(2022/5/8更新)

Flutter用のFirebaseプロジェクトを作成する手順や注意点を知りたい。
また、Firebaseを使ってGoogleサインインを実装できると聞いたけど、その設定方法は?
という方向けの記事になります。
【ご注意】
- 本記事は、Flutterのバージョンが2.5.3以下を対象にしています。
- 2021/12/9にリリースされたFlutter2.8以降では、Firebaseの導入方法が一部変更されており、相違点や留意点を下記記事にまとめましたので、こちらをご参照ください(一方、Googleサインインの方法は、本記事の内容から変更はありません)。
FlutterのFirebaseプロジェクトの作成方法、Firebase Authenticationを用いたGoogleサインインの設定方法は、既に多くの方が分かりやすい記事を公開され、いまさら不要かと思ったのですが、自分が経験した細かい注意点を含め、手順を記しておきたいと思いました。
自分のような初心者の方にも分かりやすいよう、画面キャプチャを多めに掲載しています。
また、Firebaseのプロジェクトを作ると、Google Cloud Platform(以下「GCP」)のプロジェクトも同時に作られ、裏で連携するのですが、Firebaseで設定した情報が、いつ、どうGCPに連携されるのか、についても簡単に記載しました。
※自分のアプリでGoogle APIを使用した際、Firebaseのプロジェクトを作りつつ、GCP上でOAuth同意画面の設定をする必要があり、GCP側の理解も必要でした。
本記事では、パッケージの導入方法や、利用するための具体的なコードについては触れておらず、あくまでFirebase上の設定方法を中心とした整理になります。
Googleサインインを実装する具体的なコード例は、Googleドライブ、Googleカレンダーへのアクセス方法を解説した下記記事に整理しましたので、よろしければご参照下さい。
先に、自分が経験した注意点を列記しておきます。
- Firebaseに登録する「Androidパッケージ名」、「Appleバンドル名」は、必ず自身の所有する独自ドメインから成る名称にする(Flutterプロジェクト作成時の「Organization」を独自ドメインにしておく)。
- AndroidアプリへのFirebase SDKの追加で、JavaとKotlinを選ぶ場面があるが、Flutterの場合は、どちらを選んでも問題ない。
- 「ios/Runner」フォルダへの「GoogleService-info.plist」の配置作業は、必ずXcode上で行い、「Destination: Copy items if needed」にチェックを入れる。
- Firebaseのプロジェクトを削除したいときは、画面左上「プロジェクトの概要」の設定アイコンからプロジェクトの設定画面に入り、画面一番下のボタンで削除する(アプリも同じ画面内のボタンで削除できる)。
- Googleサインインを使うAndroidアプリをGoogle Playにリリースする際は、Google Play ConsoleのSHA-1フィンガープリントをFirebaseとGCPに追加登録する(google-services.jsonの再配置も必要)。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
1.Firebaseプロジェクトの作成
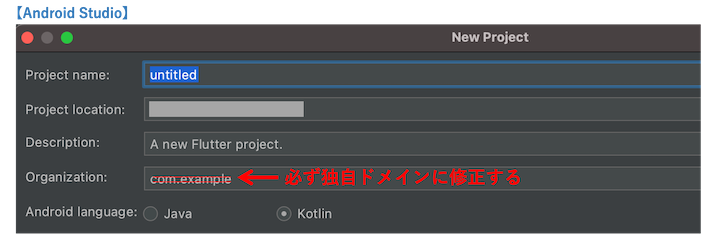
1−1.Flutterプロジェクトの作成(Android Studioでの作成例)
前提として、Flutterプロジェクトを作成するとき、「Organization」は、自分の所有する独自ドメインにしておく必要があります。※本記事では、「com.halzoblog」とした場合の例で進めます。

デフォルトで表示されている「com.example」は、実際のリリース時には使用できないため、プロジェクトを作成する段階で、修正しておきます。 ※後で修正すると、直す箇所が多くて作業が大変になるため。
これにより、Androidの「package」名、iOSの「Bundle Identifier」が、独自ドメインを用いた名前になります。 ※本記事では、「com.halzoblog.googleapitest」とした場合の例で進めます。
1−2.Firebaseプロジェクトの作成
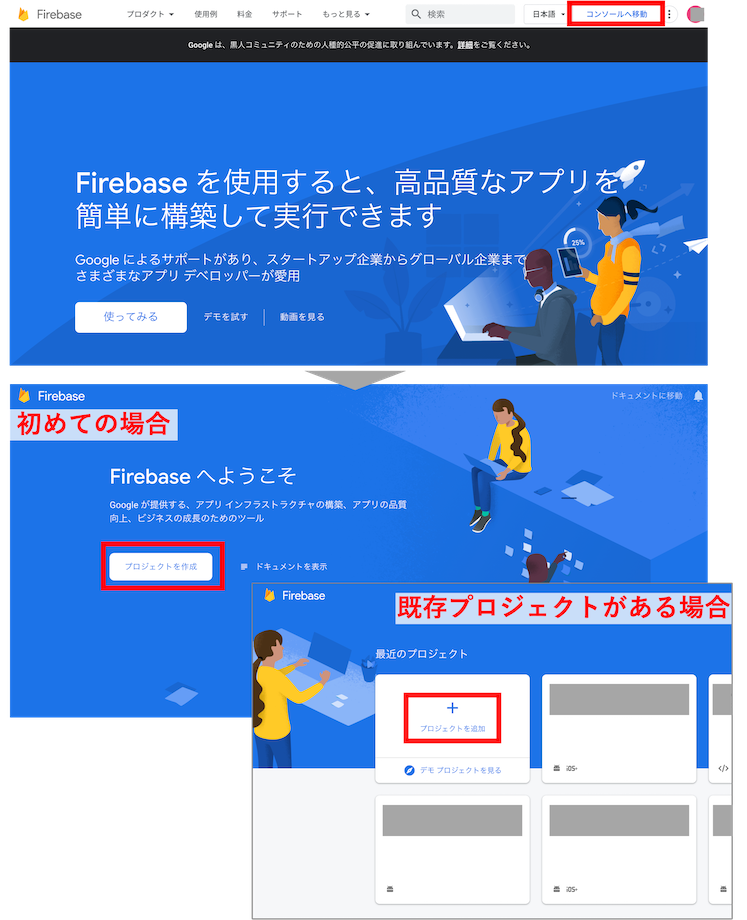
Flutterプロジェクトを作成したら、Googleアカウントでサインインした状態で、Firebaseのトップページにアクセスし、プロジェクトの作成ボタンを押します。

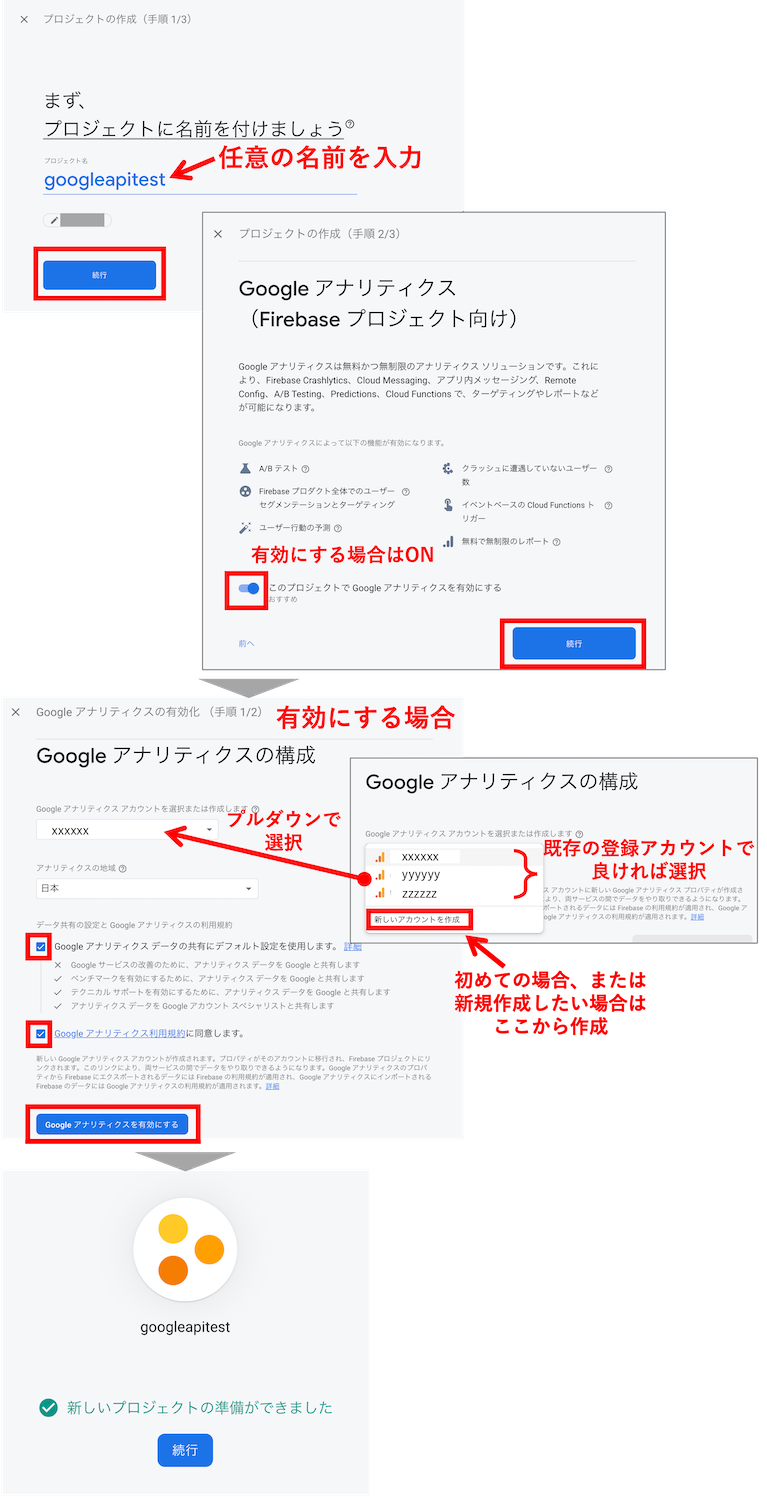
プロジェクト名を登録し、Google Analyticsを有効にする場合は、その設定をします(データが取れるので、基本、有効にした方が良いです)。

