
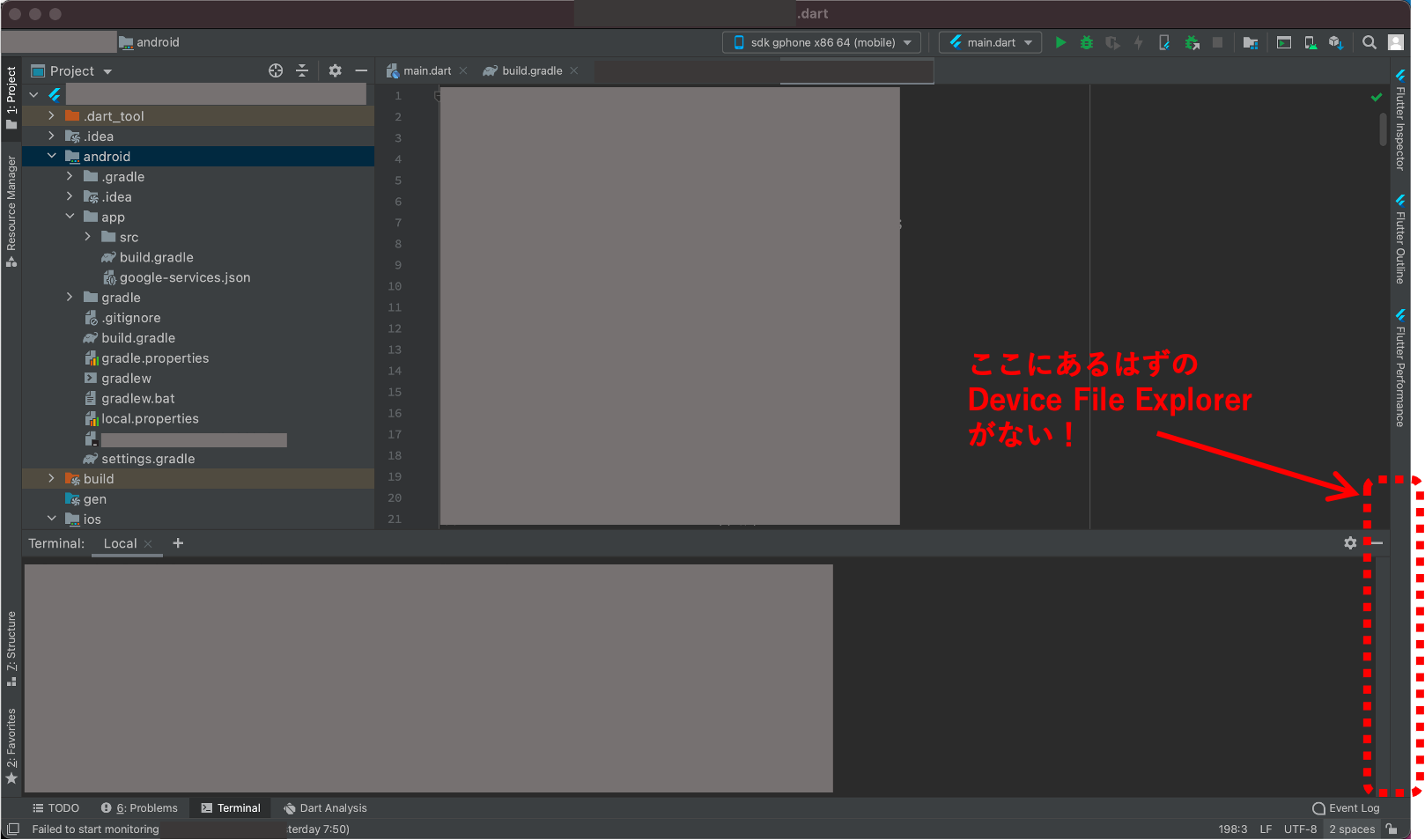
- Android Studioで、Device File Explorerを表示できない
- View→Tool Windowsの中にも見つからない
という方向けの対処法です。

