(2022.5.23更新)

Flutter2.8以降を対象とした、Firebaseプロジェクトの設定方法について、手順や注意点などを知りたい
という方向けの記事です。
2021年12月から、Firebaseの初期設定が、Flutterのバージョン2.8以降を対象として、「Firebase CLI」というコマンドラインを用いた方法に変更されましたが、ネット上には解説記事が少なく、自分自身が苦労したので、留意点などを共有したいと思います。
Flutter2.8より前(2.5.3以下)を対象とした旧来の方法は、下記記事に整理したので、本記事では旧来の方法との相違点を中心に、順を追って記載します。
主なポイントは、以下のとおりです。
- 「Firebase CLI」のインストールが必要(コマンドラインでFirebaseにアクセスするため)
- 手動での設定ファイル(「.json」と「.plist」)の配置作業が不要になった
- Googleサインインを実装する場合は、iOSの「.plist」ファイルの配置作業は結局必要
- 「flutterfire configure」を実行するには、パスを通す設定後、ターミナルの再起動が必要
- SHA-1を登録した場合は、旧来の「.json」ファイル再配置に代わり、再度「flutterfire configure」を実行する
- Androidは「minSdkVersion」を19以上、iOSは「Podfile」の「platform」バージョンを10.0以上にしておく
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
前提とする環境
本記事の前提とする環境は、以下になります。
- PC: MacBook Pro
- OS: Big Sur 11.6.5
- Flutter: Channel stable 2.10.4
- Android Studio: version 4.2.2
1.Firebaseプロジェクトの作成
Flutterのプロジェクトを作成した後、Firebaseのアカウントにログインし、Firebase上のプロジェクトとアプリ設定(Android、iOS、Web等)を行います。
具体的には、旧来の設定方法を説明した下記記事
の中にある
- 1−1.Flutterプロジェクトの作成(Android Studioでの作成例)
- 1−2.Firebaseプロジェクトの作成
- 2−1.Firebase上でAndroidアプリの登録
- 3−1.Firebase上でiOSアプリの登録
- 3−2.設定ファイル(.plistファイル)の設置 ※省略可だが、やった方が良い(後述)
