今回はFlutterではなく、HTML・CSSの話になります。
子どもから、
「期末試験が近いから、学校でもらったプリントを穴埋め問題にして!」
とリクエストがありました。
最初はパワーポイントのアニメーションで作ろうかと思ったのですが、
「ブラウザ上でできたら楽しいかも」
と思い、作ってみることにしました。
ネットで既存のコードを色々と調べたのですが、意外と自分がイメージしていたものは見つかりませんでした(簡単すぎるからかもしれませんが、、、)。
そこで、自分で試行錯誤した結果、なんとか作れたので、その結果を共有したいと思います。
非常に初歩的な話なので、自分のようなプログラミング初心者で、

HTMLやCSSを使って、ブラウザで見れる穴埋め問題集を作りたい!
という方のご参考になればと思います。
結論としては、
マウスホバーで穴埋め箇所の文字のopacityを変更する
というやり方でできました。
コードをご覧になりたい方は、目次の2番目をご覧ください。
また、本記事のコードの改良版が、下記記事にありますので、よろしければこちらもご参考にしてください。
その後、学校でもらったプリントを写真撮影して、暗記問題を作れる2種類のスマホアプリをリリースしたので、よろしければご覧ください。
40代からプログラミング(Flutter)を始めて、GooglePlayとAppStoreにアプリを公開しているhalzo appdevです。
作成したアプリはこちら↓ 全てFlutterで開発したアプリです。
完成形は、マウスがホバーしたら(マウスカーソルが触れたら)答えを表示するイメージ
まず完成形をイメージすることにしました。
要は子どもが問題を解ければいいので、それほど凝った内容にするつもりはなく、
- 文章中の一部がマスキングされていて、そこをマウスでクリックすると、マスキングがはずれて答えが表示される
- 文章中の一部がマスキングされていて、そこをマウスで触れると、吹き出しなどが出て答えが表示される
- 文章中の一部がマスキングされていて、そこをマウスで触れると、そのマスキングされていた箇所に答えが表示される
のいずれか、ができれば良いなぁと思いました。
ざっとネットを調べてみると、比較的
- 2.(マウスで触れると吹き出し表示)
の方法がよく見つかりました。
一方、
- 1.(クリックするとマスキングがはずれる)や
- 3.(マウスで触れると答えが出る)
については、クリックしたり触れたりした場所と違う場所に、別の何かを表示したり、再びそれを隠したりするサンプルコードはありました(基本、2.と同じかと思います)。
ただ、クリックしたり触れたりした場所と同じ場所の状態を切り替えるサンプルコードは、簡単には見つけられませんでした。
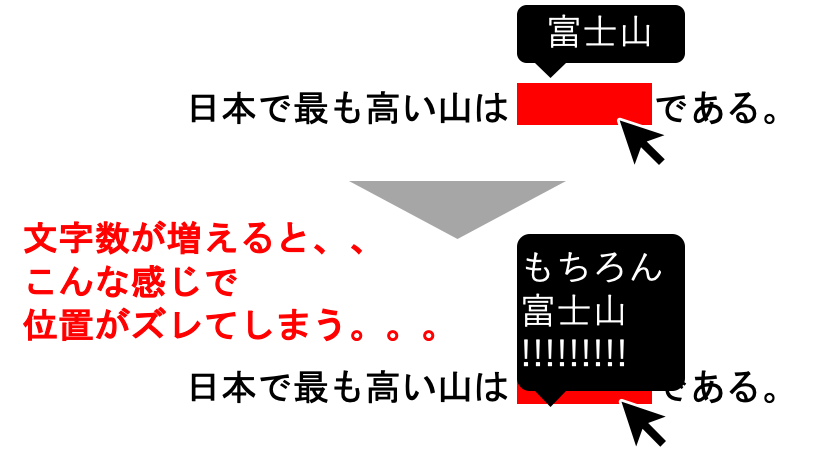
そこで、「2.」のサンプルコードをいくつか触ってみたのですが、吹き出しに入る答えの文字数に応じて、最適な位置に、最適な大きさの吹き出しを自動で表示させることが、今の自分のレベルには難しく、断念しました。。。