Device File Explorerは、Androidエミュレーターや実機の中のファイルを見たり、コピー・ペーストしたりできる大変便利なツールなので、使えないと困りますよね。
最近、Big SurのMacに買い替え、Flutter環境を再構築したら、この状況に陥りました。
1日中、日本語・英語でネットを調べたのですが、解決に至らず、相当苦しみました。。
結果、独自の解決法にたどり着いたので、共有したいと思います(本記事の投稿時点ではネット上に見つからなかった方法のため、スマートな方法ではない可能性があることをご了承ください)。
結論は、
Project Structureの「Modules」に「Android」を追加する
です。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
前提とする環境
以降の説明は、以下の環境で試した結果になります(以下で「新Mac」と書いているPCの環境です)。
- PC: MacBook Pro
- OS: Big Sur
- Flutter: Channel stable, 2.2.3
- Android Studio: version 4.2
ネット上で見つかった解決法(いずれも解決できず)
ネット上で解決法を探しまくった結果、見つかったのは以下の方法でした。
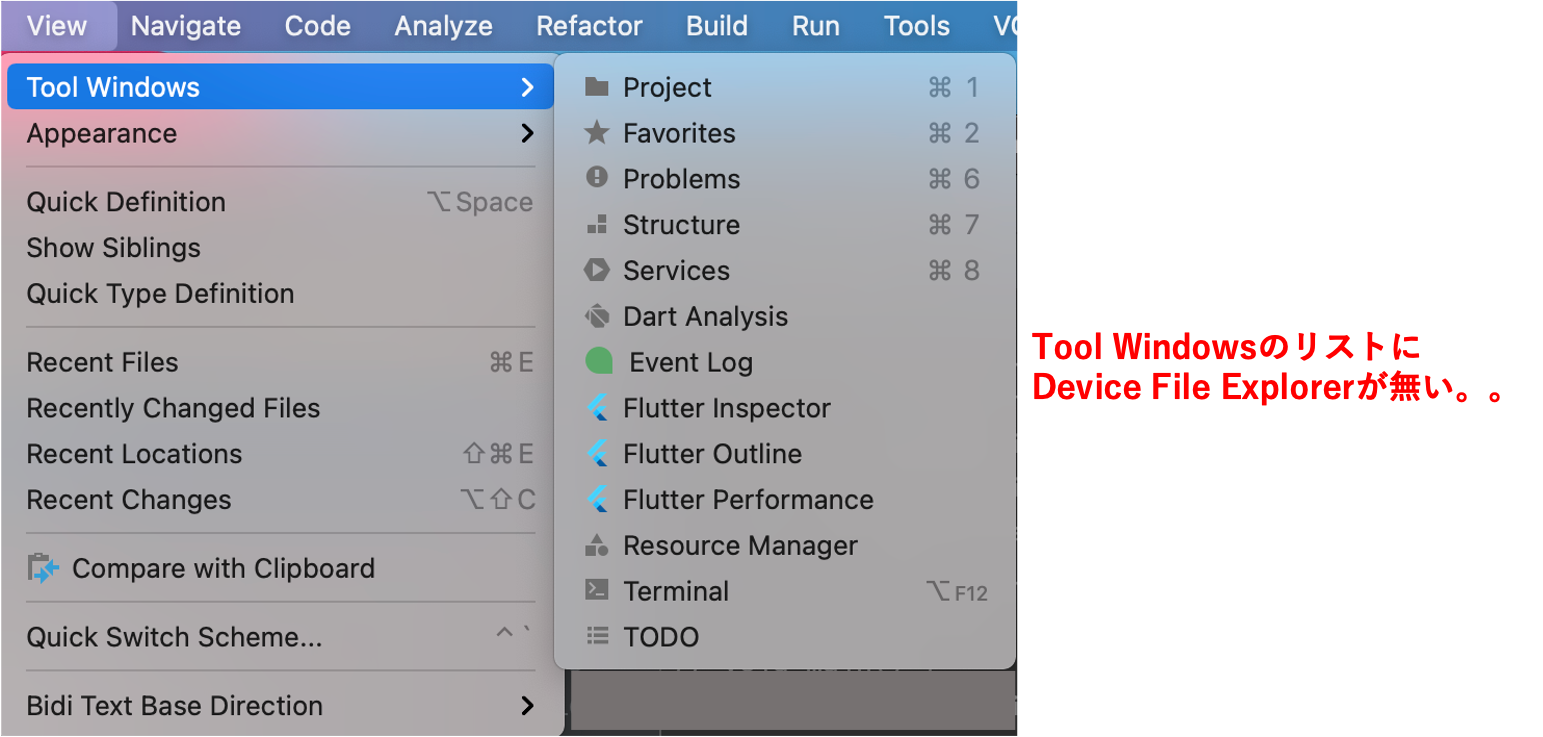
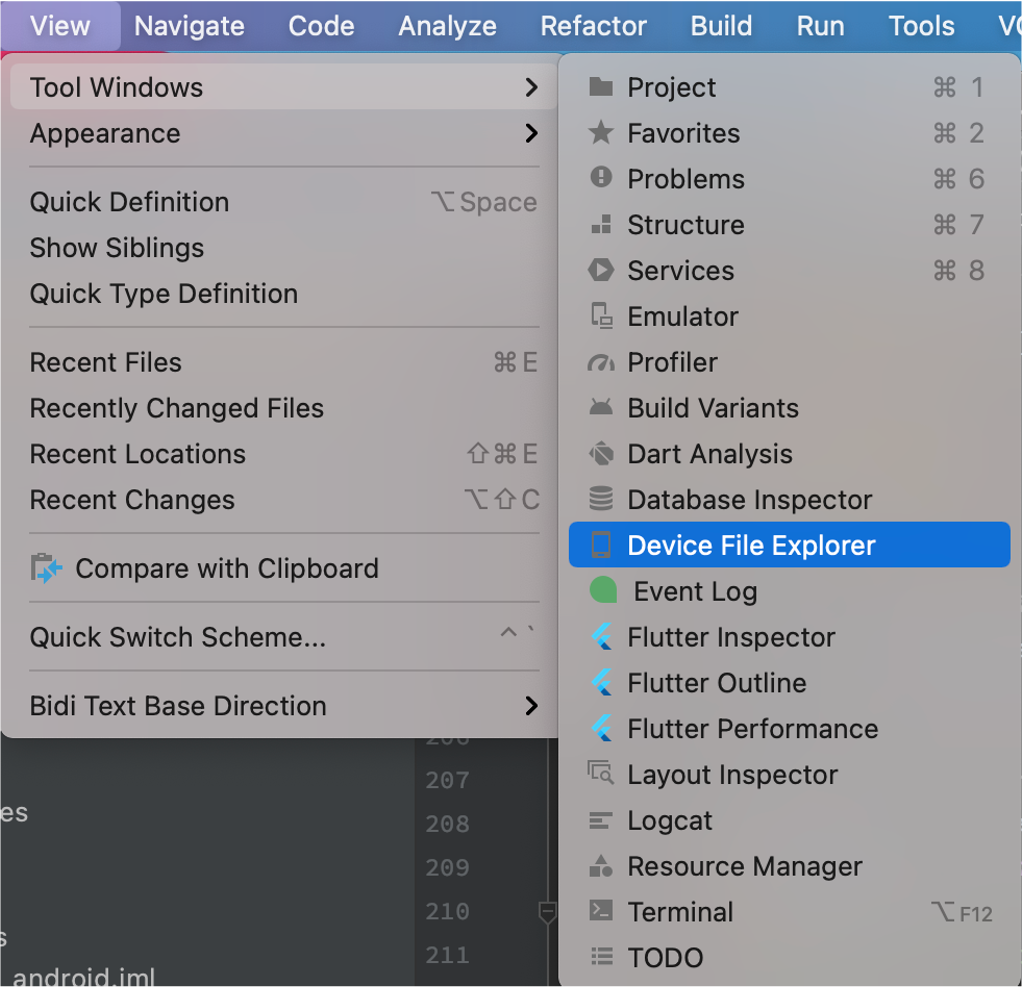
「View」→「Tool Windows」を開く
Android Studioの上部メニューの「View」から「Tool Windows」を開き、「Device File Explorer」を選択する、という方法です。
ただ、自分の環境では「Tool Windows」の中に「Device File Explorer」自体が見つかりませんでした。