の5項目の内容を実行します。
【注意点】
上記記事の中で、Androidアプリ用の設定として説明している
- 2−2.設定ファイル(.jsonファイル)の設置
- 2−3.「android/build.gradle」に設定用コードを追記
- 2−4.「android/app/build.gradle」に設定用コードを追記
については、以降で説明する新しいFirebase設定手法により、不要となりました。
一方、iOSアプリ用の設定である
- 3−2.設定ファイル(.plistファイル)の設置
も不要にはできるのですが、残念ながらGoogleサインインを使う場合は、省略できません。
Firebase Authenticationで、Googleサインインを実装するケースは多いと思われるので、上記説明でも「.plistファイルの設置」を必要とする前提で記載しました。
2.Firebase CLIのインストール
以降は、基本的に、下記Flutter用のFirebase公式サイト(「FlutterFire」)の説明に沿って進めます。
※↓(ご参考)日本語版のサイト 元々上記は、「FlutterFire」という英語サイトでしたが、2022/5/8に下記URLにリダイレクトされるようになり、日本語で読めるようになったようです。 (その後、上記URLは、下記URLにはリダイレクトされなくなったようです。)
https://firebase.google.com/docs/flutter/setup?platform=android
初めに、コマンドラインでFirebaseにアクセスするための「Firebase CLI」というツールをインストールします。
インストールの方法は、下記公式ページに説明があります。
❏方法1:自動インストールスクリプトによる方法
❏方法2:npm(Node Package Manager)による方法
主に、上記2通りの方法がありますが、自分の場合は、「自動インストールスクリプト」でインストールしたので、そちらについて記載します。
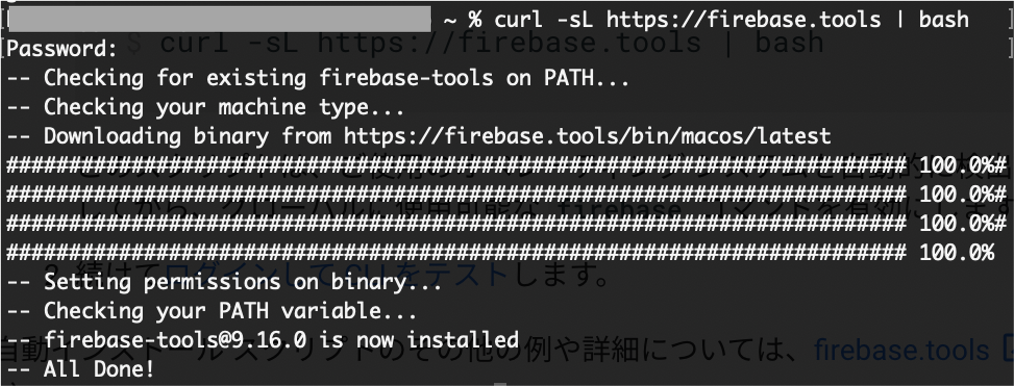
ターミナルから、公式サイトに書かれている以下のコマンドを入力します。
curl -sL https://firebase.tools | bash

インストールしたら、ターミナルから
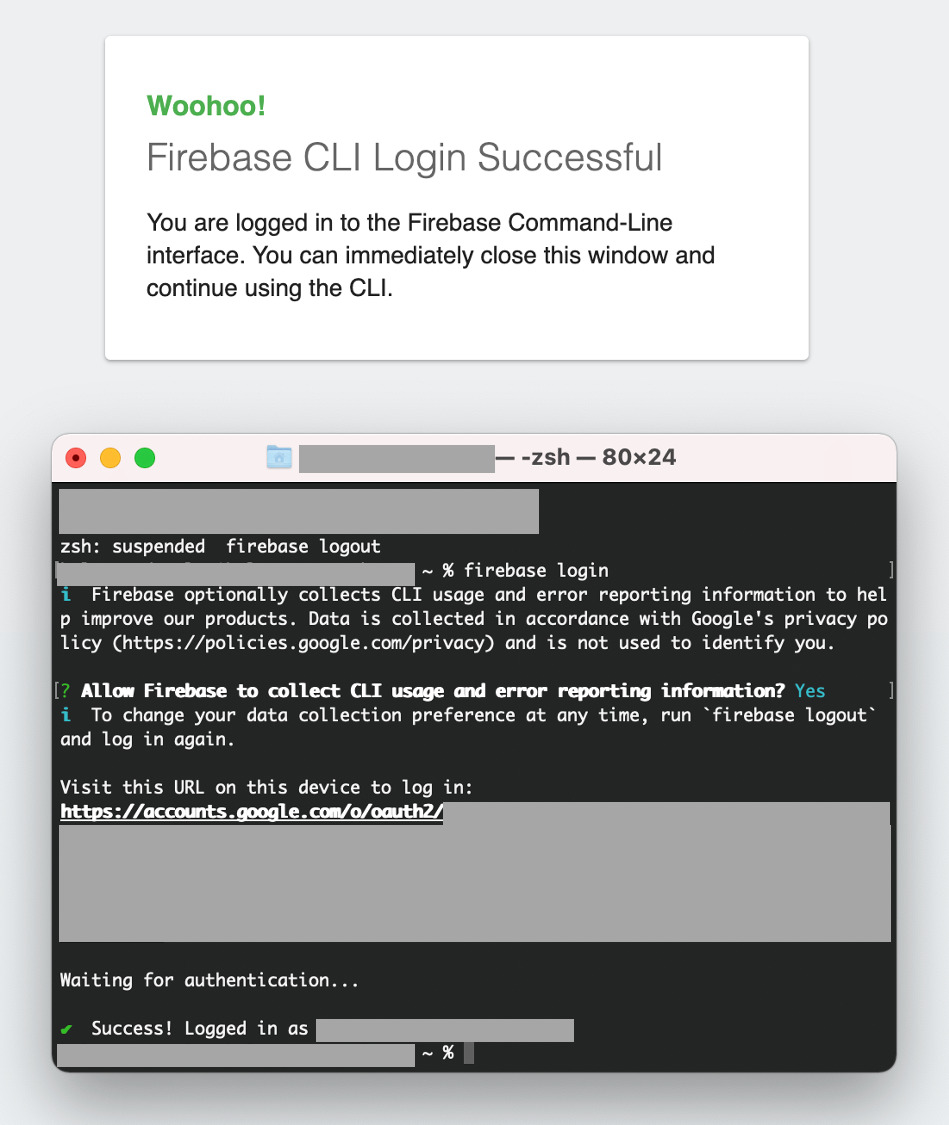
firebase login
でFirebaseへのログインを試します。
Allow Firebase to collect CLI usage and error reporting information?
