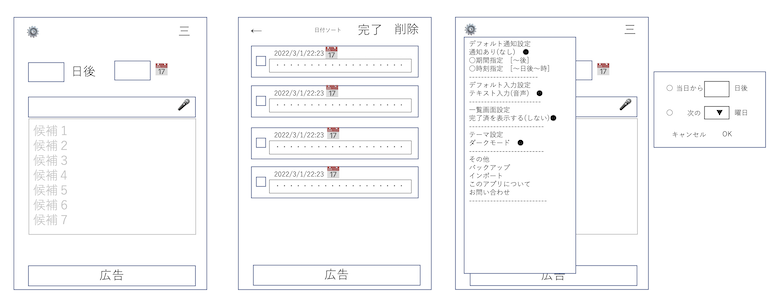
以下は、恥ずかしながら自分が実際に描いた設計図面の例です。

なお、「設計図面は手書きで良い」という意見もあり、自分も初めのうちは手書きしていましたが、書いた紙を紛失したり、途中で案が変わって書き直すたびに汚くなったりするので、、結局、PowerPointが最適との結論に至りました。
PowerPointなら、保存や修正が簡単にでき、かつ大雑把に描くこともできるので、初心者にとって丁度良いツールだと思います。
容量1TBの「One Drive」が使える点もコスパ大
アプリ開発をしていると、画像やファイルを保存する場所が必要となり、MacBookの容量だけでは足りなくなることが多いです。
実は、「Microsoft 365 Personal」を契約すると、クラウドストレージである「One Drive」も無料で利用できます。
かつ、容量も1TBまで使えるので、これを使用しない手はありません。
アプリ開発が目的なら、1TBあれば十分ですし、クラウドなので、作業場所によらず、どこからでもアクセスできるので便利です。
PowerPoint、Word、Excelとセットで利用できる点を踏まえると、「DropBox」や「Box」などの他のクラウドストレージサービスを別途契約するよりも、遥かにコスパが良いです。
自分も大いに活用しており、ストア掲載画像やブログ記事の画像のほか、ソースコードのバックアップなど、アプリ関連のデータは全てOne Driveに保存しています。容量の1TBも、まだ全然余裕がある状態です。
この他、ストアの掲載文面の原稿を書くのにWordを使ったり、アプリのデータベース設計をするのにExcelを使ったりと、他のMicrosoft 365のソフトも大いに活用しています。
年間14,900円(月当たり1,000円ちょっと)でこの多機能さ、かつ商用利用可という条件は、他に類を見ないコスパの良さなので、是非導入しておきたいツールです。
>>Microsoft 365を見てみる
6.実機の検証端末を用意する
iOSやAndroidのアプリ開発環境には、PC上で仮想のスマホを起動して、動作検証ができる
- シミュレーター(iOS)
- エミューレーター(Android) ※以下、総称して「シミュレーター」と記載します
が用意されています。
そのため、
わざわざ実機(実物のスマホ端末)を用意した動作検証は不要なのでは?
と思われるかもしれません。
しかし、以下の理由から、実機での検証は必須と考えています。
- シミュレーターと実機とでは、挙動に違いがある(例:iOSシミュレーターでは、カメラを起動できない)
- シミュレーターでは検証できないことがある(例:AppStoreからのインストール制限があり、他アプリとの連携を検証できない)
- 実機とシミュレーターの挙動の違いから、エラーの原因に気づけることがある(例:シミュレーターのみで発生するエラーがあり、コーディングには問題がない場合もある)
こちらに、実体験に基づいた詳細をまとめているので、よろしければご参照ください。
検証用の実機は、最新のOSバージョンにアップデート可能な端末であれば良いので、必ずしも最新式である必要はありません。
そのため、下記のような中古スマホショップを活用し、数世代前のスマホを、手頃な値段で入手するのが効率的です。