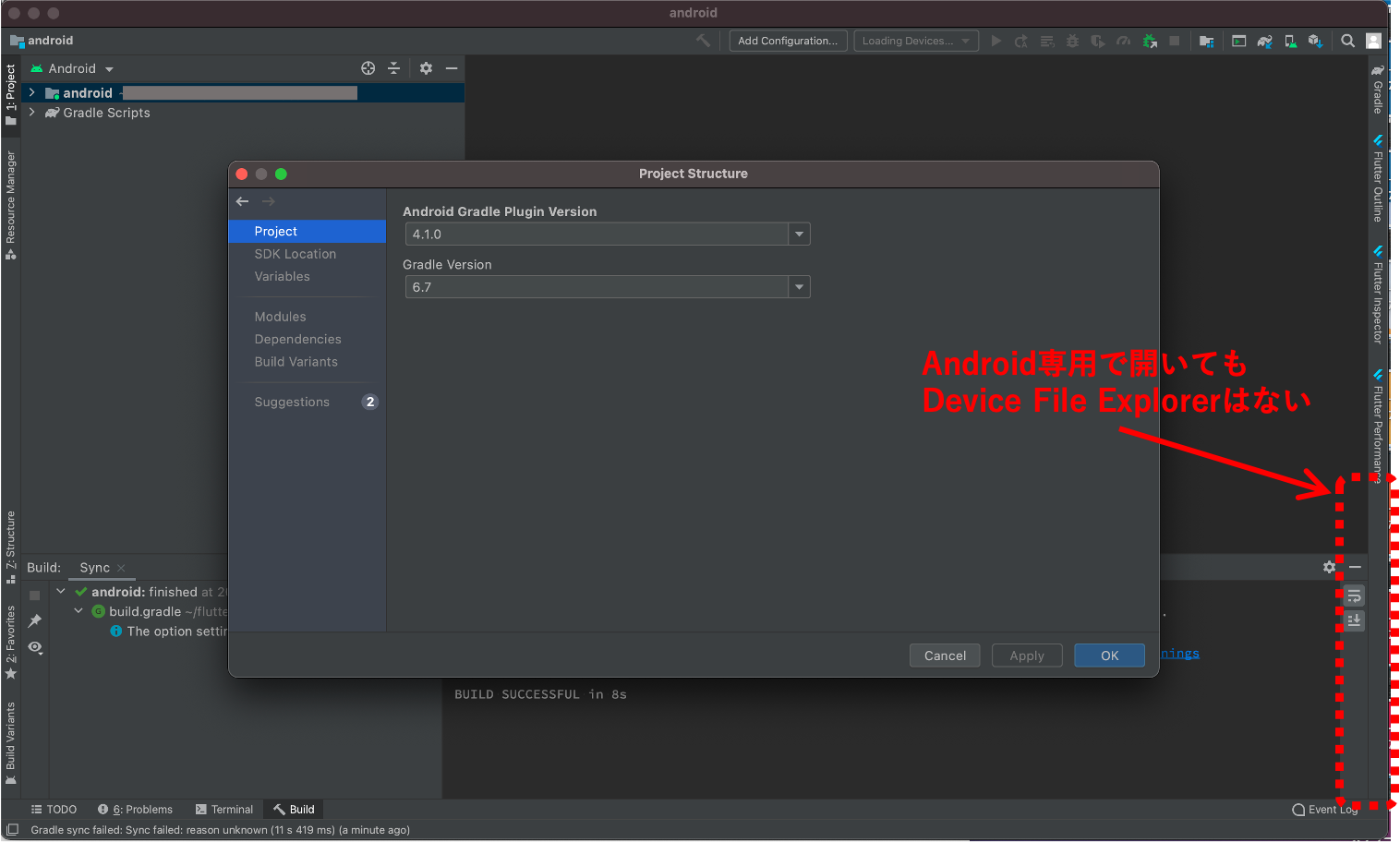
Android専用のプロジェクトとして開いた後に「Tool Windows」を開く
「Tool Windows」の中に見つからない場合は、
- Flutterプロジェクトの中の「android」フォルダで右クリックし、
- 「Flutter」→「Open Android Module in Android Studio」でAndroid専用プロジェクトとして開いた上で、
- 「View」→「Tool Windows」を開くと、その中に「Device File Explorer」がある
という情報がありました。
しかし、Android専用プロジェクトの画面でも「Device File Explorer」は表示されませんでした(キャプチャ画像はありませんが、「View」→「Tool Windows」の中にも見つかりませんでした)。

また、「Device File Explorer」の件とは直接関係ないのですが、この状態だと、メニューの「Build」に「Generate Signed Bundle」が表示されず、このままだとGoogle Play ConsoleにアップロードするAndroid App Bundleが作れないので、後々困ったことになるな、、、と思いました。
「Event Log」の「Frameworks Detected」で「Configure」を押す
Flutterプロジェクトを開くと、右下の「Event Log」に、
Frameworks Detected
Android framework is detected.
Configure
というポップアップが出るので、その「Configure」を押してフレームワークを構築すれば表示される、という方法です。
下記stack overflowの最初のAnswerにあります。
調べた印象では、この方法が最も有効な解決法とされているようです。
しかし、自分の環境では、何度Flutterプロジェクトを開いても、このポップアップ自体が出てこず、「Event Log」に何も表示されませんでした。

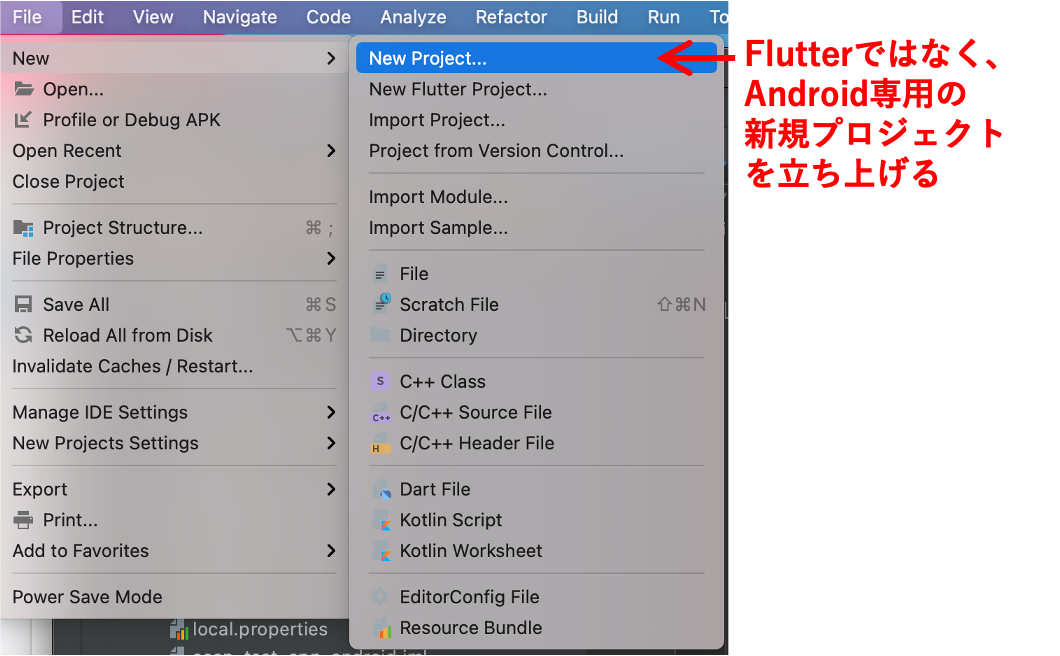
新規でAndroid専用のプロジェクトを立ち上げる
既存のFlutterプロジェクトからではなく、完全に新規でAndroid専用のプロジェクトを立ち上げる方法です。