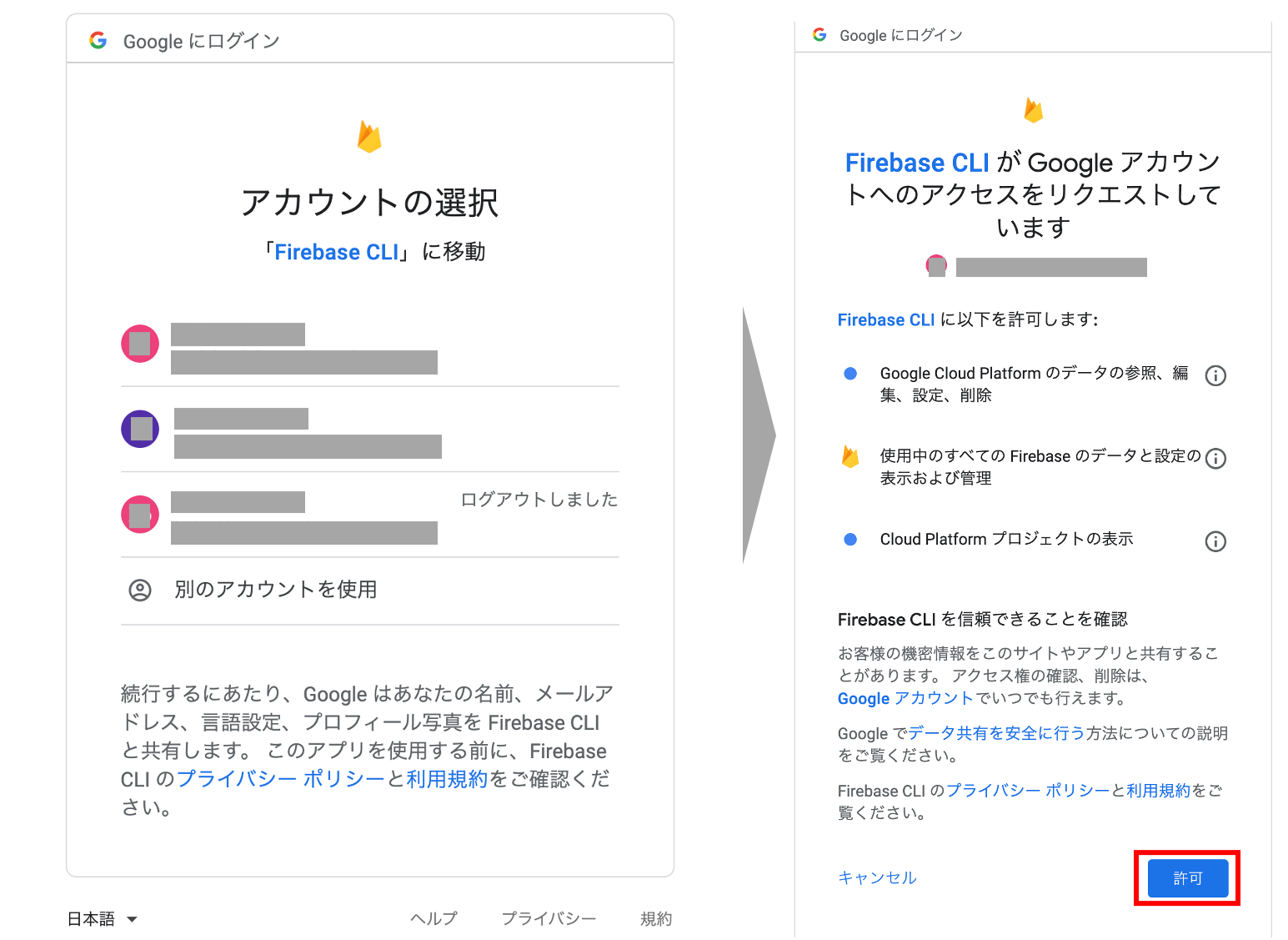
と聞かれるので、「Yes」か「No」を入力すると、Webページが開いて、Googleアカウントのログイン画面になります。
Firebaseに使っているGoogleアカウントを選択し、「許可」を押します。

Webページとターミナルに、Firebaseログイン成功と表示されます。

以降の対応のため、ログインしたままにしておきます。
※なお、以下のように入力すれば、ログアウトできます。以降のFirebase初期設定がすべて終われば、ログアウトして問題ありません。
firebase logout
3.dart pub global activate flutterfire_cli を実行する
ターミナルから以下のコマンドを実行します。
dart pub global activate flutterfire_cli
【注意点①】
ここがやや難所だったのですが、自分の場合、実行したところ、以下のメッセージが出ました。
Built flutterfire_cli:flutterfire. Installed executable flutterfire. Warning: Pub installs executables into $HOME/.pub-cache/bin, which is not on your path. You can fix that by adding this to your shell's config file (.bashrc, .bash_profile, etc.): export PATH="$PATH":"$HOME/.pub-cache/bin" Activated flutterfire_cli 0.2.1+1.