2.Androidアプリの設定
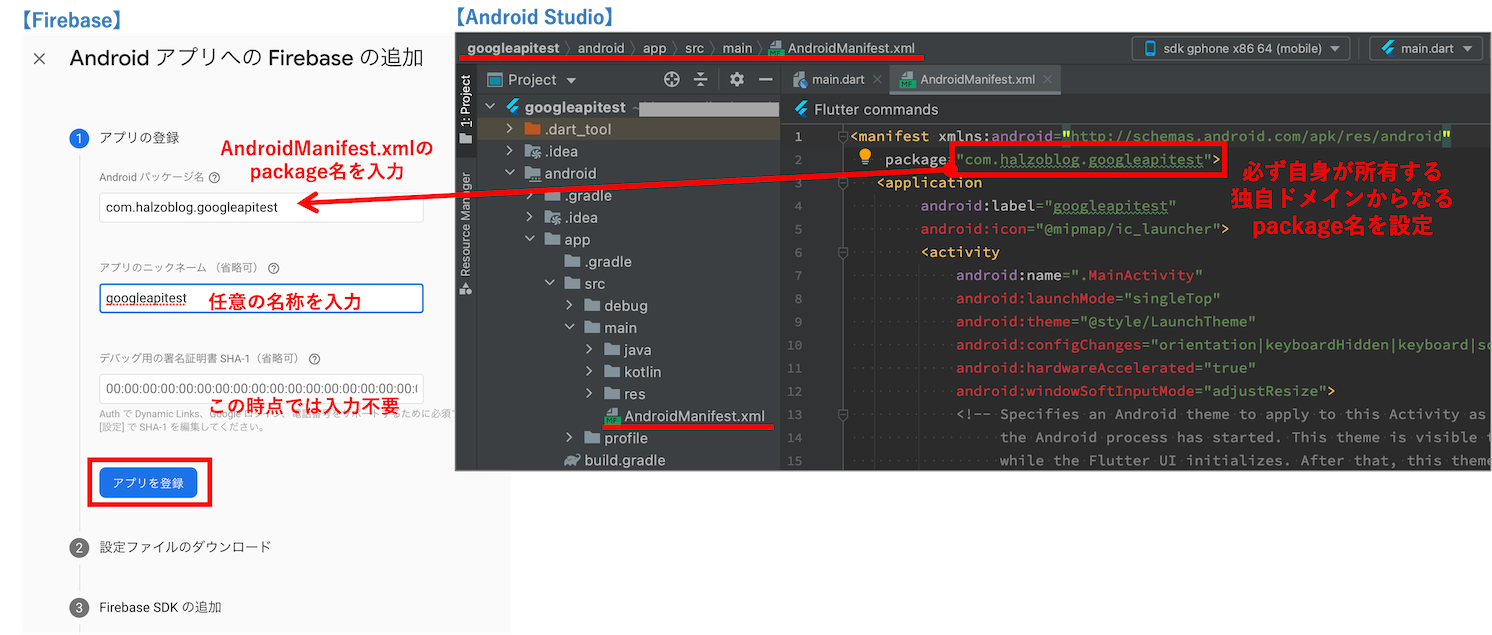
2−1.Firebase上でAndroidアプリの登録
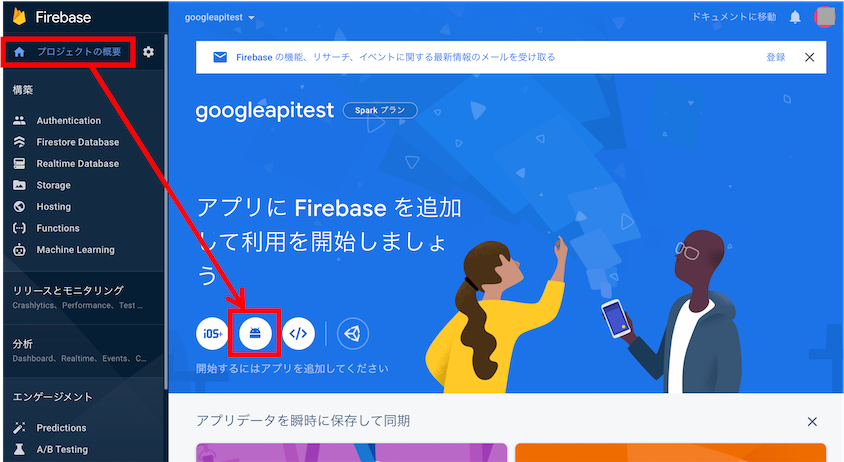
プロジェクトの概要に行き、AndroidマークからAndroidアプリの設定をします。

「AndroidManifest.xml」のpackage名を、Firebaseの「Androidパッケージ名」に転記します。

SHA-1は後述のAuthenticationのところで設定するので、スキップしてOKです。
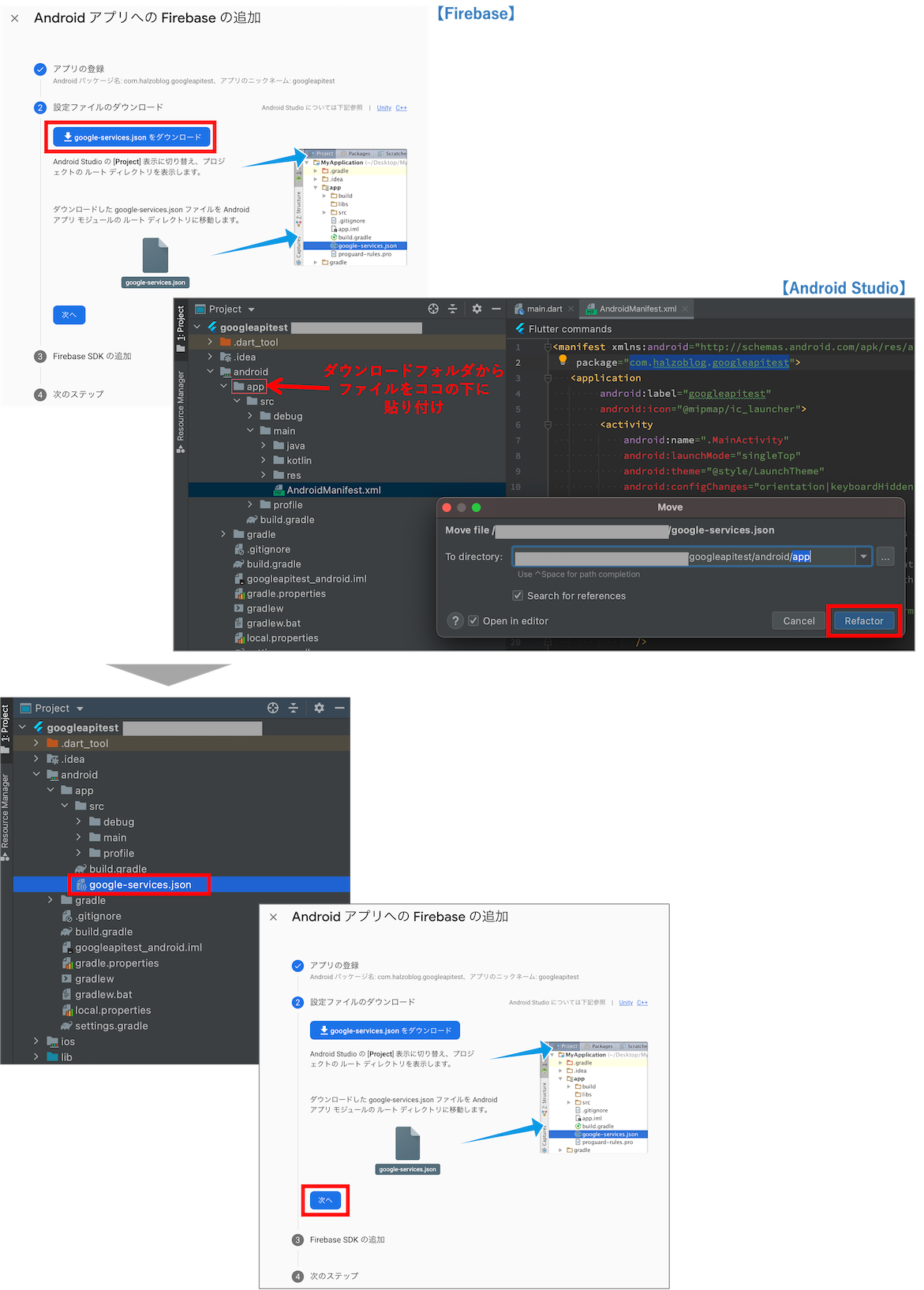
2−2.設定ファイル(.jsonファイル)の設置
「google-services.json」をダウンロードし、「android/app」に保存します(Android Studio上でペーストできます)。

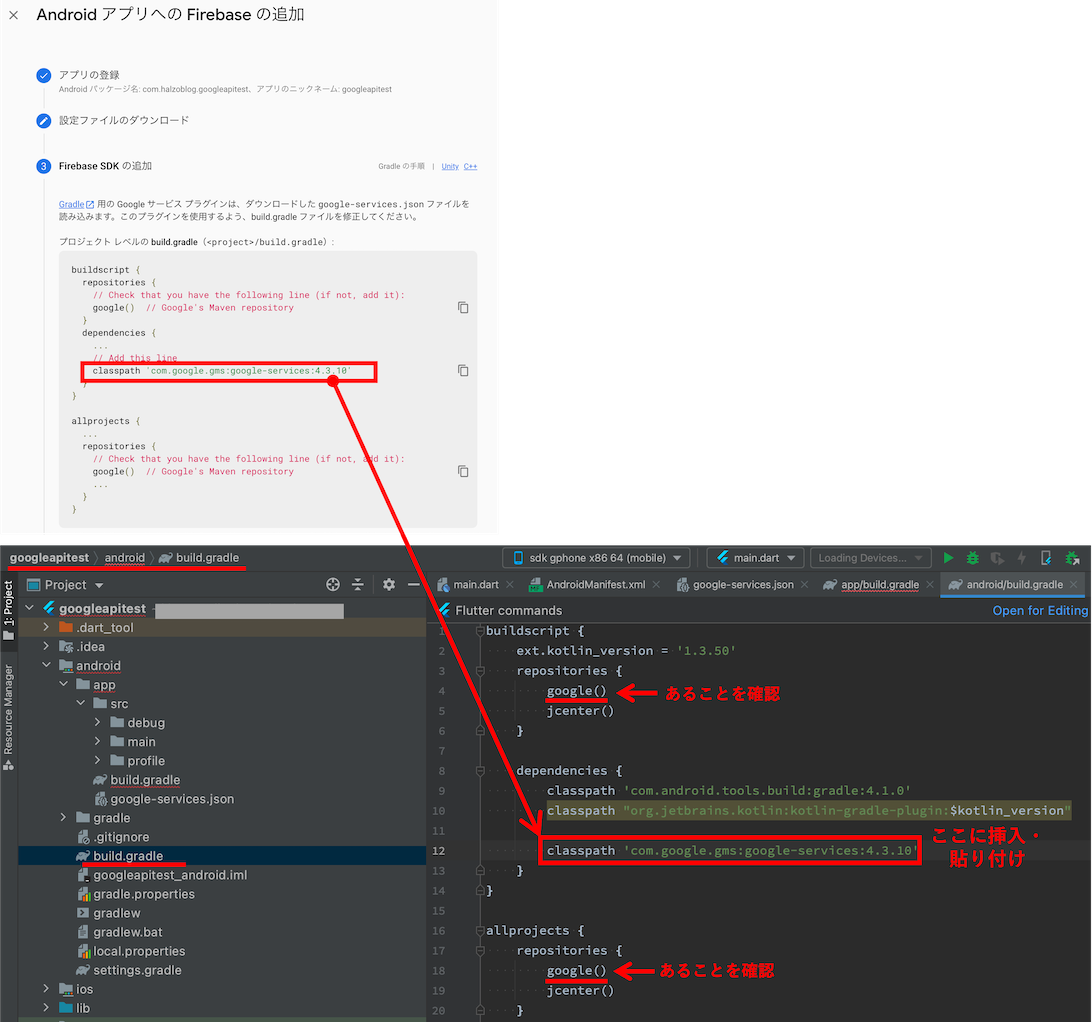
2−3.「android/build.gradle」に設定用コードを追記
「android」フォルダの「build.gradle」ファイル(プロジェクトレベルのbuild.gradle)の「dependencies」のところに、「classpath・・・」の一文を貼り付けます。