これは、上記と同じstack overflowの2つ目のAnswerに書かれています。
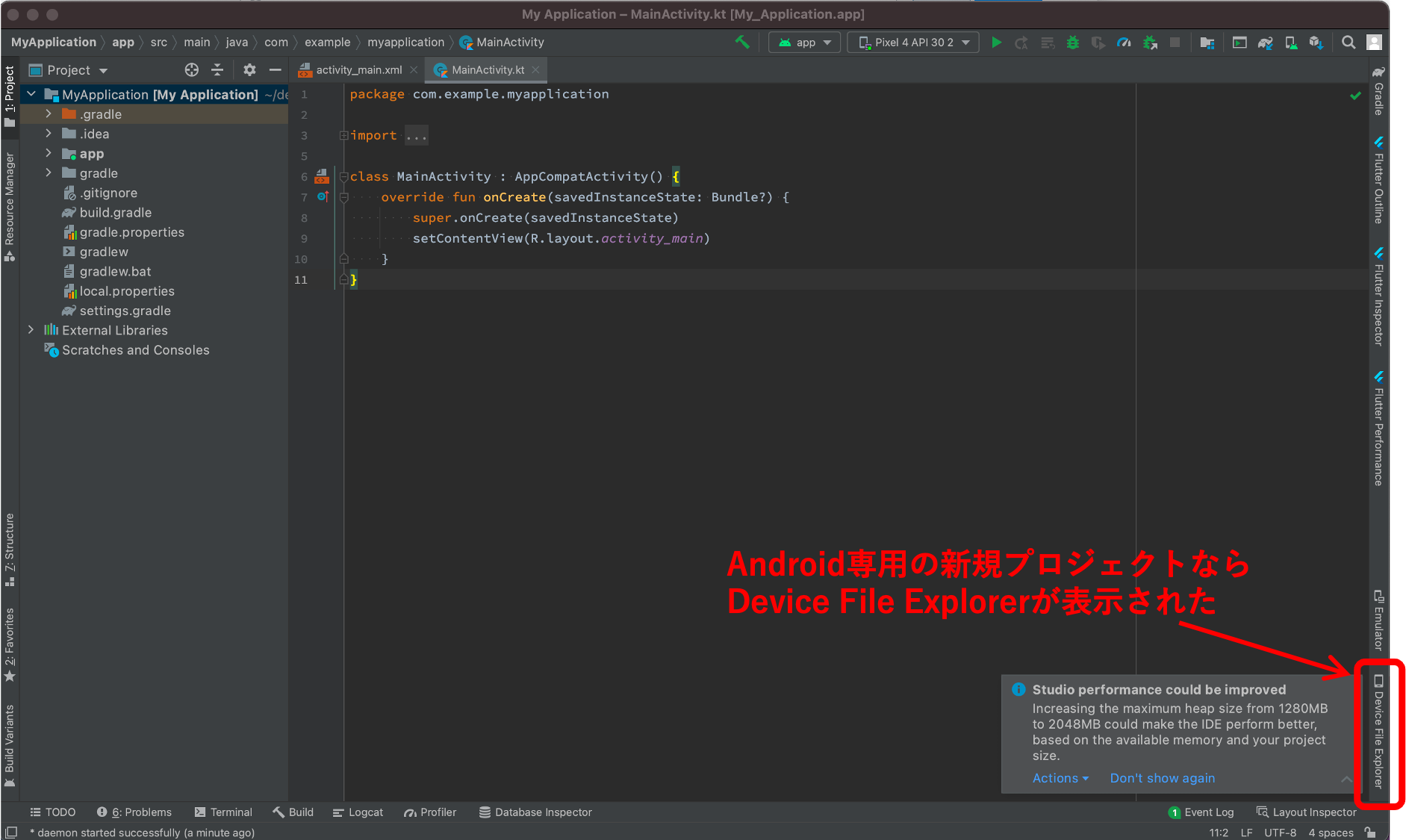
確かにこれをやると、「Device File Explorer」が右下に表示されました。