以降の「flutterfire_cli」のコマンドを使えるようにするため、パスを通す必要があるとのこと。
そのため、上記Warningが出た場合は、Flutterの初期設定時と同様のやり方(下記公式サイト参照)で、パスを通す設定をします。
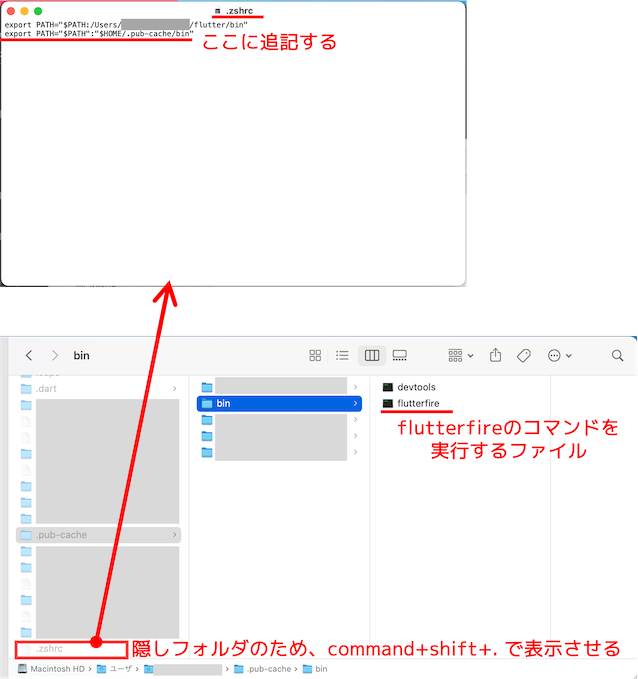
具体的には、使用しているターミナルが「zsh」であれば、「.zshrc」ファイルに、「bash」であれば、「.bash_profile」または「.bashrc」ファイルに、
export PATH="$PATH":"$HOME/.pub-cache/bin"
の1文を追記します(「.pub-cache/bin」フォルダの中に、「flutterfire」のコマンドを実行するファイルがあるためです)。

※Macの場合、「.zshrc」ファイル等の設定ファイルは、ユーザー名のフォルダ直下にありますが、隠しファイルになっているので、Finderで、「command + shift + . (ピリオド)」を押して表示させます。
【注意点②】
上記パス設定が終わったら、念のためターミナルを再起動します(Android Studio内のターミナルを使用している場合は、Android Studioを再起動)。
環境にもよるかもしれませんが、自分の場合、再起動しないと設定変更が反映されませんでした(ここも地味にハマりました)。
※再起動せず次のコマンド「flutterfire configure」を実行したところ、引き続き「command not found」となり、もう一度「dart pub global activate flutterfire_cli」を実行したら、再びパス未設定のWarningが出ました。
4.flutterfire configure を実行する
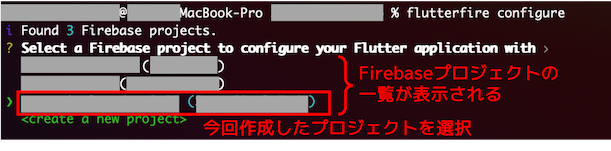
ターミナルで「flutterfire configure」を実行すると、下記画面のように、Firebase上のプロジェクトの一覧が表示されるので、手順「1.」で作成したプロジェクトを選択します。

【注意】
「flutterfire configure」は、「cd」コマンドで、該当のFlutterプロジェクトのフォルダに移動した上で実行してください。
ターミナルのルートディレクトリで実行すると、Flutterプロジェクトが見つからないので、
FlutterAppRequiredException: The current directory does not appear to be a Flutter application project.