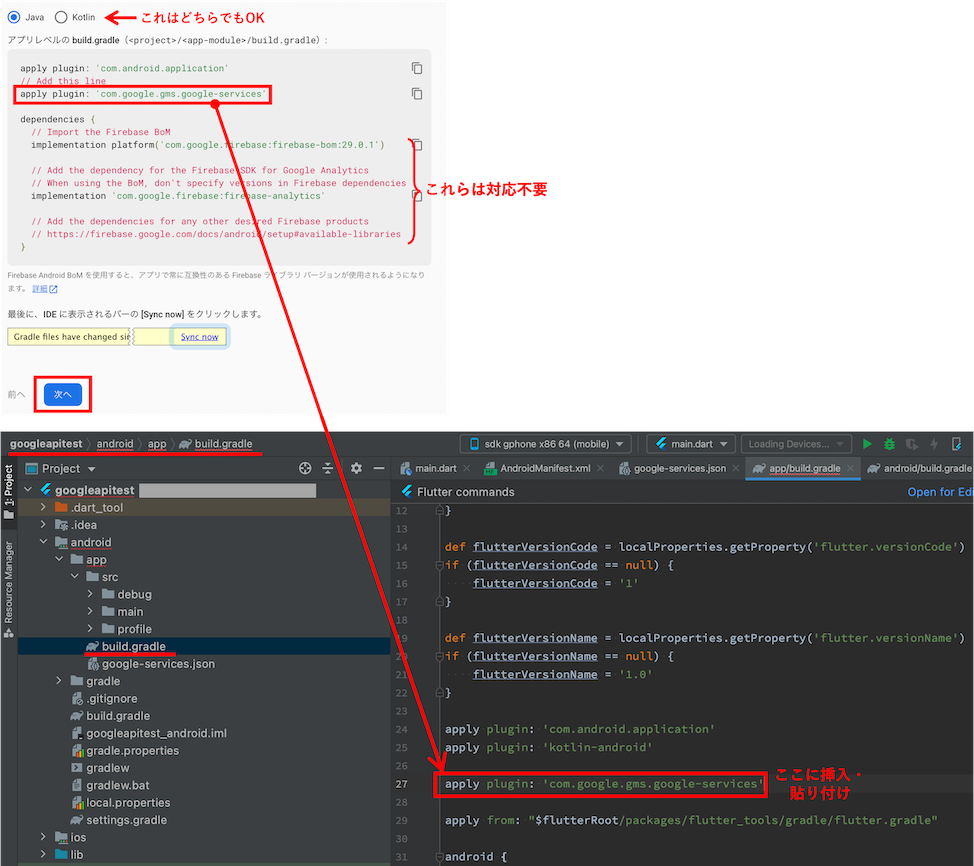
2−4.「android/app/build.gradle」に設定用コードを追記
次に「android/app」フォルダの「build.gradle」ファイル(アプリレベルのbuild.gradle)に、「apply plugin:・・・」の一文を貼り付けます。

当初、Firebase側の「Java」「Kotlin」のラジオボタンは、どちらを選ぶべきか迷いましたが、実はFlutterプロジェクトの場合はどちらを選んでも違いがないため、問題ありません(変化する部分のコードを使用しないため)。
※Firebase側の「dependencies」以下の部分は、パッケージの導入で対応されるので、ここではコピペする必要はありません。
これでAndroidアプリの設定は完了なので、「次へ」を押し、ステップ4も飛ばして終了します。
2−5.Androidアプリ設定後のGCPの設定状況
この時点でGCP側はどのようになっているか確認してみます。
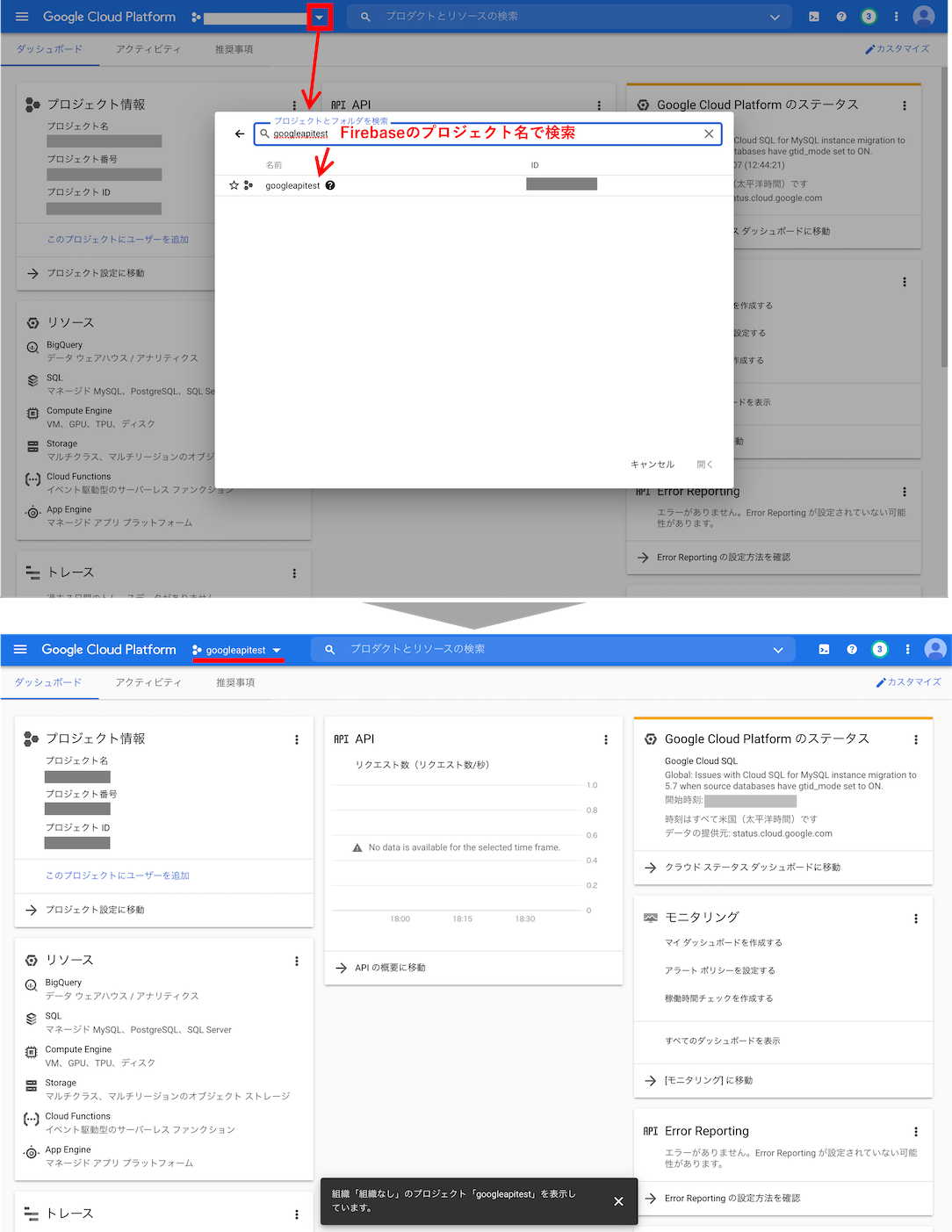
Firebaseと同じGoogleアカウントにログインした状態で、Google Cloud Platform(GCP)のサイトにアクセスします。
初めはFirebaseのプロジェクトが表示されないので、プロジェクト名で検索します。

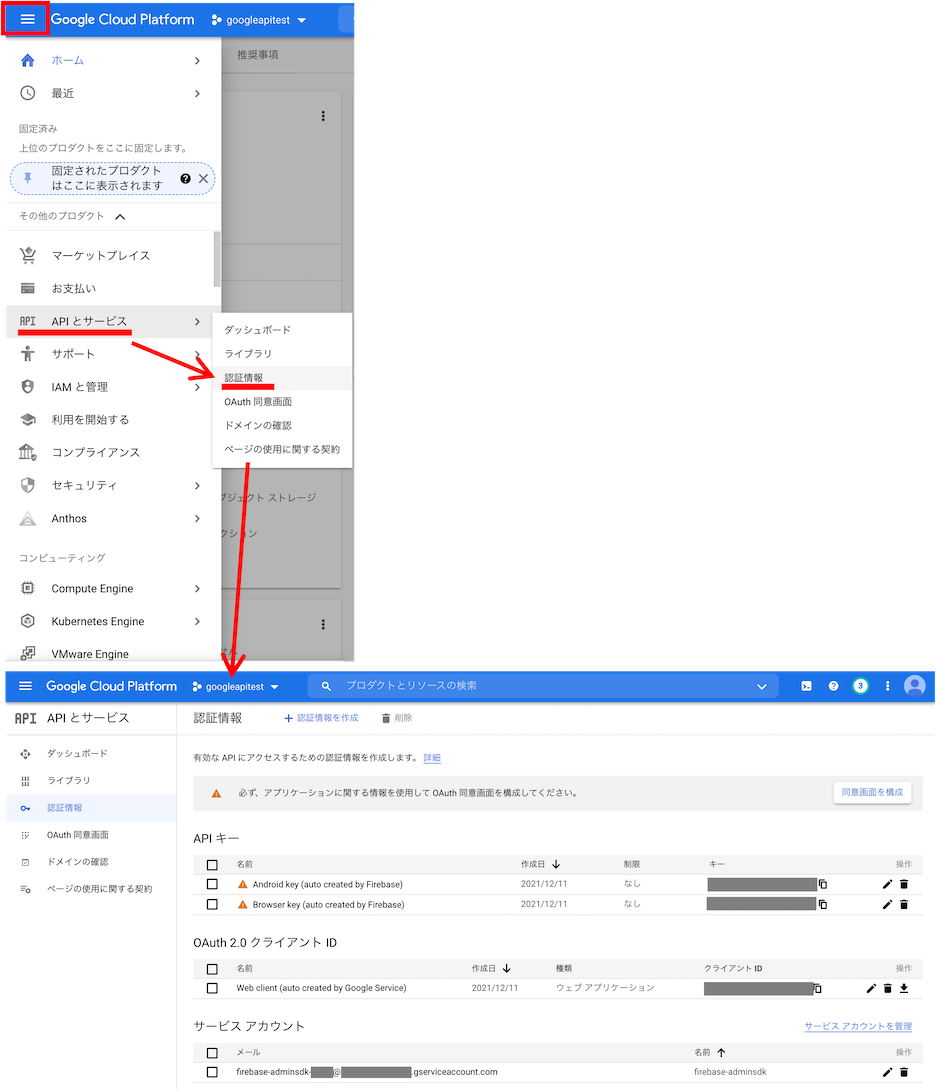
左側メニューの「APIとサービス」から「認証情報」ページを開くと、APIキーとして、Android用とWeb用が自動で作成されています。