ただ、自分が開発中のFlutterプロジェクトとは全く関係ない、ダミーのAndroidプロジェクトを常に起動することが必要になり、ウィンドウの切り替えも面倒なので、できれば採用したくない方法です。
Android Studioの再起動、Macの再起動
行き詰まったときのお作法として、当然ながら再起動も試しました。
Android Studioだけの再起動、Macの再起動いずれを行っても問題は解消されませんでした。
表示されるプロジェクトとの違い
旧Mac(OS:Catalina、Android Studioのバージョン:4.1、Flutterのバージョン:2.0.4)で作成したFlutterプロジェクトでは、問題なく「Device File Explorer」が表示されていました。
そこで、新・旧Macで環境を比較したところ、以下2点の違いがありました。
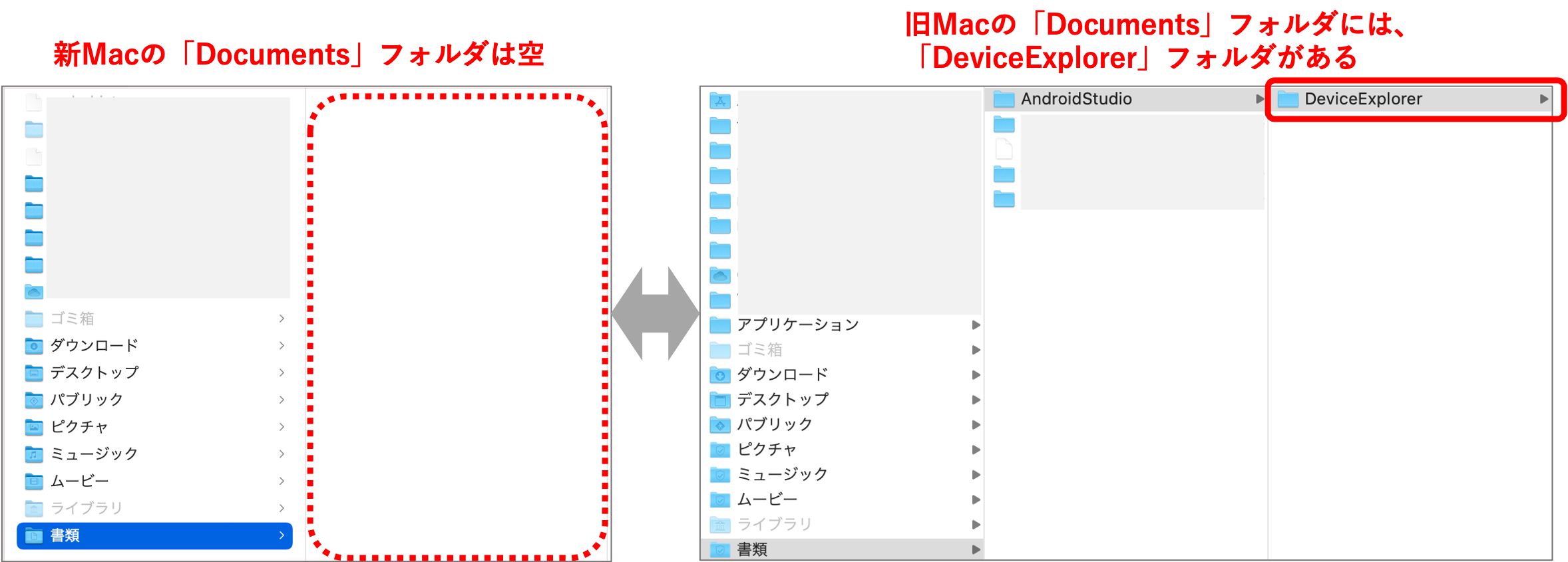
新Macでは、「Documents」フォルダに「Device File Explorer」がない
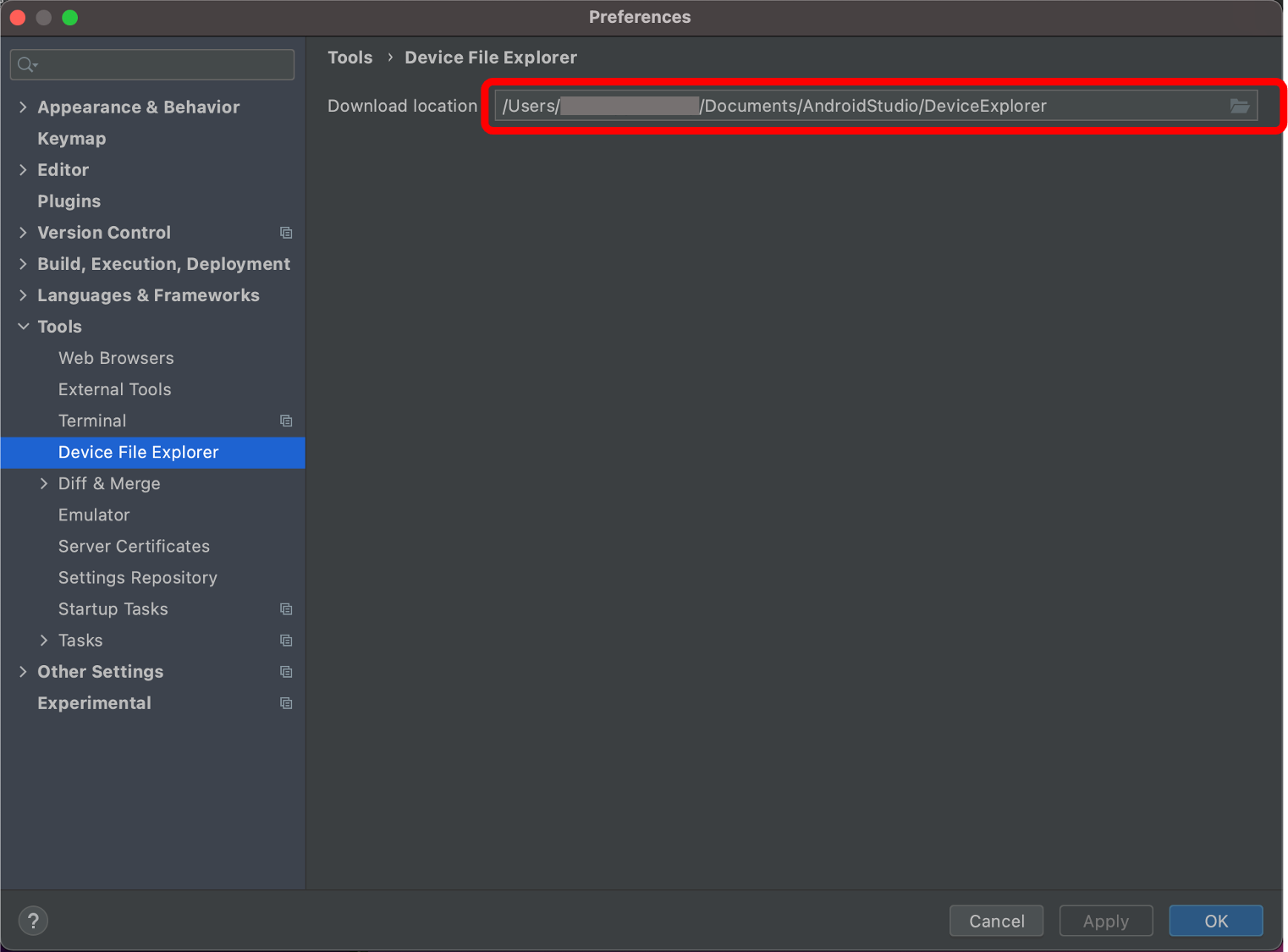
新・旧Macいずれも、「Preferences」→「Tools」→「Device File Explorer」を開くと、「Documents」フォルダ内のパスが表示されます。

旧MacのFinderを見ると、確かに「Documents」フォルダに「Device File Explorer」がありますが、新Macの「Documents」は空でした。