というエラーが出てしまいます。
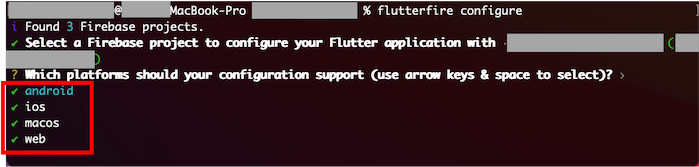
次に、対象となるプラットフォームを選択します。下図は、Android、iOS、MacOS、Webを選択した例です。

iOSの「Bundle Identifier」を聞かれた場合は、Xcode上で確認し、入力します。
ただ、手順「1.」の「Firebase上でiOSアプリの登録」で「Bundle Identifier」をFirebaseに登録済であれば、聞かれません(自分の場合は登録していたので、聞かれませんでした)。
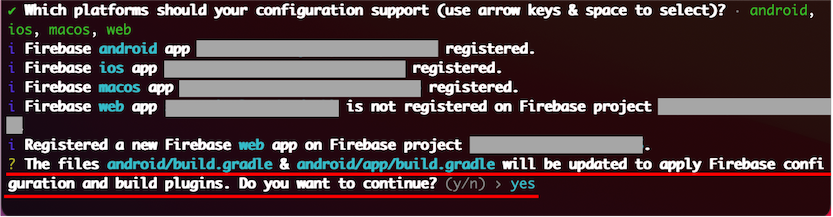
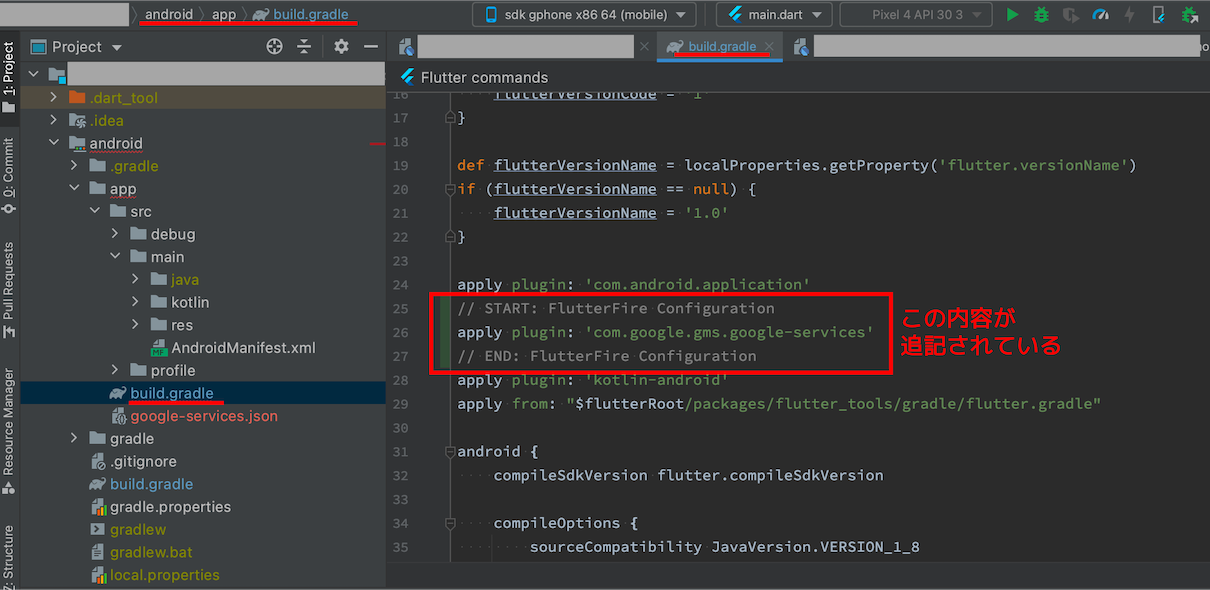
下図のように、2つの「build.gradle」に設定を追記してよいか?と確認が出るので、「Yes」を入力します。

以上で、基本的な設定は終わりです(但し、この後、Firebase Authenticationで、SHA-1の登録を行う場合は、後述する対応が必要になります)。
なお、この時点では、後述する「firebase_options.dart」ファイルにエラーが生じていると思いますが、後で行う「firebase_core」パッケージのインポートにより解消するので、問題ありません。
旧来の方法のように、設定ファイルのダウンロード配置や、「build.gradle」に手動でコードを貼り付ける手間がなくなるので、新しい方法を一度体験しておけば、以降は楽になる気がします。
5.flutterfire configure で何が起こったか
旧来の方法は、全て手動対応なので、Flutterプロジェクトのファイルに何が生じたか、把握しやすかったのですが、新しい方法はコマンドで実行されるため、その点が分かりづらいです。
確認したところ、コマンド実行により、以下のファイルが生成もしくは一部加筆されていました。
① lib/firebase_options.dart ※新規生成
Firebaseの設定情報が書かれたメインの設定ファイルです。
② android/app/google-services.json ※新規生成
旧来の方法では、手動で配置していたAndroid用の設定ファイルです。
③ ios/firebase_app_id_file.json ※新規生成
旧来の方法では発生しなかったiOS用の設定ファイルです。
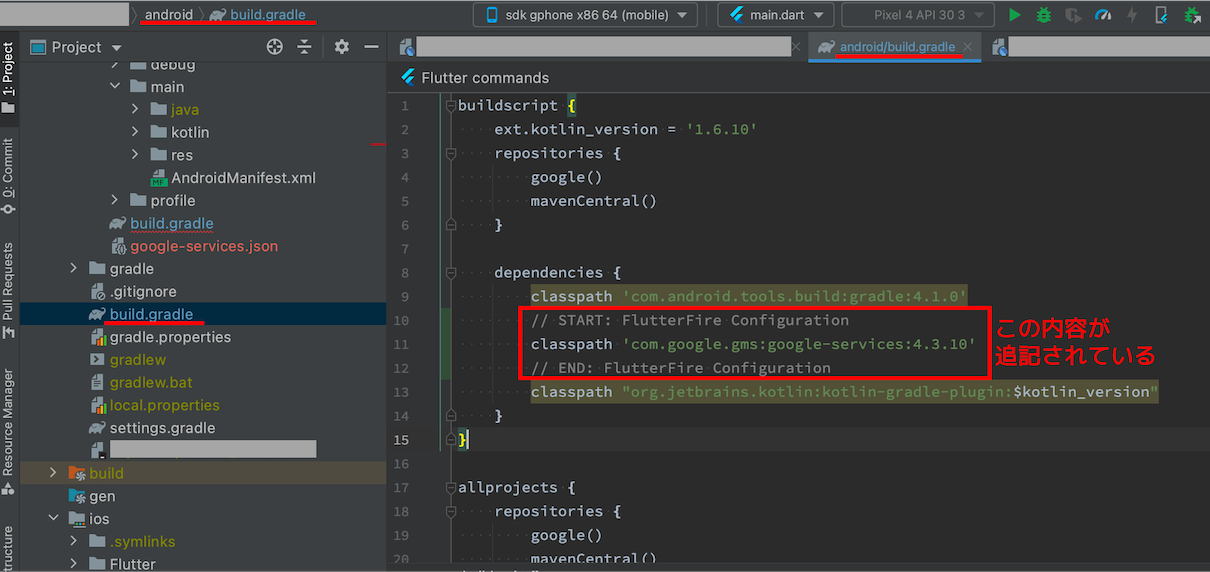