次項でiOSアプリの設定をすると、iOS用の登録も自動でされます。
OAuth 2.0 のクライアントIDは、Web用のみ作成され、サービスアカウントも作成されています。
別途、GCP側で登録作業する必要がないなので、とても楽です。
3.iOSアプリの設定
3−1.Firebase上でiOSアプリの登録
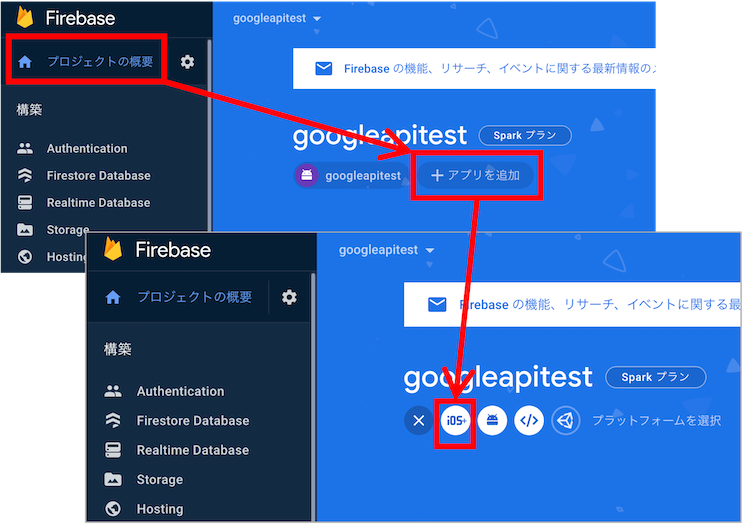
Firebaseに戻り、「プロジェクトの概要」から「アプリを追加」でiOSマークを押します。

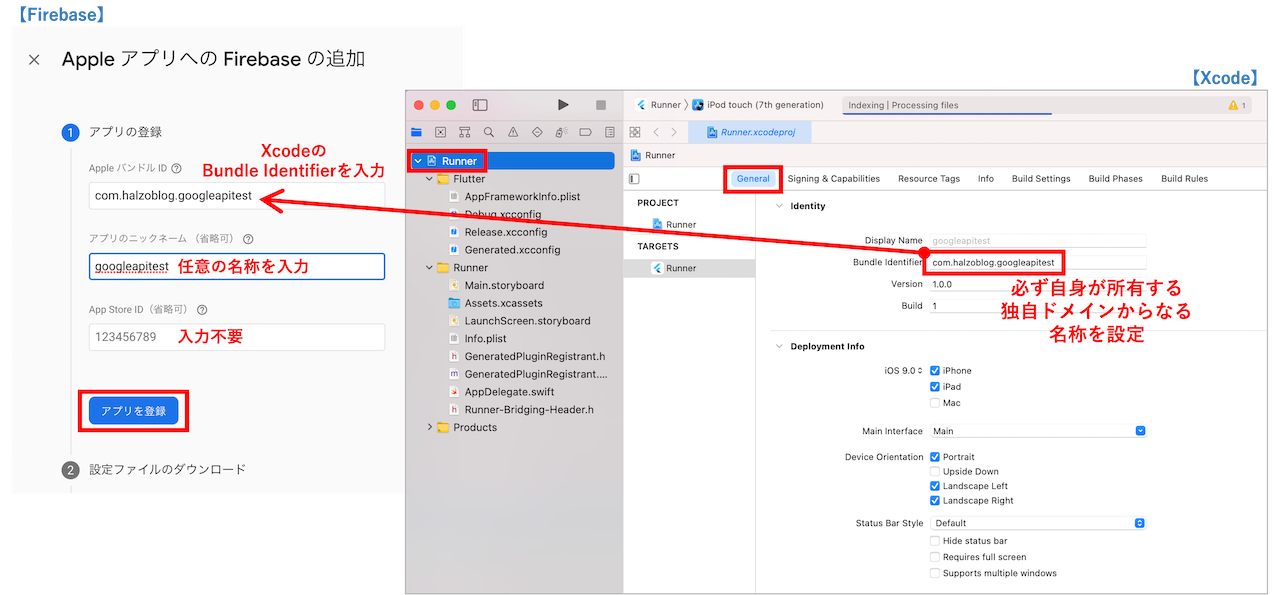
Xcodeを開き、「Runner」→「General」で「Bundle Identifier」の名称をコピーして、Firebase側の「Apple バンドル ID」に転記します。

Apple Store IDは入力しなくても問題ありません。
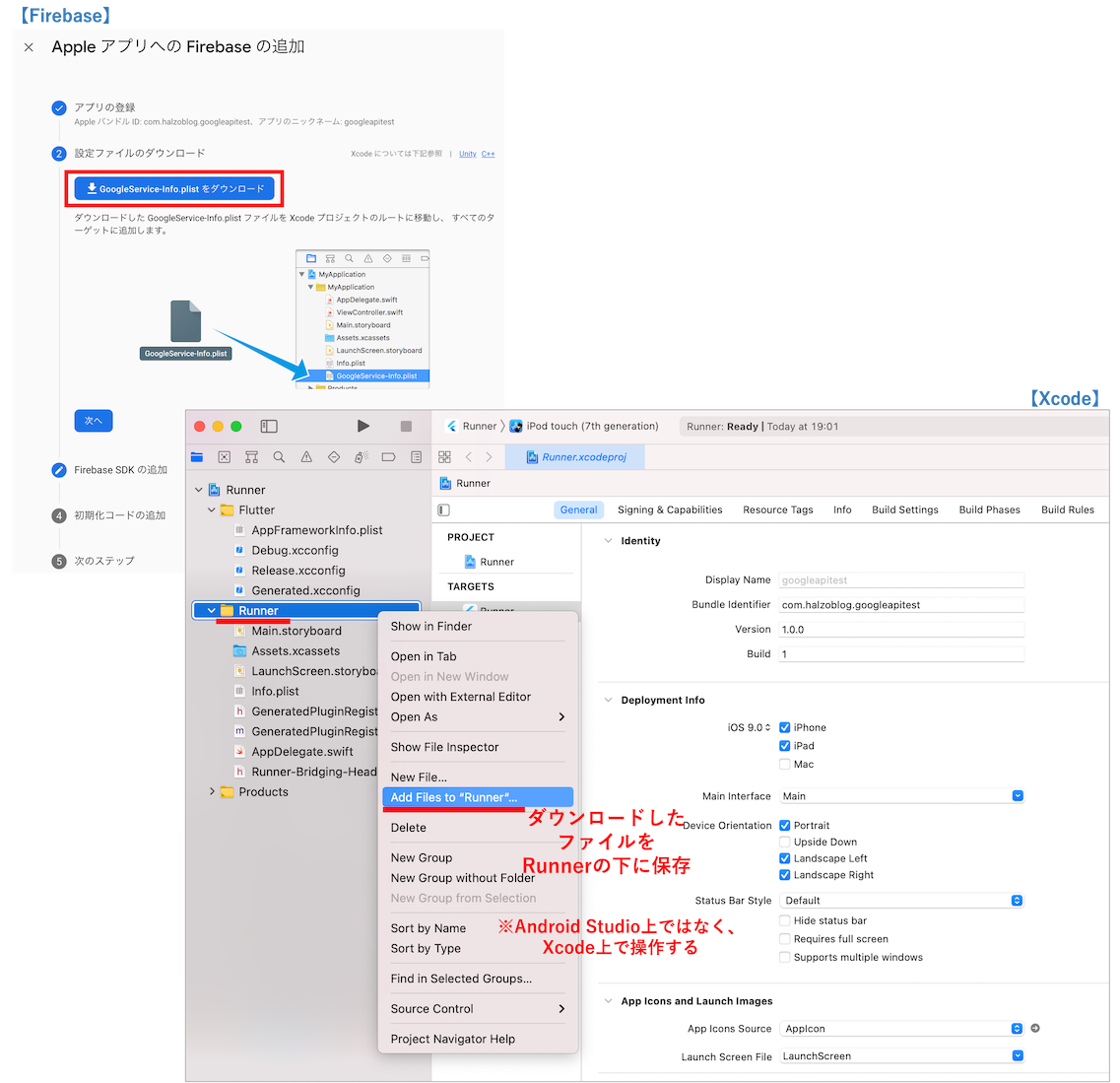
3−2.設定ファイル(.plistファイル)の設置
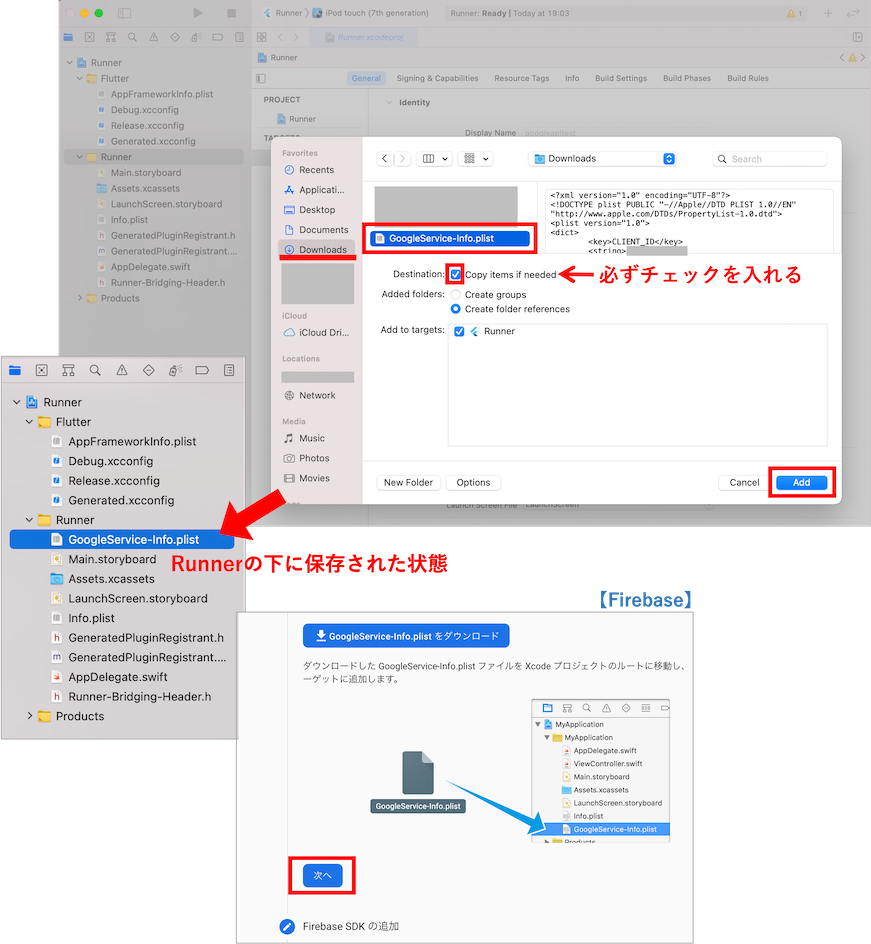
「GoogleService-info.plist」ファイルをダウンロードし、「ios/Runner」フォルダの下に保存します。