恐らく前述の「Frameworks Detected」のポップアップで「Configure」を押すと、ここに「Device Explorer」のフォルダが作られるのかな、、、と推察しますが(違うかもしれないですが)、ポップアップが出ないので、やりようがありませんでした。
しかし、前述のとおり、新規でAndroid専用のプロジェクトを作れば「Device File Explorer」は表示されるので、「Documents」フォルダ内のファイル有無は関係ないように思えます。
結局、この違いからは有効な対策は見い出せませんでした。
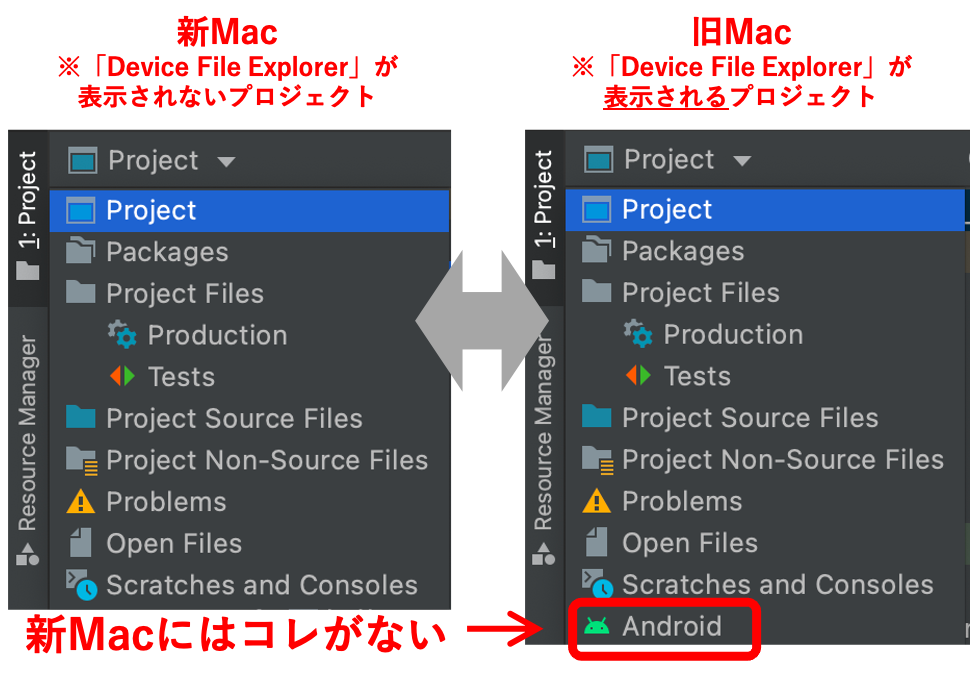
新Macでは、Projectのリストの一番下に「Android」がない
Flutterプロジェクト左上の「Project」のプルダウンを開いたときに、「Device File Explorer」が表示される旧Macのプロジェクトでは、一番下に「Android」が表示されますが、新Macのプロジェクトでは表示されていませんでした。

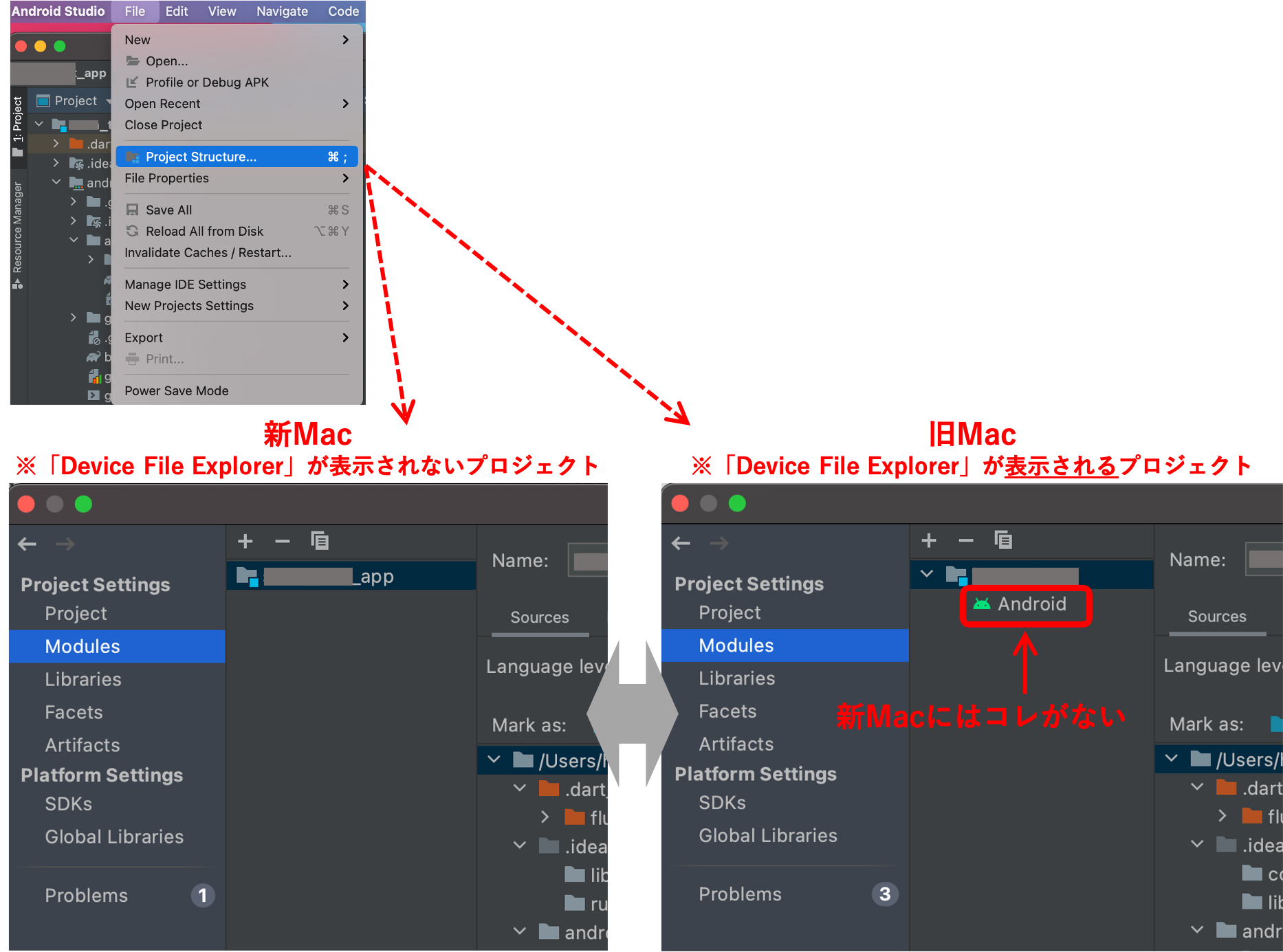
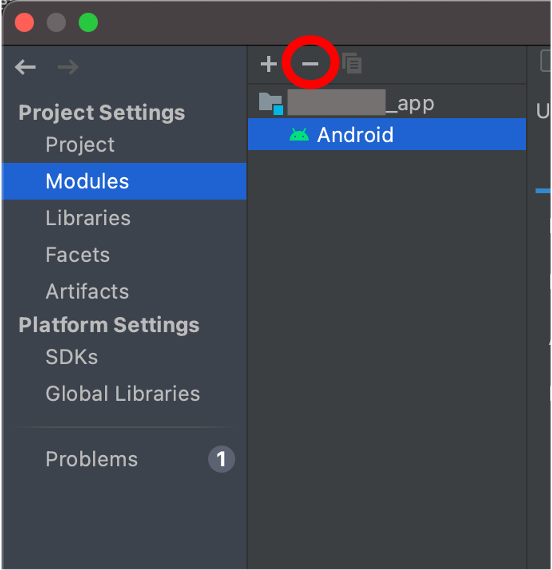
また、「File」→「Project Structure」→「Project Settings」の「Modules」を開くと、旧Macには「Android」がありますが、新Macにはありませんでした。