④ android/build.gradle ※一部追記
下図のように、追記箇所がわかる形で設定が追記されています。

⑤ android/app/build.gradle ※一部追記
こちらも下図のように、追記箇所がわかる形で設定が追記されています。

6.パッケージの導入と初期化コードの実装
6−1.パッケージの導入とインポート
Firebaseの初期設定のために、「firebase_core」パッケージのインポートが必要になります。
ターミナルから「flutter pub add firebase_core」を実行すると、「pubspec.yaml」ファイルに、最新版のパッケージがインポートされます。
次に、main関数を定義するdartファイル内(「main.dart」内)の冒頭に、以下2つのimport文を記載します。
import 'package:firebase_core/firebase_core.dart'; import 'firebase_options.dart';
6−2.main関数への初期化コードの実装
続いて、main関数に「async」を付けて非同期処理化し、下記のFirebase初期化コードを記載します。
// asyncを付けてmain関数を非同期処理化
void main() async {
// main関数を非同期処理するときに必ず必要になるコード
WidgetsFlutterBinding.ensureInitialized();
// Firebase初期化コード
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}
main関数を非同期処理化するときには、必ず必要となる「WidgetsFlutterBinding.ensureInitialized();」の一文も忘れずに記載します(この記載がないとエラーになります)。
6−3.Firebase Authenticationの設定について
Googleサインインの機能などを導入できる「Firebase Authentication」の設定方法については、旧来の方法から変更点はありませんので、下記記事の「5.Firebase Authenticationの設定手順(Googleサインインの場合)」をご参照ください。
※但し、「.json」の再配置作業については、次項をご参照ください。
7.旧来の方法で必要だったSHA-1設定後の「.json」の再配置について
新しい設定方法で最も疑問だったのは、旧来の方法では、Firebase Authentication(Googleサインイン)の設定時や、Google Playへのリリース時に対応が必要だった