注意点として、必ずXcode上で実行し、「Destination: Copy items if needed」にチェックを入れてから「Add」を押してください。
Android Studio上でコピペしたり、Xcode上で上記にチェックを入れずに保存したりすると、一見保存されたように見えて、実は保存できていない、という場合があります。
もしくは、Finder上で「ios/Runner」フォルダに直接「GoogleService-info.plist」を保存するやり方でも大丈夫です。
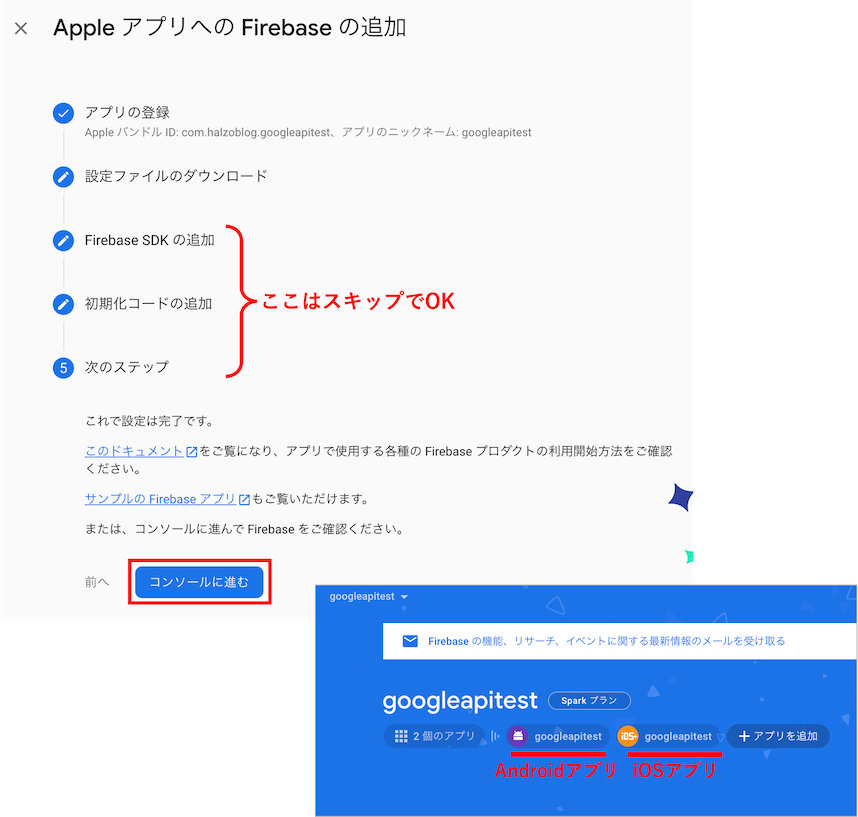
「Firebase SDKの追加」以降は対応不要なので、スキップしてコンソール画面に戻ります。

コンソールに戻ると、iOSアプリもできていることが分かります。
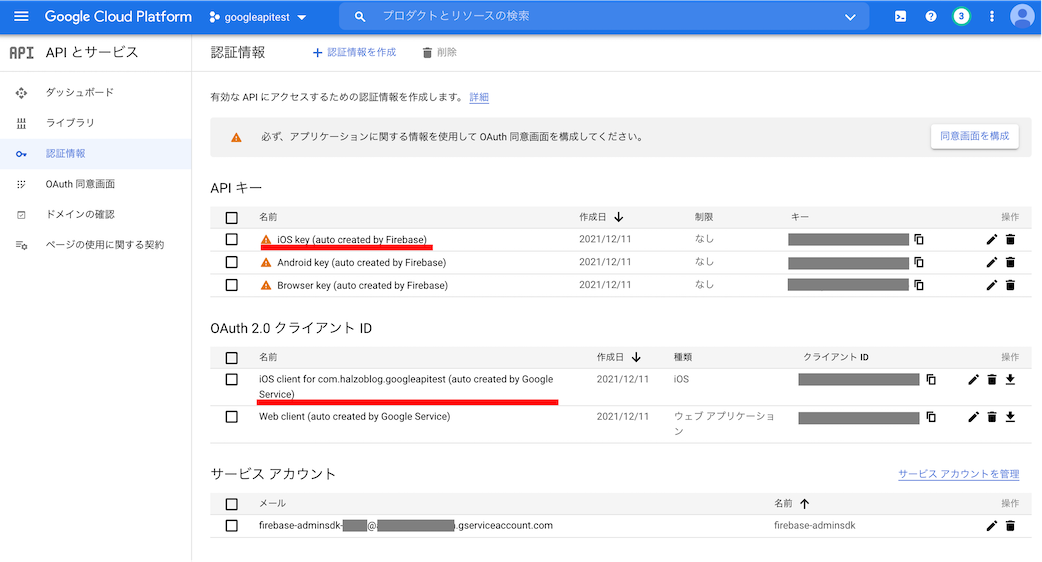
3−3.iOSアプリ設定後のGCPの設定状況
改めてGCPの認証情報を見ると、APIキーとOAuth2.0クライアントIDに、iOSの設定が追加されています。

AndroidのOAuth2.0クライアントIDがありませんが、次項のFirebase Authenticationの設定をすると、自動で設定されます。
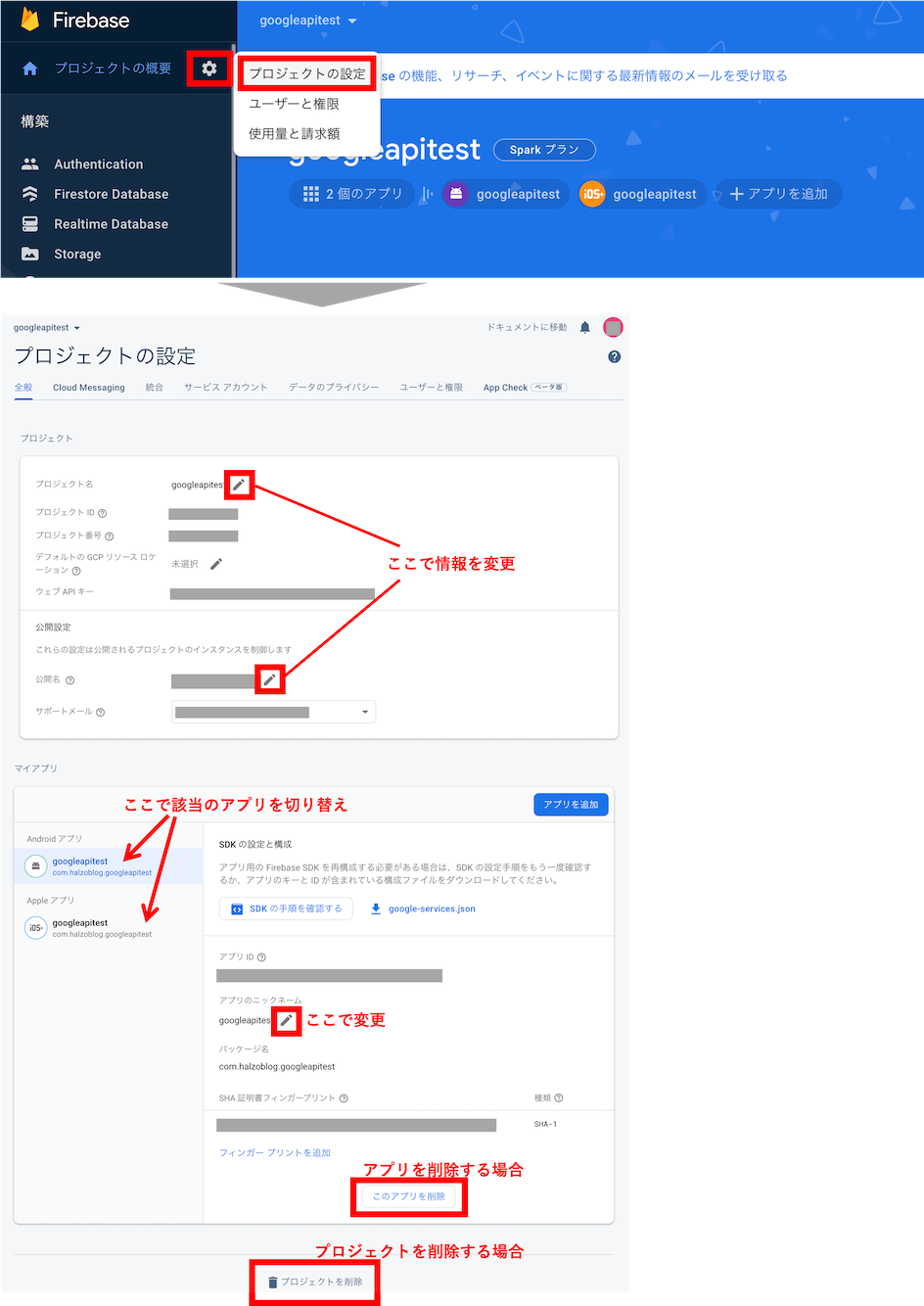
4.プロジェクト・アプリの削除、情報変更の方法
当初、分かりづらくて迷ったので、記載しておきます。
作成したプロジェクトの削除・登録情報の変更、また、プロジェクト内に作成したアプリの削除・登録情報の変更は、下図の手順で行うことができます。

5.Firebase Authenticationの設定手順(Googleサインインの場合)
5−1.ログイン方法の登録
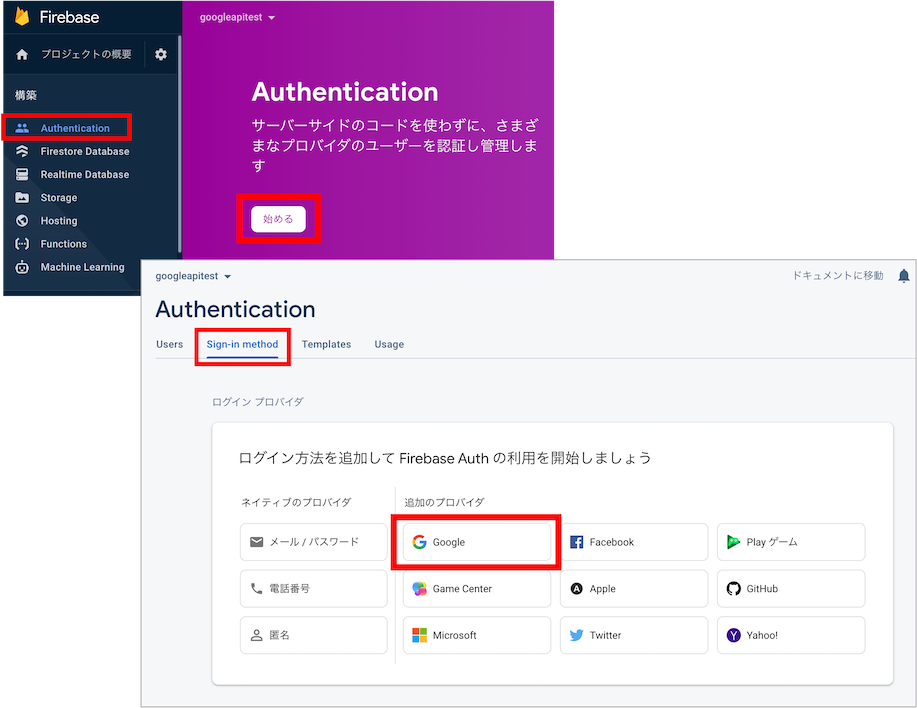
次に、ログイン機能を提供するFirebase Authenticationの設定をします。
本記事は、一般的なログイン方法の1つである、Google アカウントによるサインインを利用する方法をご説明します。
「追加のプロバイダ」の一覧から「Google」を選択します。