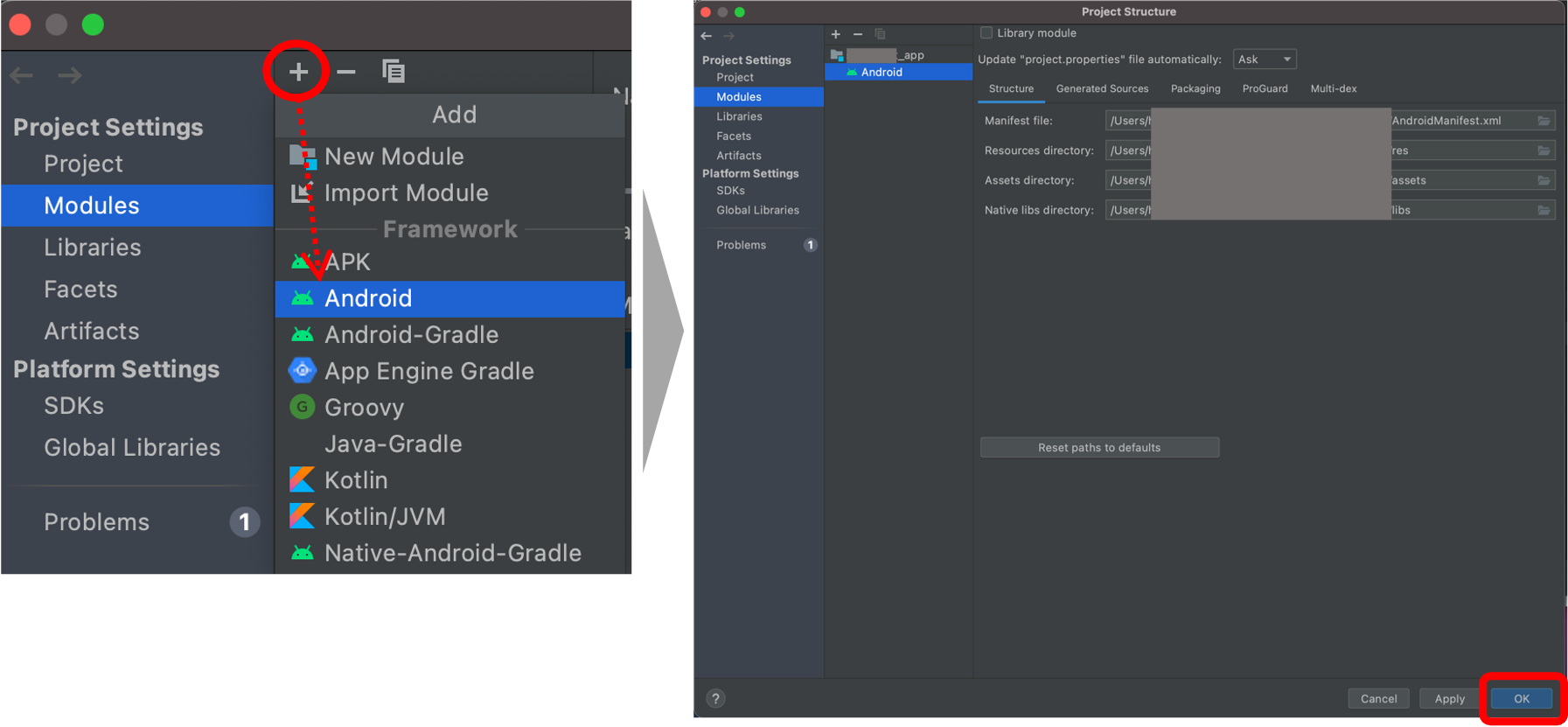
ModulesにAndroidを追加したら解決!
そこで、新Macの方で「+」ボタンから「Android」を追加してみると、、、

