以前に書いた下記記事の改良版になります。
以前の記事では、穴埋め箇所をマウスでホバーすると、隠れていた答えが表示される仕様だったのですが、
スマホだとそもそも「ホバー」って概念が無い。。
という事に気づき、タップ(PCならクリック)したら答えが表示されるように修正しました。
また、おまけとして、全ての答えを一括で表示・非表示する簡単な機能も加えました(ここだけJava Scriptを使っています)。
本記事も非常に初歩的な話なので、自分のようなプログラミング初心者で、

HTMLやCSSを使って、ブラウザで見れる穴埋め問題集を作りたい!
という方のご参考になればと思います。
コードをご覧になりたい方は、目次の2番目をご覧ください。
その後、学校でもらったプリントを写真撮影して、暗記問題を作れる2種類のスマホアプリをリリースしたので、よろしければご覧ください。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
大枠の考え方
前回は、答えの場所でカーソルをホバーしたら(マウスカーソルを乗せたら)opacityを変更する、という方法で表示・非表示を切り替えていました。
一方、今回のやり方は、
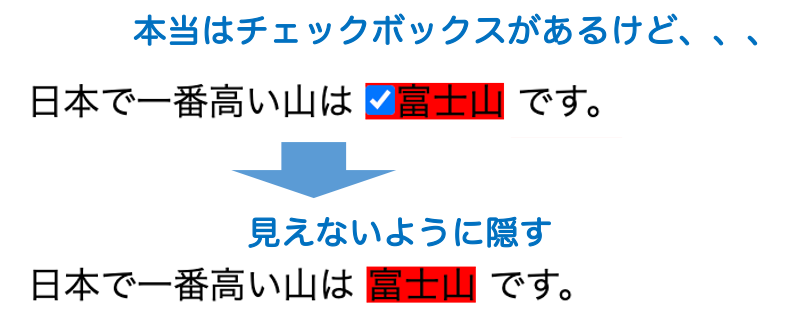
- 答えの場所にチェックボックスを配置しておく
- タップ(クリック)でチェックが変更されたら答えの文字のopacityも変更する
- チェックボックス自体は隠して見えないようにしておく
という方法を採用しました。
ビジュアルで示すとこんな感じです。

この方法に気づいたキッカケは、こちらの記事になります。
「チェックボックスを隠す」という発想は目からウロコでした。ありがとうございます!
完成形のコード(HTML、CSS+若干Java Script)
コードを以下に掲載します。
自分のような初心者の方々向けに、できるだけコメントを入れています。
※前回記事と重複するところは割愛しています。
基本的にはHTMLとCSSだけです。
ただ、答え全体を一括で表示・非表示する処理だけ、Java Scriptを使っています。
本当はCSSだけでやりたかったのですが、調べた限りでは、チェックボックスを一括で処理するにはJava Scriptを使わざるを得ませんでした。。
HTMLのページを再読み込みするボタンを付ける方法(再読み込みして、表示・非表示の状態を初期化する方法)もあったのですが、挙動がイマイチだったので採用しませんでした。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Fill in the blank</title>
<!-- このHTMLファイルがある場所に「css」フォルダを作り、
その中にCSSのコードを書く「style.css」を置く -->
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<h2>HTMLとCSSで穴埋め問題</h2>
<!-- JavaScriptで全てのチェックボックスの表示・非表示を切り替えるときに、
チェックボックス全体に名前をつけておく必要があるので、「myTEST」という名前(任意)を設定 -->
<form name="myTEST">
<li>
日本で一番高い山は
<!-- inputタグでtype属性をcheckboxにすることでチェックボックスを設定。
labelタグでチェックボックスに紐づく文字列を設定。
inputタグにid属性をつけ、labelタグのfor属性にも設定することで紐付けされる。
全チェックボックスの表示・非表示の処理時に識別できるようidには連番をつける -->
<span id="test"><input type="checkbox" id="blank1"><label for="blank1">富士山</label></span>
です。
</li>
<li>
日本で一番面積の大きい湖は
<span id="test"><input type="checkbox" id="blank2"><label for="blank2">琵琶湖</label></span>
、二番目に面積の大きい湖は
<span id="test"><input type="checkbox" id="blank3"><label for="blank3">霞ヶ浦</label></span>
です。
</li>
<li>
寒流と暖流がぶつかるところを
<span id="test"><input type="checkbox" id="blank4"><label for="blank4">潮目</label></span>
といいます。潮目では、
<span id="test"><input type="checkbox" id="blank5"><label for="blank5">プランクトン</label></span>
が多く、魚が集まるので良い漁場になります。
</li>
<br>
<!-- 全チェックボックスの表示・非表示をするボタンを設置。
onClick属性に、チェックする・しないを実行するJavaScriptの関数を設定。
「checkCLEAR()」と「checkALL()」の名前は任意 -->
<input type="button" value="全て隠す" onClick="checkCLEAR()">
<input type="button" value="全て表示" onClick="checkALL()">
</form>
<!-- このHTMLファイルがある場所に「js」フォルダを作り、
その中にJava Scriptのコードを書く「script.js」を置く -->
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
/* ブランクの所でマウスカーソル表示を変更 */
#test label{
cursor: pointer;
}
/* チェックボックスは「display: none」にすることで常に非表示 */
#test input{
display: none;
margin: 0px;
}
/* ブランクの背景を赤に設定 */
#test {
background-color: red;
}
/* チェックされていない時は、「opacity」を0にすることで答え(テキスト)を非表示。
input+labelとすることで、チェックボックスに紐づく(隣接する)
label(文字列)を対象にできる */
#test input+label{
opacity: 0;
}
/* チェックされたら、「opacity」を1にすることで答え(テキスト)を表示 */
#test input:checked+label{
opacity: 1;
}
// チェックボックスのチェックを外す関数。HTMLファイルで設定した関数名と一致させる
function checkCLEAR()
{
// labelがblank1〜blank6までのチェックボックスを、for文で回して全てチェックを外す。
// 「6」は、blankの数に合わせて適宜設定
for (i=1; i<6; i++) document.myTEST.elements["blank"+i].checked = false;
}
// チェックボックスのチェックをする関数。HTMLファイルで設定した関数名と一致させる
function checkALL()
{
// labelがblank1〜blank6までのチェックボックスを、for文で回して全てチェックする。
// 「6」は、blankの数に合わせて適宜設定
for (i=1; i<6; i++) document.myTEST.elements["blank"+i].checked = true;
}
全てのチェックボックスを一括で処理する部分は、以下の記事を参考にさせていただきました。ありがとうございます!
実際の挙動(CodePenより)
実際の挙動を見ていただくために、CodePenにも上げていますのでご参考になればと思います。
※下記の「Result」のボタンで挙動をご確認ください。
See the Pen Fill in the blank_click by Hal Zo (@halzoblog) on CodePen.
ホバーではなく、タップ(クリック)することで、答えの表示・非表示が切り替わる様子がわかると思います。
以上、ご参考になれば幸いです。
最後までお読みいただき、ありがとうございました。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/
















コメント