SHA-1設定後の「google-services.json」の再配置
はどうするのか?という点です。
具体的には、旧来の設定方法について説明した下記記事
における
- 5−2−2.設定ファイル(.jsonファイル)の再設置 ※Googleサインイン設定時の対応
- 6−1−2.設定ファイル(.jsonファイル)の再々設置 ※Google Play公開時の対応
の対応を、新設定方法ではどうすれば良いのか?という話です。
この点は、Flutter用のFirebase公式サイトや、ネット上で調べても情報が見つかりませんでした。
自分なりに確認した結論は、
手順「4.」の「flutterfire configure」のコマンドを再実行する
でした。
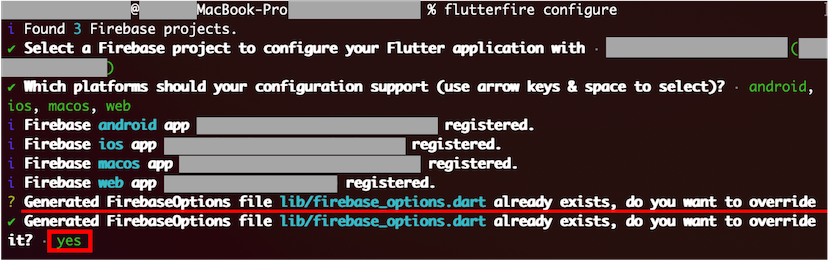
再実行すると、下図のように「firebase_options.dart」を上書きして良いか?と確認されるので、「Yes」を入力します。

これにより、以下2つのファイルが更新されます。
① lib/firebase_options.dart
② android/app/google-services.json
コマンド再実行の前後を比較すると、「①firebase_options.dart」の「ios」のセクションに、「androidClientId:」の行が追加されていました。
また、「②google-services.json」は、旧来の方法で手動再配置をしていたときと同様に、「"oauth_client":」のセクションに、「"certificate_hash"」としてSHA-1の情報が追加されていました。
「②google-services.json」が、旧来の方法と同様に更新されていることを踏まえると、「flutterfire configure」を再実行することで問題なさそうです。
この後、実際にGoogleサインインの実装を行ったところ、問題なく動作することを確認できました。
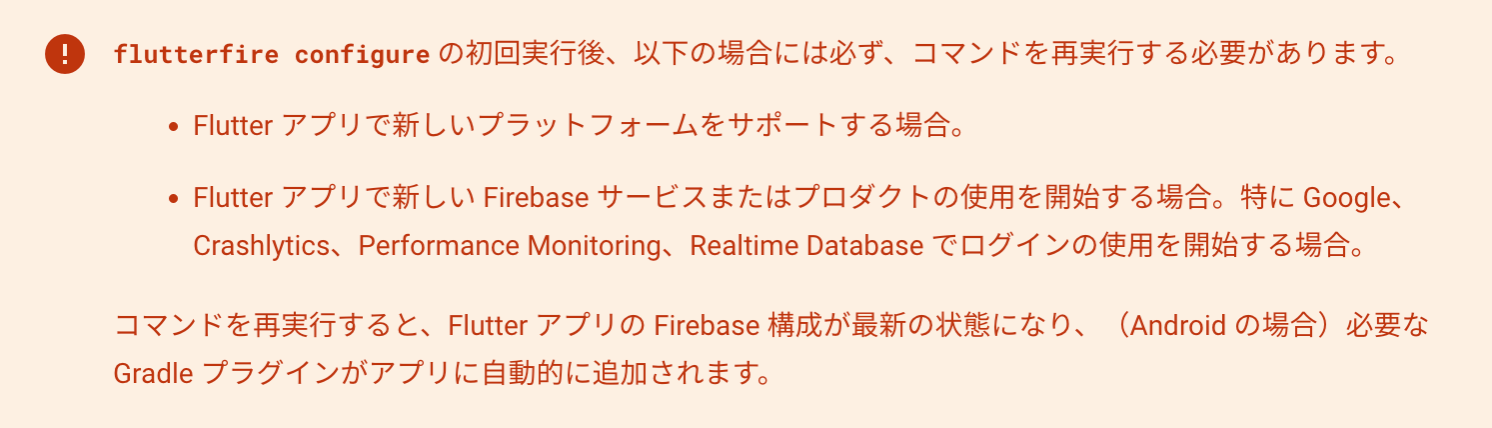
なお、2022/5/8に、FlutterFireのURLからリダイレクトされるようになった(その後、リダイレクトされなくなりました)下記の日本語解説ページには、下記の説明が書かれているため、プラットフォームを追加したり、Firebaseのサービスを追加利用したりする場合は、改めて「flutterfire configure」のコマンドを実行する必要があるようです。