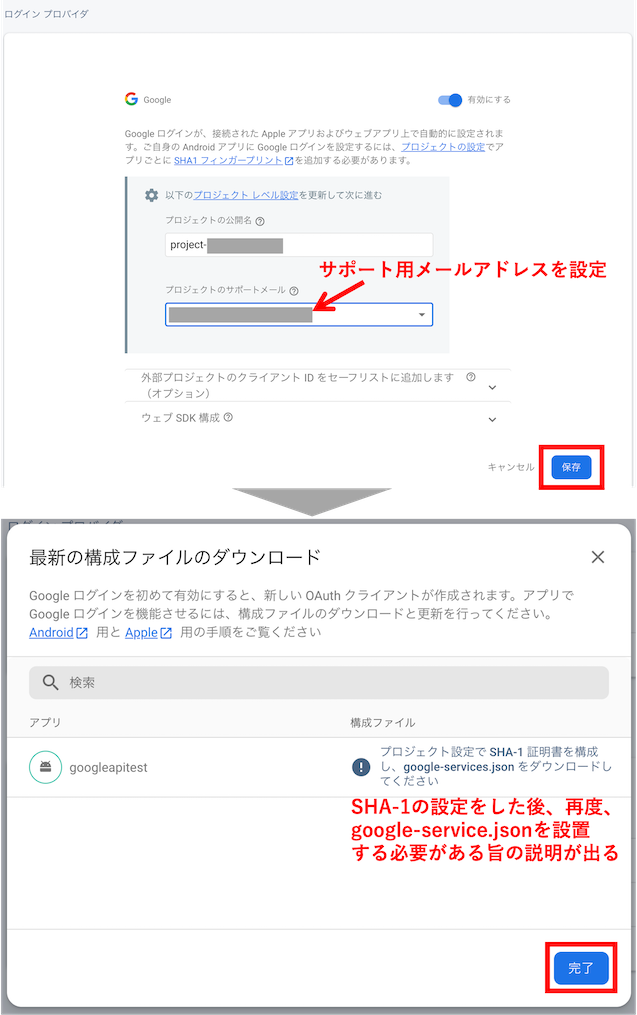
サポート用に設定するメールアドレス(必須)を登録し、保存します。

Androidアプリには、SHA-1の設定をした後に、再度「google-service.json」の設置が必要である旨の説明が表示されます。
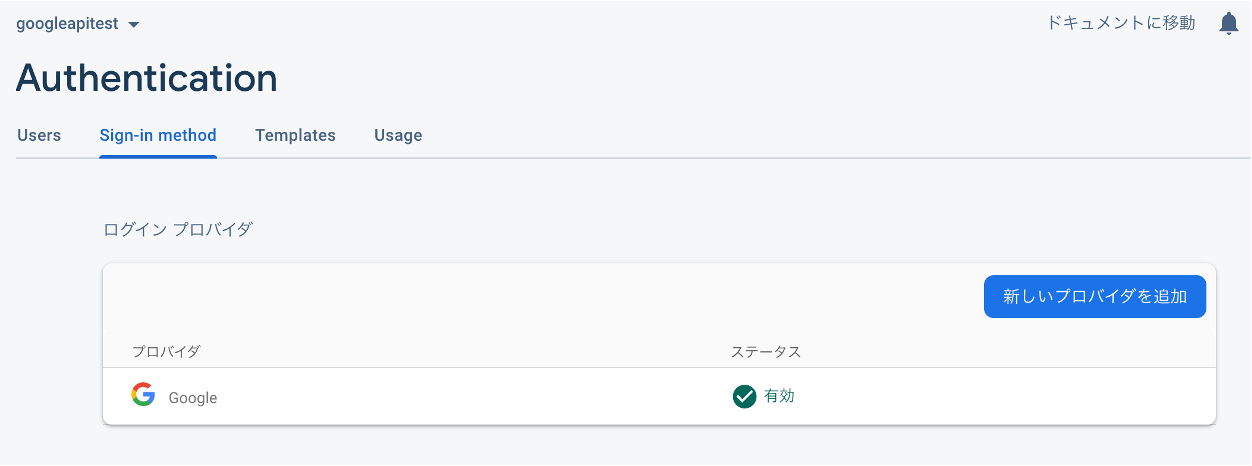
これで、Googleアカウントによるサインインが有効化されました。

5−2.Androidアプリの設定
5−2−1.SHA-1の登録
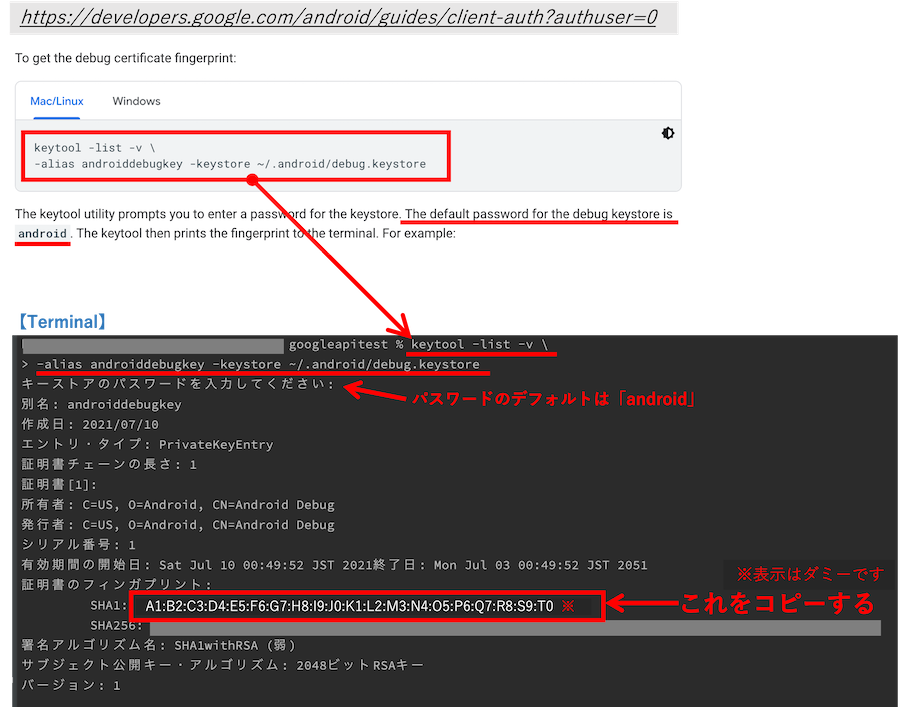
ターミナルを開き、SHA-1証明書のフィンガープリントを表示するために、下記コマンドを実行します。
keytool -list -v \ -alias androiddebugkey -keystore ~/.android/debug.keystore
コマンドの説明と、途中で入れるキーストアのパスワードは、以下の公式サイトにあります。

SHA-1のフィンガープリントが表示されたら、コピーしておきます。
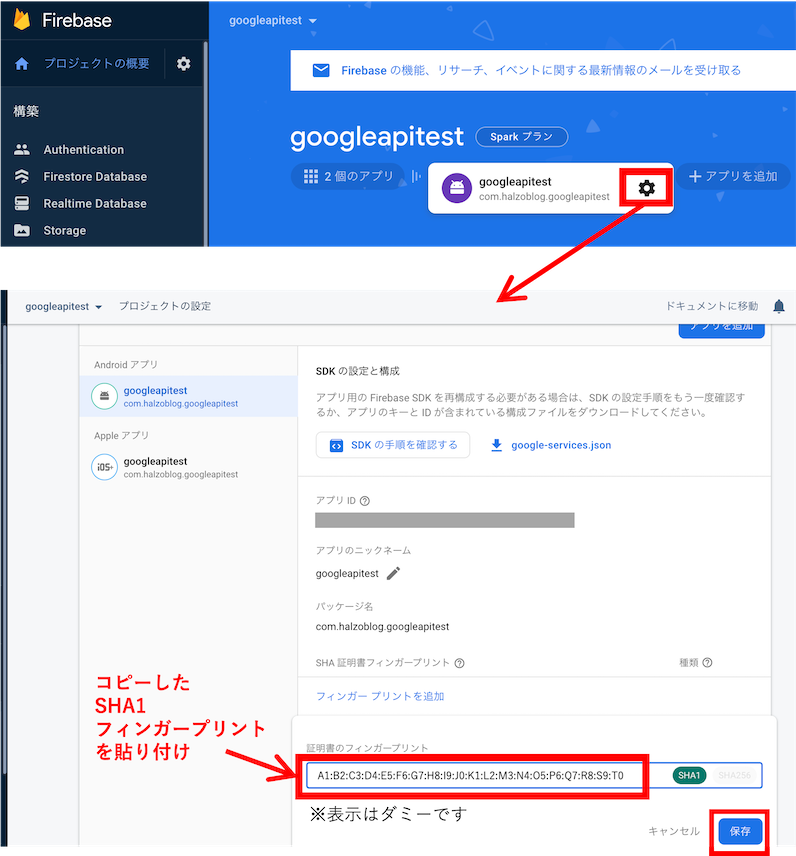
Firebaseに戻り、Androidアプリの設定画面に行き、「証明書のフィンガープリント」の欄に、コピーしたSHA-1のフィンガープリントを貼り付けて「保存」します。