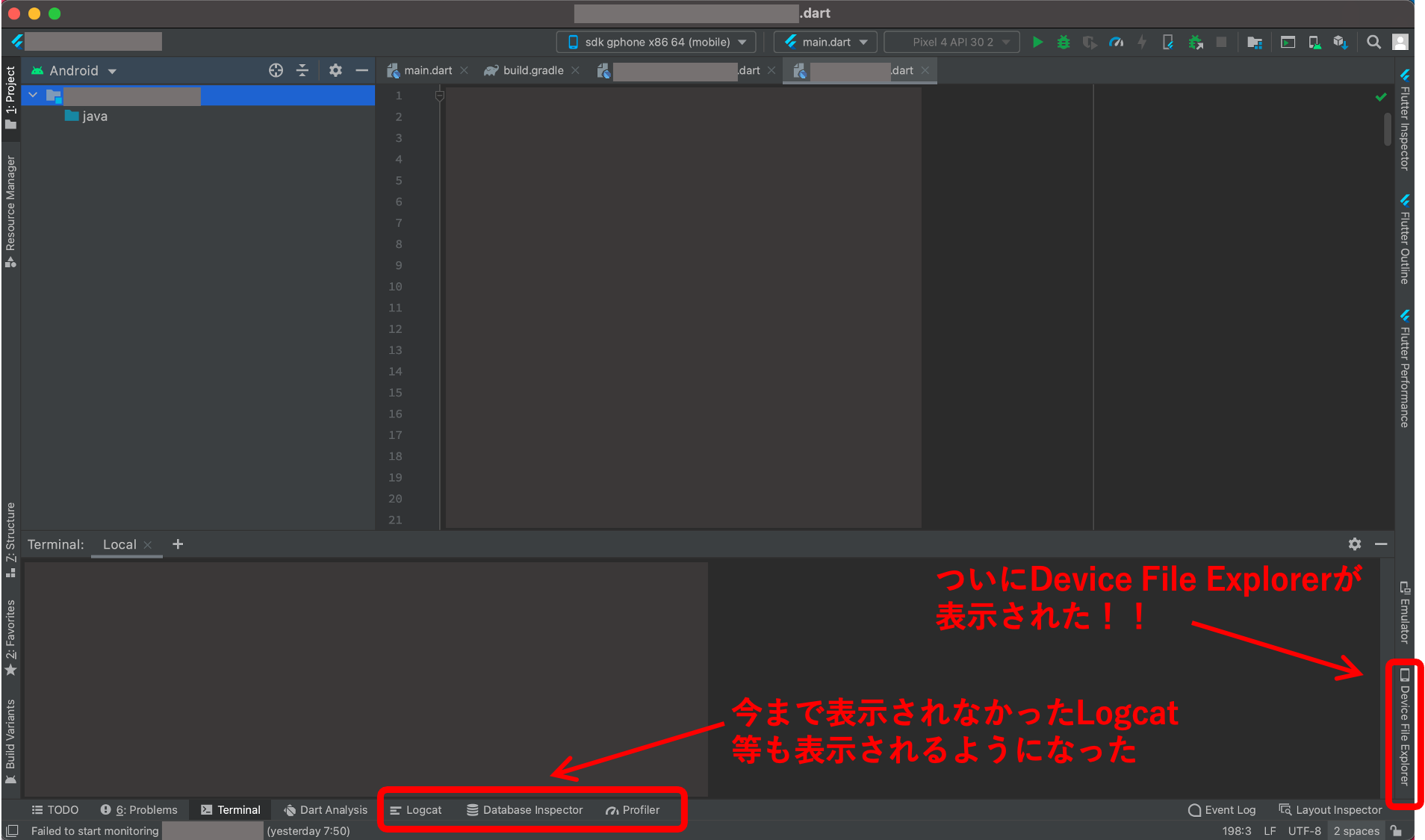
右下に「Device File Explorer」が表示されました!
この他にもそれまで表示されなかった「Logcat」、「Database Inspector」、「Profilier」なども表示されました。

「View」→「Tool Windows」を開くと、リストの中にも「Device File Explorer」が登場しています。

また、この状態で「android」フォルダからAndroid専用のプロジェクトを起動すると、メニューの「Build」に「Generate Signed Bundle」がちゃんと表示されました。
これでGoogle Play ConsoleにアップロードするAndroid App Bundleも作成できるので、安心しました。
ようやく解決です。。かなり疲れましたw
なお、「Modules」で「ー」ボタンを押して「Android」を削除すると、再び「Device File Explorer」が表示されなくなります。

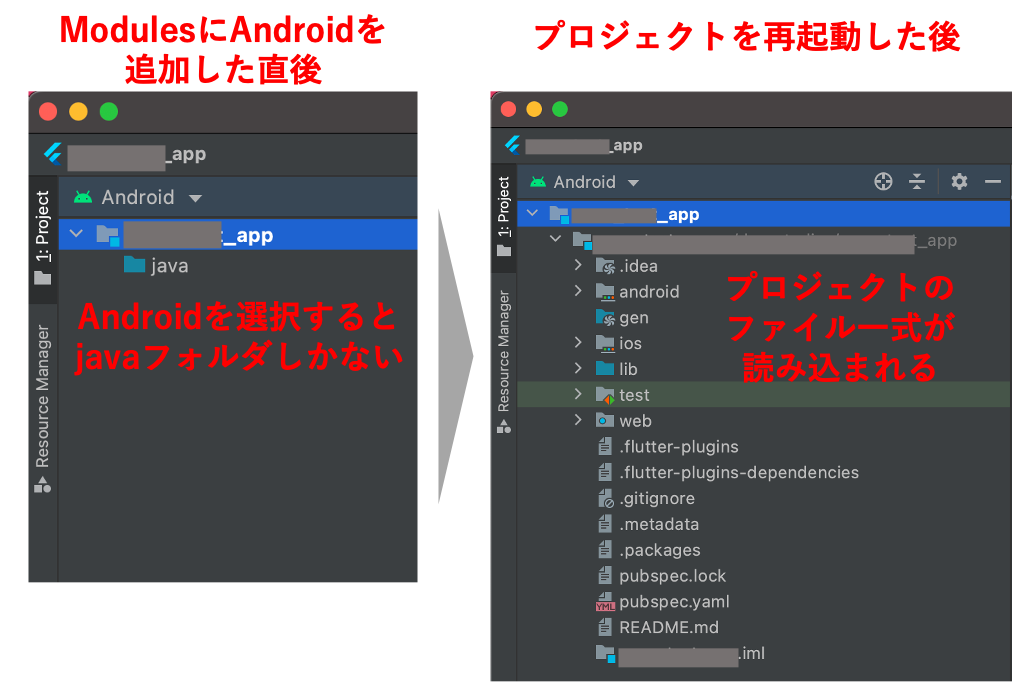
また、「+」ボタンで「Android」を表示した後、一度プロジェクトを再起動した方がよさそうです。再起動しないと、左上の「Project」のプルダウンを「Android」に切り替えると、「java」フォルダしか表示されません。
プロジェクトを再起動すれば、全てのファイルが読み込まれます。

以上ですが、本件については、解決しないままになっているQ&Aサイトも見かけましたので、もし同じ悩みに陥っている方のご参考になれば幸いです。
最後までお読みいただき、ありがとうございました。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/















コメント