8.Android、iOSのバージョン指定の修正
上記方法で設定したFlutterプロジェクトをビルドする際は、公式のガイドにも書かれているとおり、
- Androidは「minSdkVersion」を19以上
- iOSは「Podfile」の「platform」バージョンを10.0以上
にしておく必要があります(これをしないとエラーになります)。
8−1.Androidの「minSdkVersion」の修正
Flutter2.8以降は、「android/app/build.gradle」で指定される「SdkVersion」が、数値ベタ書きではなく、「flutter.minSdkVersion」のようにファイル参照方式に変更されており、一見すると簡単に修正できません。
参照元のファイルは、下記にあります。
/Users/ユーザー名/flutter/packages/flutter_tools/gradle/flutter.gradle
※Macの場合です
強引にテキストファイルで開いて修正することは可能ですが、今後も継続的に修正が発生した場合を考えると面倒です。。
そのため、下記のとおり、「android/app/build.gradle」のバージョン数値参照部分をコメントアウトし、数値をベタ書きで修正するのが良いかと思います(自分の場合はこれで問題なく動作しました)。
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "・・・・"
// minSdkVersion flutter.minSdkVersion // このバージョン数値参照部分をコメントアウト
minSdkVersion 19 // 修正後のバージョン数値を直接ベタ書き
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
8−2.iOSの「platform」バージョンの修正
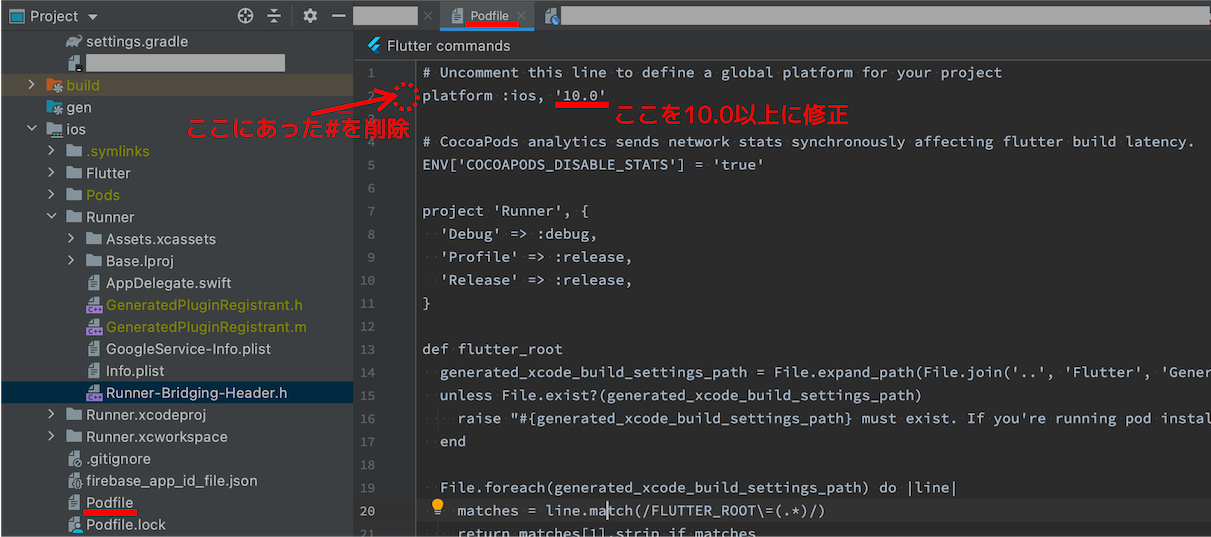
「Podfile」の冒頭部分、2行目のコメントアウト記号「#」を取り、バージョンを下図のとおり「10.0」以上の値に修正します。

以上、Flutter2.8以降を対象とした、Firebaseプロジェクトの初期設定方法の説明となります。
最後までお読みいただき、ありがとうございました。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/
















コメント