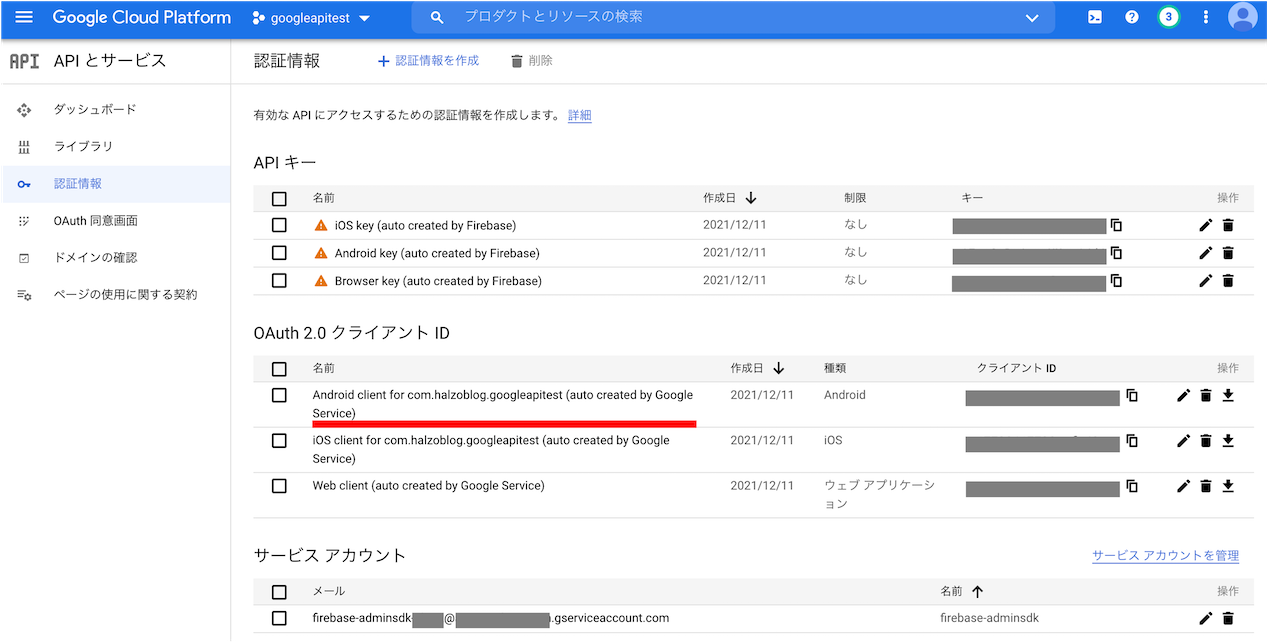
ここで改めてGCPの認証情報ページを確認すると、下図のように「OAuth 2.0 クライアントID」に、Android用のIDが追加されたことが分かります。

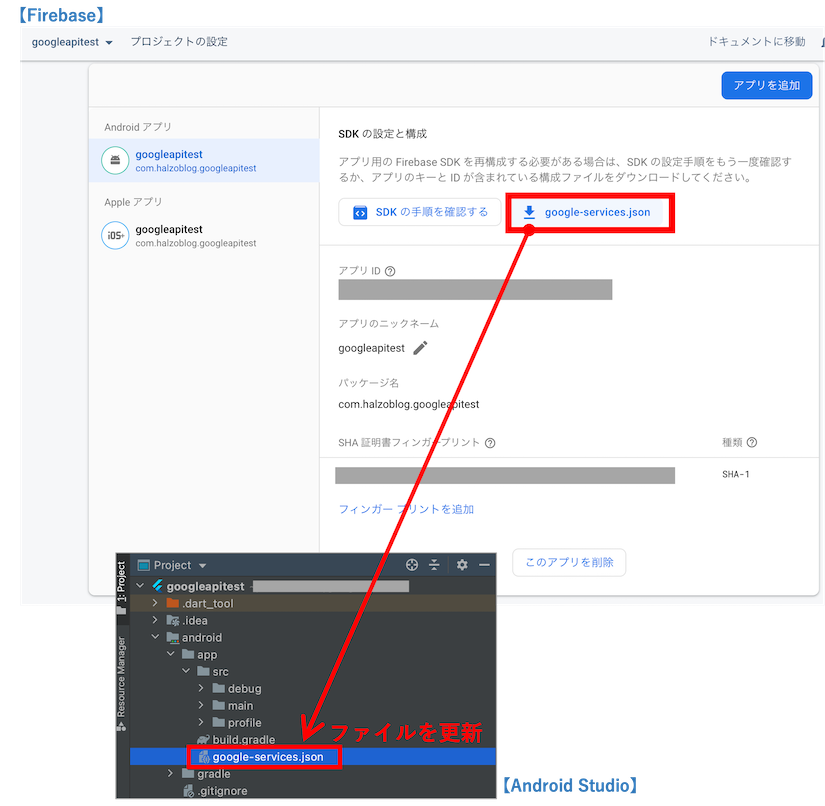
5−2−2.設定ファイル(.jsonファイル)の再設置
Firebaseに戻り、Androidアプリの設定画面から、「google-services.json」を再度ダウンロードして、「android/app」にある古い「google-services.json」を削除し、再ダウンロードしたファイルを改めて保存します。
これは、Authenticationの設定により、「google-services.json」に情報が追加されたためです。

5−3.iOSアプリの設定
5−3−1.設定用コードの追記
iOSの設定方法は、「google_sign_in」のパッケージに説明があります。
このページにある下記のコード群をコピーします。
<!-- Put me in the [my_project]/ios/Runner/Info.plist file -->
<!-- Google Sign-in Section -->
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- TODO Replace this value: -->
<!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID -->
<string>com.googleusercontent.apps.861823949799-vc35cprkp249096uujjn0vvnmcvjppkn</string>
</array>
</dict>
</array>
<!-- End of the Google Sign-in Section -->
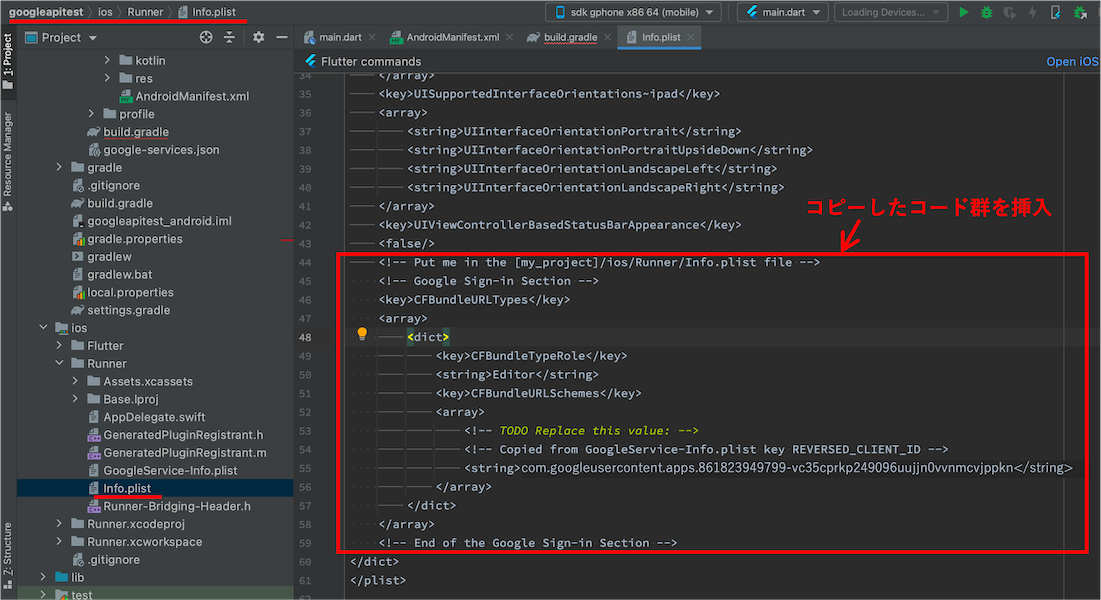
「ios/Runner」フォルダにある「info.plist」にコピーしたコード群を挿入します。
挿入する場所は、<dict>と</dict>の間で、他の設定項目に影響しない場所ならどこでも大丈夫ですが、下の図では、分かりやすく最後の<false/>の後に入れています。

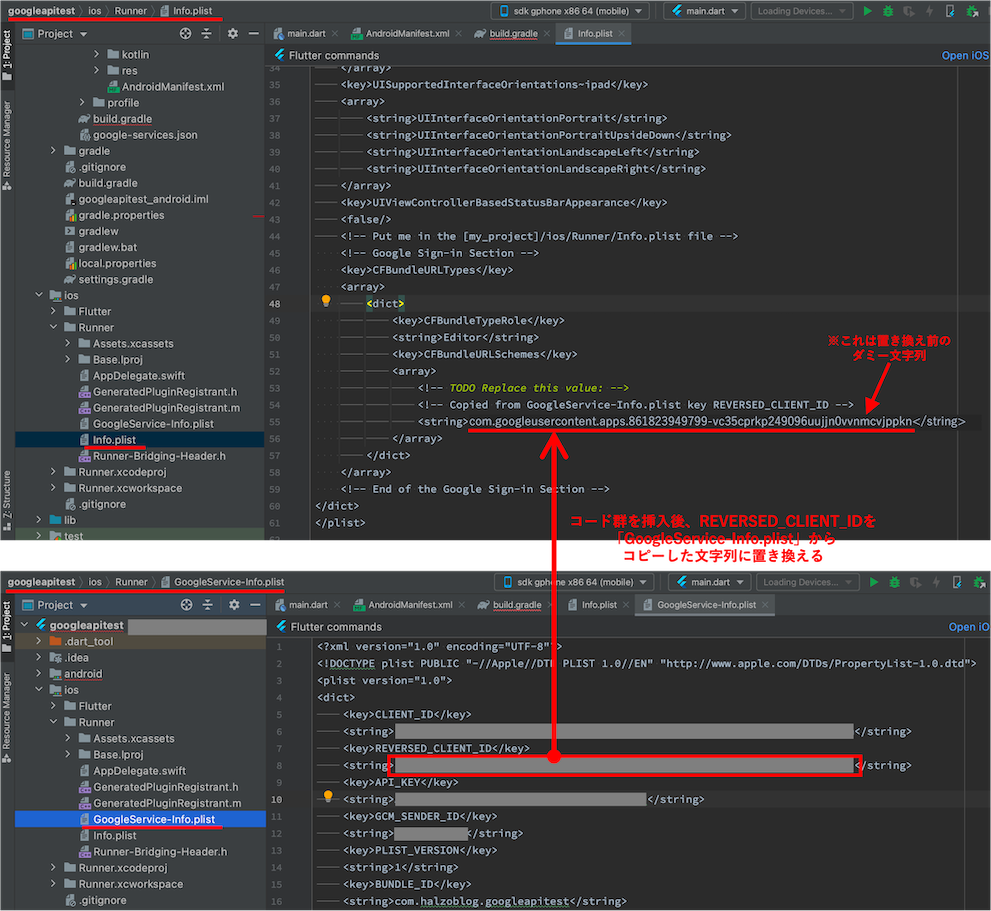
5−3−2.「REVERSED_CLIENT_ID」の転記
次に、現状ではダミーの文字列になっている下記REVERSED_CLIENT_ID
com.googleusercontent.apps.861823949799-vc35cprkp249096uujjn0vvnmcvjppkn
を、「ios/Runner」フォルダにある「GoogleService-Info.plist」に記載されているREVERSED_CLIENT_IDに置き換えます。