iOSとAndroidの両方でアプリを出す場合には、日頃ご自身が使っていないOSの端末を購入し、両OSの実機を確保すると良いでしょう。
実際に自分も、中古スマホショップで、複数の実機を購入し、検証に使用しています。
検証する上では、多少のキズがあっても何ら不都合はないため、安価に入手できて、とても満足しています。
7.パーテーションを導入して自宅内に集中できる環境を作る
最後にお勧めなのが、自宅で集中して開発活動ができる空間を作るために、
部屋をパーテーション区切る
ことです。
副業での個人でのアプリ開発は、就業前の早朝や、就業後の深夜、土日などに行う場合が多いと思います。
土日であれば、カフェやコワーキングスペースを使う手もありますが、長時間使用すると、お金もかかります。
そのため、できれば自宅内に、集中して開発活動ができる環境を用意したいものです。
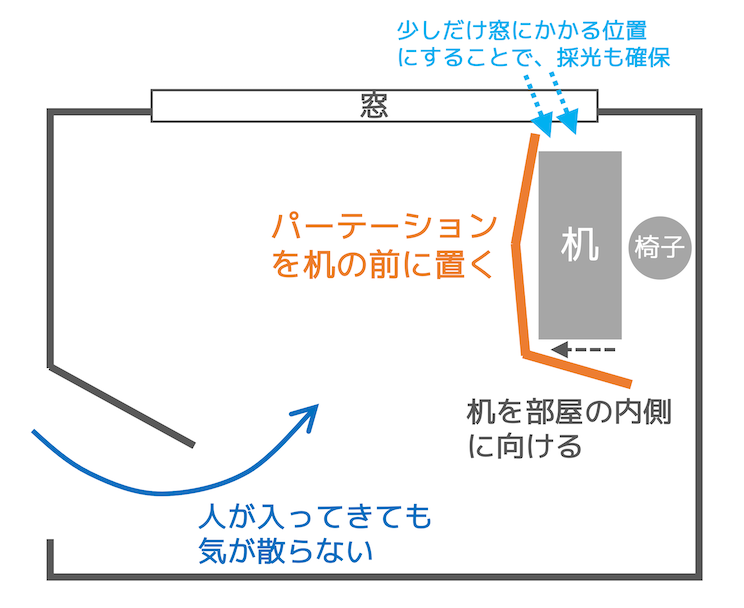
机を部屋の内側に向けると良い
一般に、自宅の机は、壁に向かって設置することが多いと思いますが、背中側が空いているので、背後を人が通ると、微妙に集中を乱されます。。
そこで、パーテーションの出番になります。
個人的にお勧めなのは、
- 壁を背中側にし、
- 机を部屋の内側に向け、
- 机の前面にパーテーションを置く
という方法です。
机を壁側に向け、背中側にパーテーションを置く、という方法でも良いのですが、オンラインでのミーティングや講座受講中などは、背後に人がいると、背中側が見えないだけに、どうしても映り込みや覗き見などが気になるものです。
そのため、自分は壁側を背にすることにしました。

この方法で、部屋の中の狭い空間が、集中できる開発空間に変わりました!
具体的なパーテーションの例
もし、値段が気にならない場合は、デザイン的にも部屋に馴染みやすい、下記パーテーションがオススメです。

値段は2万円台でやや高めですが、副業として、365日、開発することを前提とすれば、1日あたり60〜80円程度の費用です。
物干しにもなる多機能さもありがたいですね。
自分はこのパーテーションを導入して、3年ほど使っていますが、とても重宝しています。

一方、金額の高さが気になる場合には、下記のようなユニークなパーテーションもあります。

ダンボール製のため、見た目のオシャレさはありませんが、その分、色々な形にカスタマイズでき、金額も手頃です(9,780円 ※2023年10月時点)。
また、自宅内での感染予防対策にも活用できます。
実は、自分はこのパーテーションも購入していて、自宅内に、在宅勤務のスペースを作るのに使用しています(また、臨時的な感染予防策にも使用していました)。

1セット購入すると、分割して何個もパーテーションを作成できるので、自宅内の複数箇所に設置できる点もメリットです。
自宅内で集中できる環境を作りたい方は、是非、パーテーションを導入することをお勧めします。
番外編 クッション型マッサージ機を自分にご褒美する
最後に番外編です。
プログラミング中に、一度エラーにぶつかると、あっという間に数時間経ってしまう事が多く、その間、ずっとPCに向かい続けているので、首や肩が凝ってしまいます。
特に、本業でもPC作業をしている方は、副業でアプリ開発もすると、目や肩の疲労は相当なものになります。
とはいえ、
- 凝りをほぐずために、定期的にマッサージ店に通うのは、時間的にもお金的にも厳しい、、
- 自宅にマッサージチェアを置くスペースもない、、
という方も多いと思います。
そんなときに、クッション型のマッサージ機がとても便利です。
具体的には、アテックス社が出しているルルドシリーズがオススメです。
こちらの記事で詳しく解説しているので、よろしければご参照ください。
椅子の上に置けるクッションサイズなので、「肩凝ったな〜」と感じたときに、気軽に利用できます。
購入した当初は半信半疑だったのですが、揉み心地が非常に良く、サイズもコンパクトなため、凝った箇所にピンポイントで当てることができ、日々重宝しています。
アプリ開発に頑張っているご自身へのささやかなご褒美として、導入してみてはいかがでしょうか。
まとめ
以上、本業の傍らで、プログラミング初心者から個人でアプリ開発を初め、「これは準備してよかった」と思うことを共有させていただきました。
- 1.PCはMacBookを用意する
- 2.ドメインを取得する
- 3.サーバをレンタルして、ブログサイトを作る
- 4.バーチャルオフィスを契約する
- 5.Microsoft 365をサブスク契約する
- 6.実機の検証端末を用意する
- 7.パーテーションを導入して自宅内に集中できる環境を作る
- 番外編:クッション型マッサージ機を自分にご褒美する
これからアプリ開発にチャレンジしようとされている方にとって、一つのご参考になれば幸いです。
最後までお読みいただき、ありがとうございました。
※以下は、プログラミング学習面でのお勧め講座・書籍です。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/


























コメント