そこで、「1.」か「3.」の方法でなんとかやろうと考えたのですが、
「1.」はクリックイベントが発生するので、
JavaScriptが必要になりそうだから、難しそうだなぁ。。。
と思い、「3.」の方法を目指すことにしました(ドットインストールで学んだおかげで、CSSには、マウスホバーした時にスタイルを変更できる「:hover」という「擬似クラス」なるものがあることを知っていたので、、、)。
完成形のコード(HTML・CSSだけで作成)
結果的に、HTMLとCSSだけで何とか完成したコードを以下に掲載します。
CSSの方は非常にシンプルかと思います。
自分は「ド」初心者なので、、、自分のような方にも分かりやすいように、1行1行にコメントアウトで説明書きを入れてみました(ただ、繰り返しになる部分は省いてます)。
※ネット上には1行1行の説明があるものは意外と少なく、個人的には説明があると助かるなぁ、と思っていたので、書くようにしました(きっと初心者じゃない方には、あたりまえ過ぎる内容かと思うのですが、、、)。
<!DOCTYPE html> <!-- 本ファイルがHTMLファイルであることの宣言 -->
<html lang="ja"> <!-- 本ファイルが日本語で書かれることの宣言 -->
<head> <!-- HTMLファイル全体に共通するヘッダー情報の開始タグ -->
<meta charset="UTF-8"> <!-- 文字コードとして「UTF-8」を使うことの宣言 -->
<title>Fill in blank test</title> <!-- ページタイトルを記載 -->
<link rel="stylesheet" href="css/styles.css"> <!-- スタイルを設定するcssファイルの保存場所を宣言 -->
</head> <!-- ヘッダー情報の終了タグ -->
<body> <!-- 本文情報の開始タグ -->
<h1>穴埋め問題のサンプル</h1> <!-- 大見出しを記載 -->
<p> <!-- 段落の開始タグ -->
日本で最も高い山は
<span class="blind"> <!-- マスキング箇所の開始タグ(改行しないのでspanを使用)。また、後でスタイルをつける際に使用するclass名として「blind」を付けておく -->
<span class="text">もちろん富士山!!!!!!!!!!!!</span> <!-- 答えのテキストを記載。これも改行しないのでspanタグで囲う。また、後で表示・非表示の状態をスタイリングする際に使用するclass名として「text」を付けておく -->
</span> <!-- マスキング箇所の終了タグ -->
である。また、日本で最も人口の多い都道府県は、
<span class="blind">
<span class="text">東京都〜♪</span>
</span>である。
</p> <!-- 段落の終了タグ -->
<p>
日本で最も面積の広い都道府県は、
<span class="blind">
<span class="text">北海道〜〜〜</span>
</span>である。
</p>
</body> <!-- 本文情報の終了タグ -->
</html> <!-- HTMLファイルの終了タグ -->
.blind { /* class名「blind」のゾーン(マスキング箇所)のスタイリングを記述 */
background-color: red; /* 赤いマスキングカラーを設定 */
}
.text { /* class名「text」のゾーン(答えのテキスト)のスタイリングを記述 */
opacity: 0; /* 通常時は透過度(opacity)をゼロにし、見えないように設定 */
}
.text:hover { /* class名「text」のゾーン(答えのテキスト)に、マウスがホバーした時のスタイリングを記述 */
opacity: 1; /* マウスがホバーしたときは透過度(opacity)を100%にして見えるように設定 */
}
マスキングした部分と答えの文字列部分のclassは、別々に設定しないとうまくいかなかったので(一緒のclassにすると、赤いマスキングの色自体も見えなくなってしまう)、マスキング部分のspanタグの中に、さらに答えの文字列のspanタグが入っている形にしました。
※恐らくもっとうまいやり方がありそうですが、、、
実際の挙動(CodePenより)
コードを掲載する際は、CodePenで作ったコードを貼るのが主流かと思いますが、CodePenだとbody要素以下しか書けないので、
「そのまんまコピーしてHTML・CSSファイルを作りたい!」
という方には使いにくいかな、と思い(自分がそうでした、、、「CSSファイルへのリンクとかはどこに書くの?」とか思ったりしたのでw)、上記のように、いったんは全コードのコピーを貼り付けました。
ただ、そうすると実際のブラウザ上での挙動が見れませんので、挙動を確認していただくために、CodePenで作った情報も貼っておきます。
下記の「Result」のボタンで挙動をご確認ください。
See the Pen dyGLWRv by Hal Zo (@halzoblog) on CodePen.
今回、極力シンプルにするために、marginやpaddingの設定を一切していないので、本当は勉強のためにも、そういう所をちゃんとやった方が良いと思ってます。
現状だと微妙にテキストが左寄せになっちゃってるので、赤いブランクの右端を触っただけだと、反応してくれません。。
この辺が今後の課題です。
「visibility」や「display」プロパティではうまくいかなかった
ちなみに、文字の表示・非表示を切り替えるCSSのプロパティには、
- visibility
- display
があるようなので、実は初め、これらを使ってやってみたのですが、いずれもうまくいきませんでした。
「opacity」ではなく「visibility: hidden」でやった場合
CSSのコードはこんな感じでやりました。
.blind {
background-color: red;
}
.text {
visibility: hidden;
}
.text:hover {
visibility: visible;
}
これだと、マウスでホバーした(触わった)ときに何も反応がありません。。。
逆の挙動(先に表示しておいて、ホバーしたら隠す)はできたので、恐らく初めから隠れてしまっていると、ホバーしたこと自体を認識できない(ホバーしたことを認識する対象物が隠れてしまっている)のかな、、、と思いました。
「opacity」ではなく「display: none」でやった場合
CSSのコードはこんな感じでやりました。
.blind {
background-color: red;
}
.text {
display: none;
}
.text:hover {
display: inline;
}
今度は、そもそもマスキングした部分が詰まってしまって、ホバー自体ができませんでした。。。
以上、まだまだこんなレベルですが、少しずつでも試行錯誤してレベルアップしていきたいと思います。
また、後日、タップ(クリック)して表示・非表示を切り替える改良版を作成したので、よろしければこちらの記事もご覧ください。
最後までお読みいただき、ありがとうございました。
個人アプリ開発で役立ったもの
おすすめの学習教材
\超初心者向けでオススメな元Udemyの講座/
\キャンペーン時を狙えば安価で網羅的な内容が学べる(日本語訳あり)/
\Gitの基礎について無料で学べる/
おすすめの学習書籍
\実用的。image_pickerに関してかなり助けられた/
\Dartの基礎文法を素早くインプットできる/
















コメント