以上で、Firebaseに関する設定関係は終了です。
あとはFlutterプロジェクトの方に、
- firebase_core
- firebase_auth
- google_sign_in
のパッケージをインポートし、コードを書いていきます。
なお、Firebase関連のパッケージをインポートすると、iOSシミュレーターや実機で実行する際にエラーが出る場合があります。
その際の対処法は、以下に記載しているので、ご参考になればと思います。
6.Google Playリリース後の設定
実は最終的に、もう2箇所、重要な設定があります。
このままだと、Google Playにアプリをリリースし、そのアプリをダウンロードしてGoogle サインインしようとすると、エラーになってしまいます。
自分はこの状況に陥り、かなり青ざめました。。
6−1.FirebaseへのSHA-1の追加登録
1つ目の対処事項は、こちらの方が説明くださっています(本当に助かりました!)。
6−1−1.Google Play Consoleから取得したSHA-1の登録
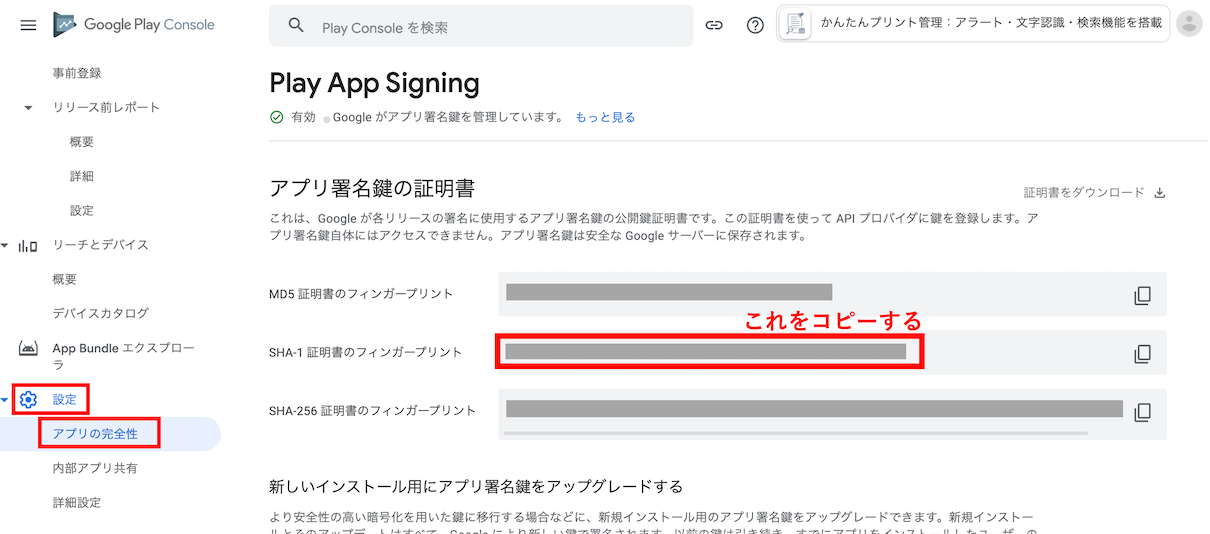
アプリをGoogle Playにリリースする際、Google Play Consoleから「アプリ署名鍵の証明書」の「SHA-1 証明書のフィンガープリント」を確認し、FirebaseプロジェクトのAndroidアプリに追加登録する必要がある、ということです。
現在のGoogle Play Consoleでは、左側メニューの「設定」→「アプリの完全生」で確認できます。 ※下図は実際にリリースしたアプリの画面の例です。

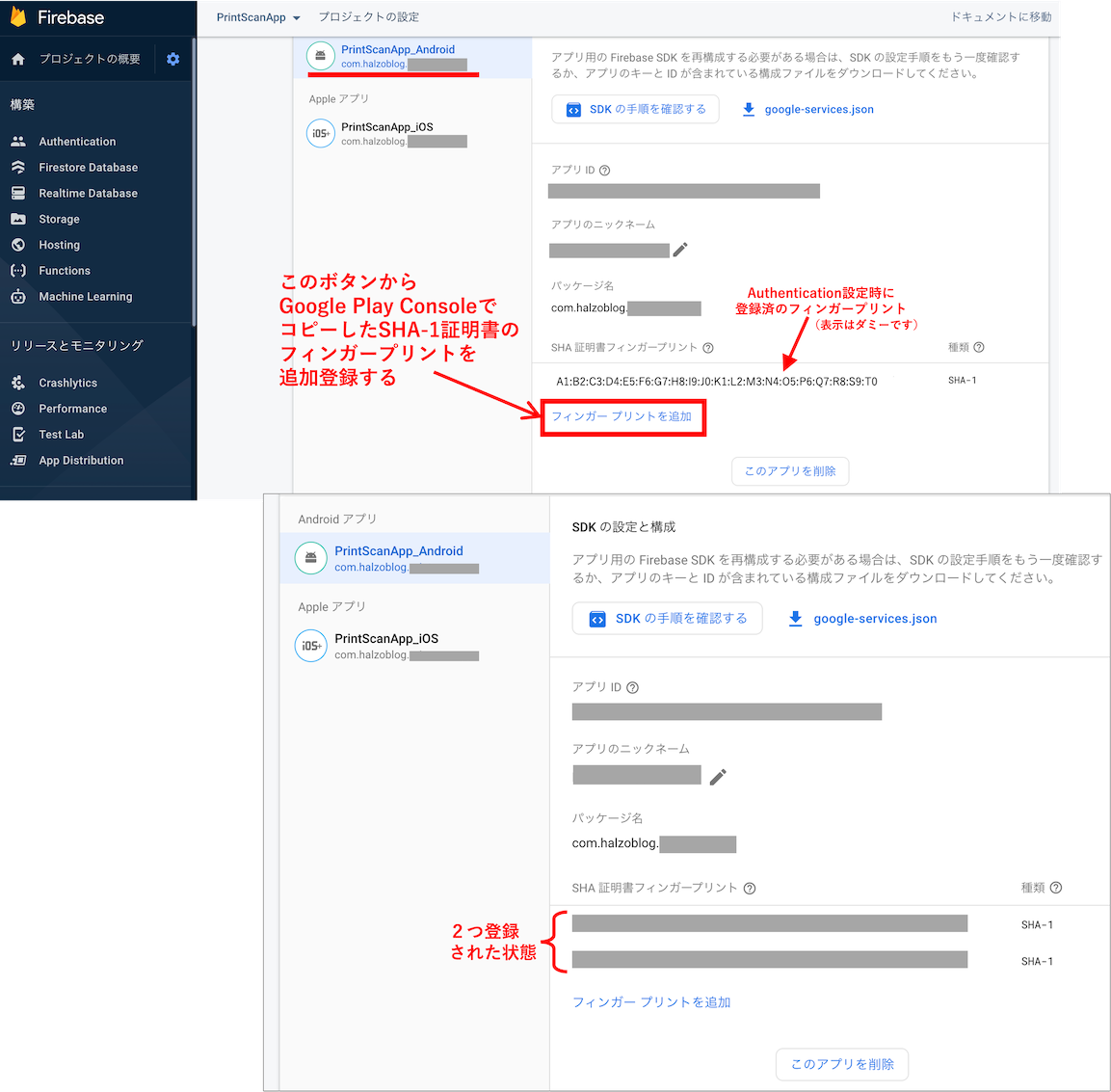
上記Google Play Consoleでコピーしたフィンガープリントを、Firebaseで、Authentication設定時に登録したAndroidアプリの「SHA証明書フィンガープリント」に追加登録します。

Authentication設定時にも別のフィンガープリントを登録しているので、都合2つのSHA-1が登録されることになります。
6−1−2.設定ファイル(.jsonファイル)の再々設置
また、SHA-1を追加登録したので、「google-services.json」に情報が追加されることになります。
そのため、Authentication設定時に一度取り替えた「google-services.json」ですが、これをもう一度ダウンロードして、「android/app」の古い「google-services.json」を削除し、ダウンロードした最新ファイルを保存し直す必要があります。
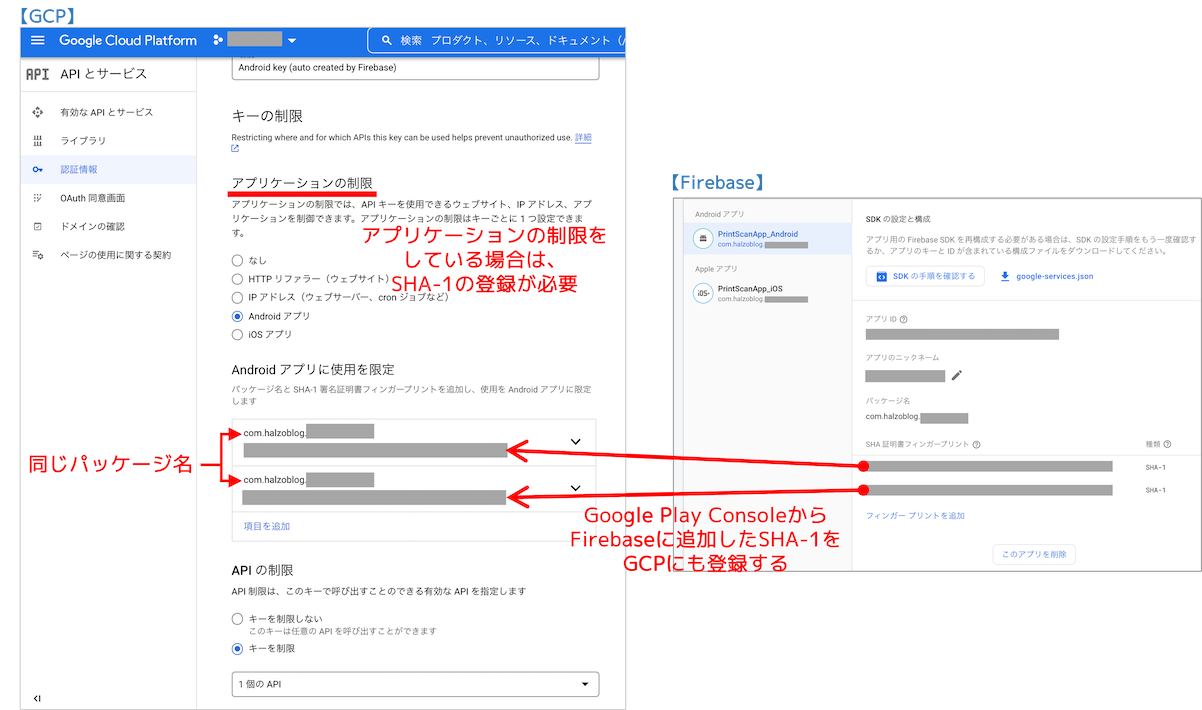
6−2.GCPへのSHA-1の追加登録
2つ目の対処事項としては、GCPで、Androidのキーに「アプリケーションの制限」をかけている場合、下図のように、前述のGoogle Play ConsoleからのSHA-1を追加登録する必要があります。

自分の場合、後になってキーに制限をかけたので、それまで問題なかったアプリが急にサインインできなくなり、かなり焦りました。
調べても解決策が見つからず、手探りでこの対処法にたどり着きました。。
以上2点の作業は、必ずGoogle Play上でアプリを完全公開する前(申請準備段階や内部テスト段階)に実施しておく必要があります。
これにより、Google Playからダウンロードしたアプリでも、Googleアカウントによるサインインができるようになります。
以上、Firebaseの設定手順のまとめになります。
冒頭の記載のとおり、2021/12/9にリリースされたFlutter2.8以降では、Firebaseの導入方法が一部変更されており、相違点や留意点を下記記事にまとめましたので、こちらをご参照ください(一方、Googleサインインの方法は、本記事の内容から変更はありません)。
また、Googleサインインを実装する具体的なコード例については、下記のGoogleドライブ、Googleカレンダーへのアクセス方法を解説した記事に整理しましたので、よろしければご参照下さい。
最後までお読みいただき、ありがとうございました。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/

Dart入門 - Dartの要点をつかむためのクイックツアー

















コメント